熊猫大侠
于是花开不败,于是所向无敌❀
CSS3 box-shadow 效果大全(内阴影,外阴影,三边阴影,双边阴影,单边阴影,细线描边…)
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
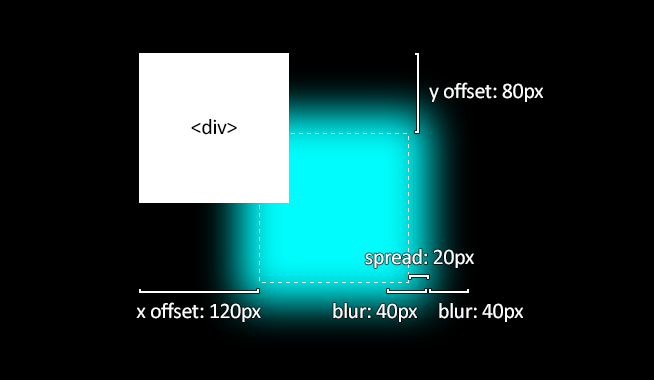
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
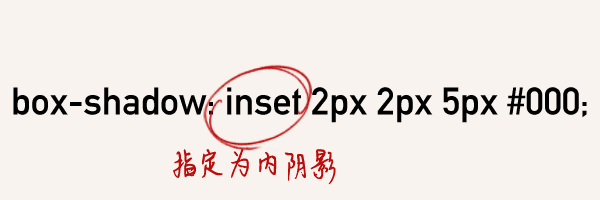
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* Global keywords */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;

取值说明:
inset: 默认阴影在边框外。使用 inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。也有些人喜欢把这个值放在最后,浏览器也支持。
<offset-x> <offset-y>: 这是头两个 <length>值,用来设置阴影偏移量。<offset-x> 设置水平偏移量,如果是负值则阴影位于元素左边。 <offset-y> 设置垂直偏移量,如果是负值则阴影位于元素上面。可用单位请查看 <length>。如果两者都是0,那么阴影位于元素后面。这时如果设置了 <blur-radius> 或 <spread-radius> 则有模糊效果。
<blur-radius>: 这是第三个 <length> 值。值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
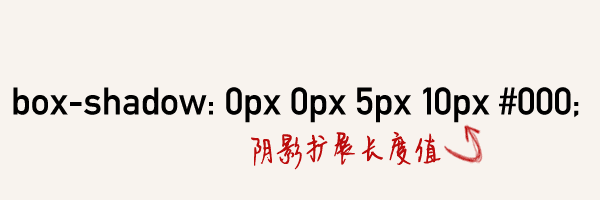
<spread-radius> : 这是第四个 <length> 值。取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。
<color> : 相关事项查看 <color> 。如果没有指定,则由浏览器决定——通常是color的值,不过目前Safari取透明。


举栗子~~~
.box {background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px;}
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }/* 内部阴影 */
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }/* 3边内影示例 */
.boxshadow3{box-shadow:0 0 10px #000;}/* 外阴影示例 */
.boxshadow4{box-shadow:2px 2px 5px #000;}/* 右下外阴影示例 */
.boxshadow5{box-shadow:0 0 5px 15px #000;}/* 扩大阴影示例 */
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}/* 半透明阴影色示例 */
效果:

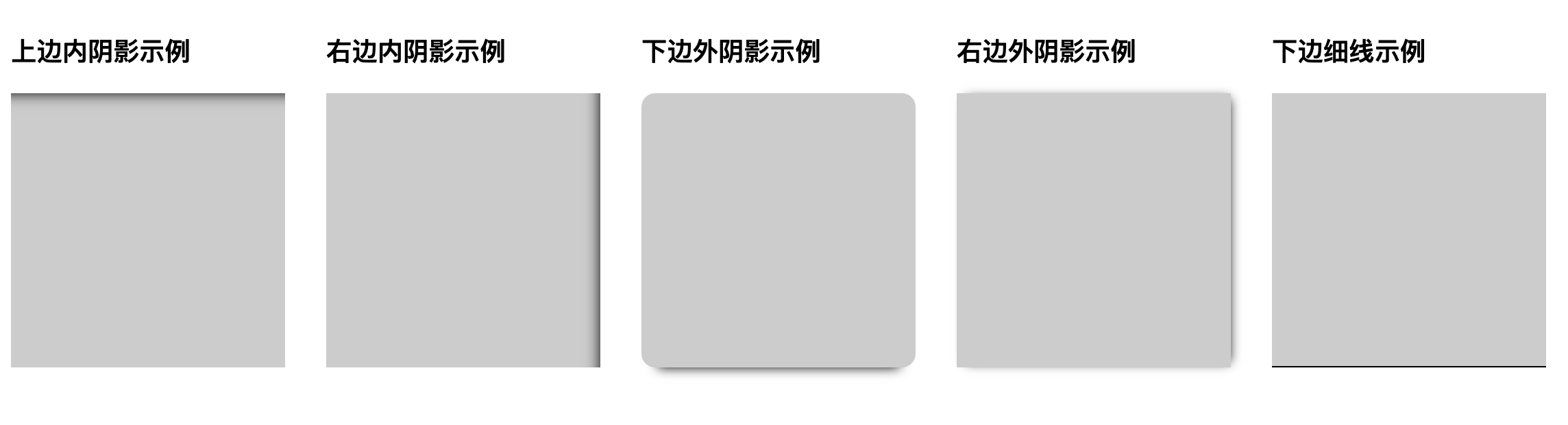
单边阴影效果
.box { background-color: #CCCCCC; width: 200px; height: 200px;}
.boxshadow1{ box-shadow:inset 0px 15px 10px -15px #000; }/* 上边内阴影示例 */
.boxshadow2{ box-shadow:inset -15px 0px 10px -15px #000;}/* 右边内阴影示例 */
.boxshadow3{box-shadow:0px 12px 8px -12px #000; border-radius:10px;}/* 下边外阴影示例 */
.boxshadow4{box-shadow:3px 0 8px -4px #000;}/* 右边外阴影示例 */
.boxshadow5{ box-shadow: inset 0px -1px 0px 0px rgb(0, 0, 0);}/* 下边细线示例 */效果:

