lodop官网https://www.lodop.net/LodopDemo.html
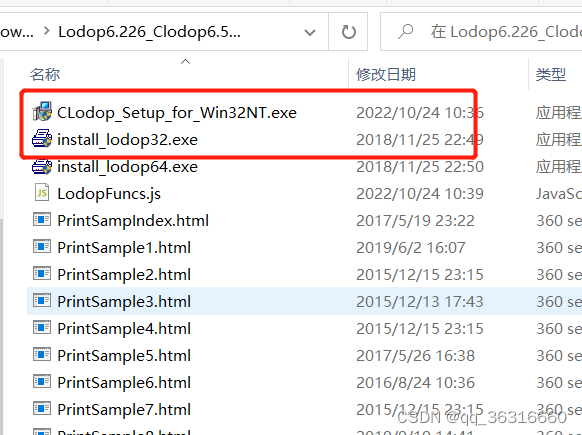
1.下载lodop资源,安装
2.将LodopFuncs.js文件复制到vue项目中
注意在js文件最下部添加一行代码,进行导出:export default getLodop;
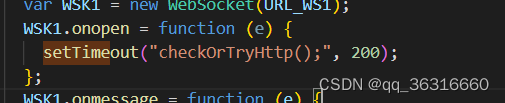
还有这种写法是错误的,在html页面中可以,但是在vue项目中会报错
 ,
,
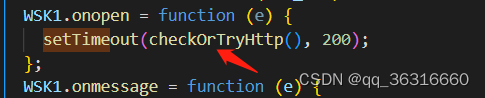
修改为
3.vue页面引入LodopFuncs.js ![]()
4.页面demo代码:
<template>
<div id="lodop">
<div style="font-size: 10pt">
<div>食悦轩</div>
<div>桌号:01</div>
--------------------------------
<div>下单人:店长 收银:店长</div>
<div>桌台:01</div>
<div>编号:SN202304220031</div>
<div>下单时间:2023-04-22 10:08:54</div>
<div>结账时间: 2023-04-22 10:08:54</div>
--------------------------------
<div>名称 单价 数量 金额</div>
--------------------------------
<div>一人超值套餐 40 *1 = 40</div>
--------------------------------
<div>合计: 数量:1 金额:40.00</div>
--------------------------------
<div>应收: 40.00元</div>
<div>折扣: 0.00元</div>
<div>实收: 40.00元</div>
<div>支付方式:现金</div>
<div>联系方式:18535492166</div>
<button @click="print()">打印</button>
<button @click="print1()">打印</button>
</div>
</div>
</template>
<script>
import getLodop from "@/util/LodopFuncs";
