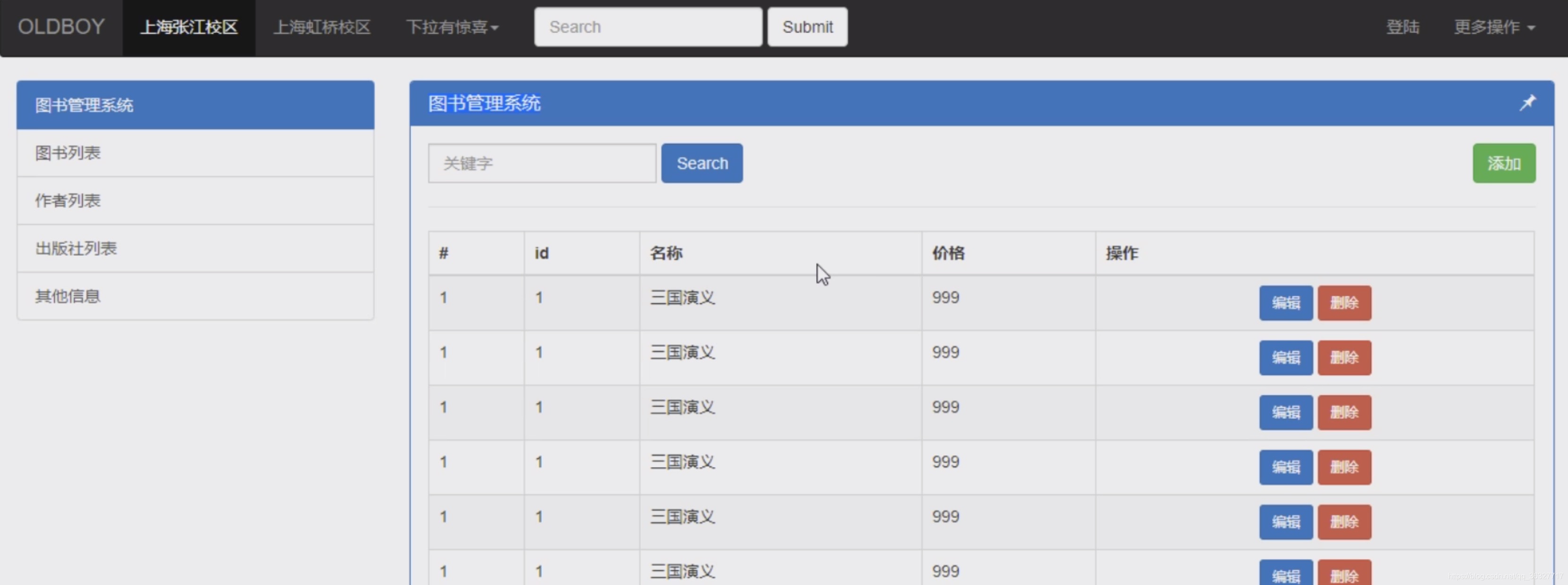
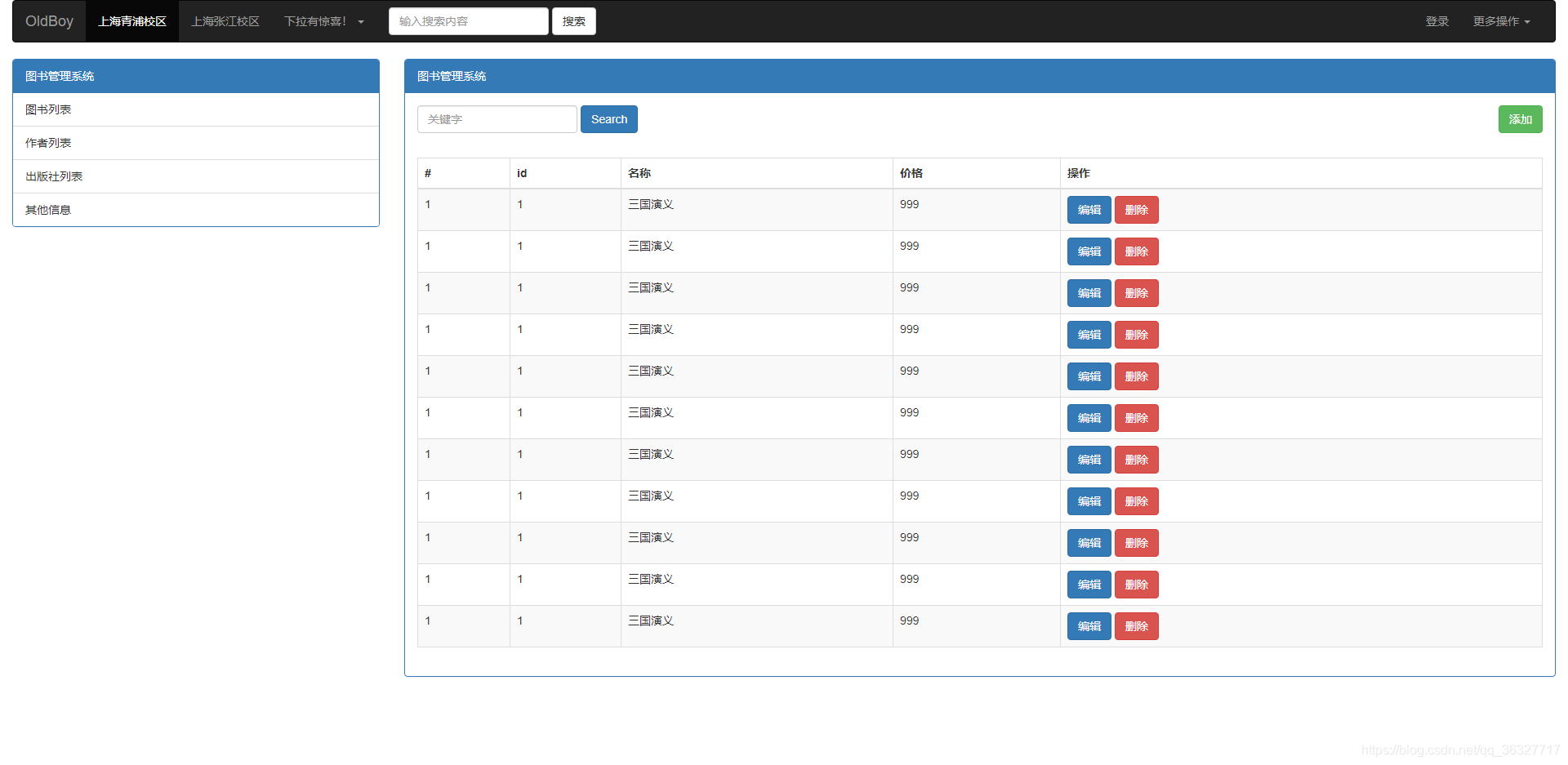
1、使用jQuery和bootstrap完成如下效果图

前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
.right {
float: right;
}
</style>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">OldBoy</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">上海青浦校区 <span class="sr-only">(current)</span></a></li>
<li><a href="#">上海张江校区</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">下拉有惊喜! <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入搜索内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="row">
<div class="col-md-3">
<div class="panel panel-default panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">图书管理系统</div>
<!--<div class="panel-body">-->
<!--<p>...</p>-->
<!--</div>-->
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">图书列表</li>
<li class="list-group-item">作者列表</li>
<li class="list-group-item">出版社列表</li>
<li class="list-group-item">其他信息</li>
<!--<li class="list-group-item">Vestibulum at eros</li>-->
</ul>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-default panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">图书管理系统</div>
<div class="panel-body">
<!--<div class="input-group">-->
<!--<input type="text" class="form-control" placeholder="搜你想要的">-->
<!--<span class="input-group-btn">-->
<!--<button class="btn btn-info" type="button"><span class="glyphicon glyphicon-search"></span></button>-->
<!--</span>-->
<!--</div>-->
<span>
<form action="" class="form-inline">
<input type="text" name="" id="" placeholder="关键字" class="form-control">
<input type="button" value="Search" class="btn btn-primary">
<input type="button" value="添加" class="btn btn-success right">
</form>
</span>
<span>
</span>
</div>
<!-- List group -->
<div class="panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>名称</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>三国演义</td>
<td>999</td>
<td>
<button type="button" class="btn btn-primary">编辑</button>
<button type="button" class="btn btn-danger">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
完成图:






















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