双边边阴影及多重阴影效果
.box { background-color: #CCCCCC; width: 100px; height: 100px;}
.boxshadow1{
box-shadow:inset 0px 15px 15px -15px #000,
inset 0px -15px 15px -15px #000;
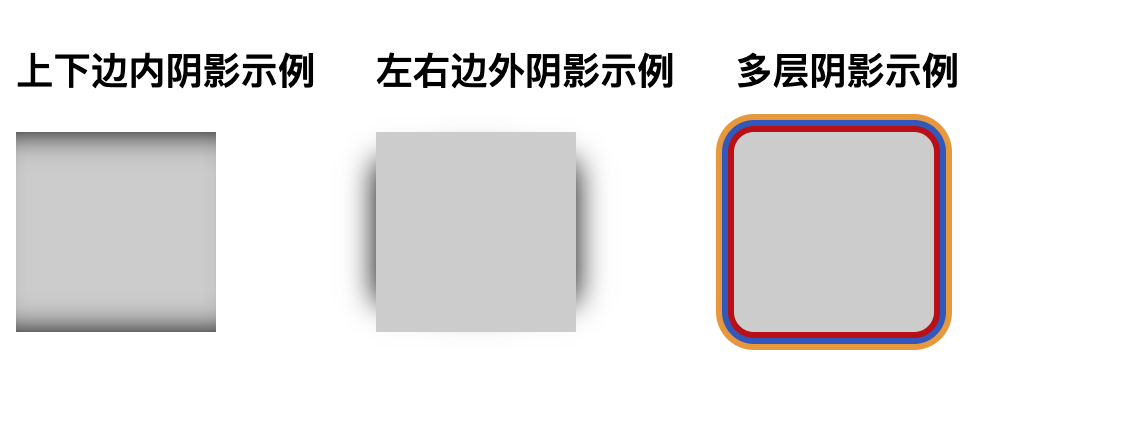
}/* 上下边内阴影示例 */
.boxshadow2{
box-shadow:15px 0 15px -15px #000,
-15px 0 15px -15px #000;
}/* 左右边外阴影示例 */
.boxshadow3{ border-radius:10px;
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}/* 多层阴影示例 */
效果:

其他一些有意思的阴影:
使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。
1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.3),
0px 0px 20px rgba(0, 0, 0, 0.1) inset;
}
.shadow::before,
.shadow::after {
content: "";
position: absolute;
z-index: -1;
}
.shadow::before,
.shadow::after {
content: "";
position: absolute;
z-index: -1;
bottom: 15px;
left: 10px;
width: 50%;
height: 20%;
}
.shadow::before,
.shadow::after {
content: "";
position: absolute;
z-index: -1;
bottom: 15px;
left: 10px;
width: 50%;
height: 20%;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-3deg);
}
.shadow::after {
right: 10px;
left: auto;
transform: rotate(3deg);
}
</style>
<body>
<div class="box11 shadow"></div>
</body>
</html>
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
body {
background: #E6EEF6;
}
.wrap {
margin-left: 20px;
}
.box {
width: 40%;
height: 200px;
float: left;
background-color: white;
margin: 25px 15px;
border-radius: 5px;
}
.box h3 {
font-family: 'Didact Gothic', sans-serif;
font-weight: normal;
text-align: center;
padding-top: 60px;
color: #fff;
}
.box1 {
background-color: #EBA39E;
}
.box2 {
background-color: #EDE89A;
}
.box3 {
background-color: #9EEBA1;
}
.box4 {
background-color: #9EEBBF;
}
.box5 {
background-color: #9ED9EB;
}
.box6 {
background-color: #9EB3EB;
}
.box7 {
background-color: #DB9EEB;
}
.box8 {
background-color: #C49EEB;
}
.shadow1,
.shadow2,
.shadow3,
.shadow4,
.shadow5,
.shadow6,
.shadow7,
.shadow8 {
position: relative;
}
.shadow1,
.shadow2,
.shadow3,
.shadow4,
.shadow5,
.shadow6,
.shadow7,
.shadow8 {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset;
}
/*****************************************************************dashed border
****************************************************************/
.shadow1 h3,
.shadow2 h3,
.shadow3 h3,
.shadow4 h3,
.shadow5 h3,
.shadow6 h3,
.shadow7 h3,
.shadow8 h3 {
width: 87%;
height: 100px;
margin-left: 6%;
border: 2px dashed #F7EEEE;
border-radius: 5px;
}
/****************************************************************
*styling shadows
****************************************************************/
.shadow1:before,
.shadow1:after {
position: absolute;
content: "";
bottom: 12px;
left: 15px;
top: 80%;
width: 45%;
background: #9B7468;
z-index: -1;
-webkit-box-shadow: 0 20px 15px #9B7468;
-moz-box-shadow: 0 20px 15px #9B7468;
box-shadow: 0 20px 15px #9B7468;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow1:after {
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
transform: rotate(6deg);
right: 15px;
left: auto;
}
.shadow2:before {
position: absolute;
content: "";
width: 80%;
top: 140px;
bottom: 15px;
left: 30px;
background-color: #9F8641;
z-index: -1;
-webkit-box-shadow: 0 23px 17px 0 #9F8641;
-moz-box-shadow: 0 23px 17px 0 #9F8641;
box-shadow: 0 23px 17px 0 #9F8641;
-webkit-transform: rotate(-4deg);
-moz-transform: rotate(-4deg);
transform: rotate(-4deg);
}
.shadow3:before,
.shadow3:after {
content: "";
position: absolute;
bottom: 0;
top: 2px;
left: 15px;
right: 15px;
z-index: -1;
border-radius: 100px/30px;
-webkit-box-shadow: 0 0 30px 2px #479F41;
-moz-box-shadow: 0 0 30px 2px #479F41;
box-shadow: 0 0 30px 2px #479F41;
}
.shadow4:before,
.shadow4:after {
position: absolute;
content: "";
top: 14px;
bottom: 14px;
left: 0;
right: 0;
box-shadow: 0 0 25px 3px #548E7F;
border-radius: 100px/10px;
z-index: -1;
}
.shadow5:before,
.shadow5:after {
position: absolute;
content: "";
box-shadow: 0 10px 25px 20px #518C96;
top: 40px;
left: 10px;
bottom: 50px;
width: 15%;
z-index: -1;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.shadow5:after {
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;
left: auto;
}
.shadow6:before,
.shadow6:after {
position: absolute;
content: "";
top: 100px;
bottom: 5px;
left: 30px;
right: 30px;
z-index: -1;
box-shadow: 0 0 40px 13px #486685;
border-radius: 100px/20px;
}
.shadow7:before,
.shadow7:after {
position: absolute;
content: "1";
top: 25px;
left: 20px;
bottom: 150px;
width: 80%;
z-index: -1;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow7:before {
box-shadow: 10px -10px 30px 15px #984D8E;
}
.shadow7:after {
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
transform: rotate(7deg);
bottom: 25px;
top: auto;
box-shadow: 10px 10px 30px 15px #984D8E;
}
.shadow8 {
box-shadow:
-6px -6px 8px -4px rgba(250, 254, 118, 0.75),
6px -6px 8px -4px rgba(254, 159, 50, 0.75),
6px 6px 8px -4px rgba(255, 255, 0, 0.75),
6px 6px 8px -4px rgba(0, 0, 255, 2.75);
}
</style>
<body>
<div class="wrap">
<div class="box box1 shadow1">
<h3>Shadow 1</h3>
</div>
<div class="box box2 shadow2">
<h3>Shadow 2</h3>
</div>
<div class="box box3 shadow3">
<h3>Shadow 3</h3>
</div>
<div class="box box4 shadow4">
<h3>Shadow 4</h3>
</div>
<div class="box box5 shadow5">
<h3>Shadow 5</h3>
</div>
<div class="box box6 shadow6">
<h3>Shadow 6</h3>
</div>
<div class="box box7 shadow7">
<h3>Shadow 7</h3>
</div>
<div class="box box8 shadow8">
<h3>Shadow 8</h3>
</div>
</div>
</body>
</html>
效果:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