export default {
data() {
return {};
},
created() {},
mounted() {},
methods: {
print() {
var LODOP = getLodop();
var strHtml =
"<body>" + document.getElementById("lodop").innerHTML + "</body>";
// 打印初始化
LODOP.PRINT_INIT("打印任务名称");
// 设置纸张大小
// 第一个参数3为高度自适应,第二个参数为宽度,第三个是距离纸张底部空隙
LODOP.SET_PRINT_PAGESIZE(3, "100mm", "100mm", "商品标签");
LODOP.ADD_PRINT_HTM("1%", "1%", "98%", "98%", strHtml);
// 预览
// LODOP.PREVIEW();
// 宽度自适应缩放
LODOP.SET_PRINT_MODE("FULL_WIDTH_FOR_OVERFLOW", true);
LODOP.PRINT(); // 直接打印
},
},
};
</script>
5.lodop如果实现直接打印功能,打印纸会出现“本页为试用版控件”的内容。如果想解决,需要购买lodop注册码,将购买到的注册码添加到指定位置,即可。
但是!!!如果本地运行项目,直接打印的话是不生效的,仍然会出现“本页为试用版控件”的内容。因为浏览器的地址域名需要和购买的域名相同,而本地的地址是http://localhost:8080/xxx,所以唯一的解决办法,就是打包了让领导升级项目,在买定的域名上测试是否成功
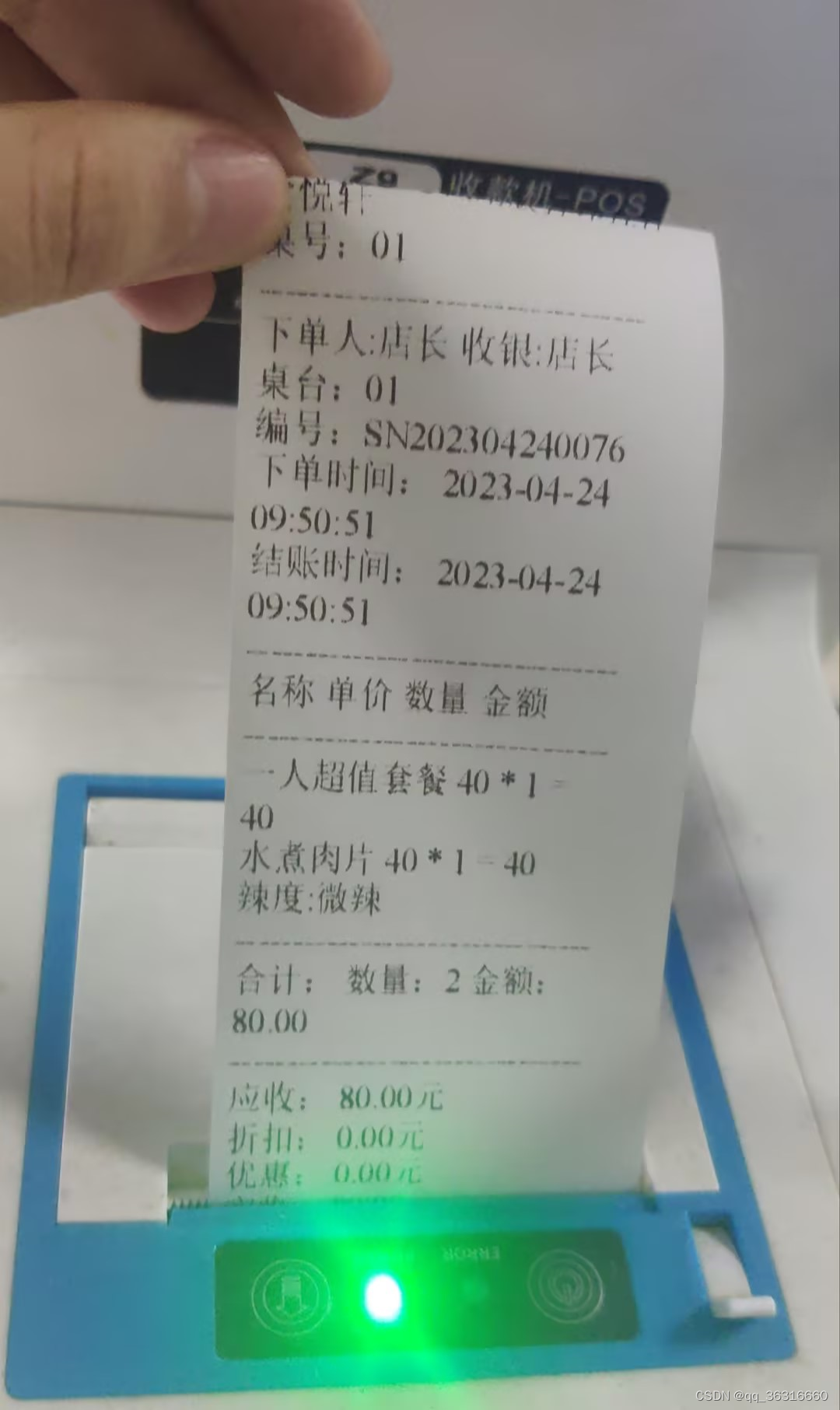
6.在直接打印过程中,出现了一个bug,就是本地直接打印正常,
但是在服务器上直接打印会出现页面内容打印完成,但打印纸传送不出来所有打印内容,如下所示

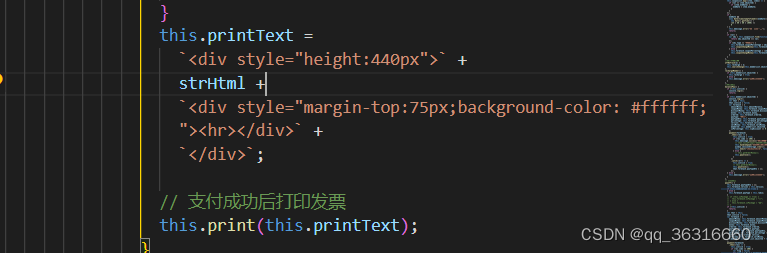
解决办法:在下面添加一个div,div中包裹一个hr水平线。必须包裹内容,如果没有内容,margin-top样式是不生效的。(这是我能想到的唯一的办法了)

-----------------------------end





















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








