CSS伪类
| 属性 | 描述 |
|---|---|
| :link | 向未被访问的链接添加样式。 |
| :visited | 向已被访问的链接添加样式。 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 |
| :active | 向被激活的元素添加样式。 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 |
| :first-child | 向元素的第一个子元素添加样式 |
| :lang | 向带有指定 lang 属性的元素添加样式。 |
语法
伪类的语法:
selector : pseudo-class {property: value}CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}:first-child 伪类:
您可以使用 :first-child 伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解,所以有举例说明。
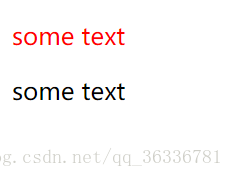
例:匹配第一个 <p> 元素
<html>
<head>
<style type="text/css">
p:first-child {
color: red;
}
</style>
</head>
<body>
<p>some text</p>
<p>some text</p>
</body>
</html>:lang 伪类
使你有能力为不同的语言定义特殊的规则。
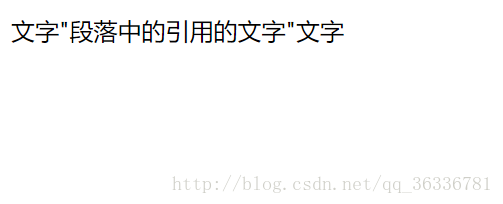
例:lang 类为属性值为 no 的 q 元素定义引号的类型
<html>
<head>
<style type="text/css">
q:lang(no){
quotes: "~" "~"
}
</style>
</head>
<body>
<p>文字<q lang="no">段落中的引用的文字</q>文字</p>
</body>
</html>实现效果:
CSS 伪元素
| 属性 | 描述 |
|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 |
| :first-line | 向文本的首行添加特殊样式。 |
| :before | 在元素之前添加内容。 |
| :aftere | 在元素之后添加内容。 |
语法
伪元素的语法:
selector:pseudo-element {property:value;}CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}:first-line 伪元素
“first-line” 伪元素用于向文本的首行设置特殊样式。
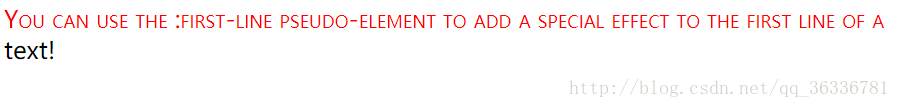
对 p 元素的第一行文本进行格式化:
:first-line 伪元素
“first-line” 伪元素用于向文本的首行设置特殊样式。
对 p 元素的第一行文本进行格式化:
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}
注意:”first-line” 伪元素只能用于块级元素。
下面的属性可应用于 “first-line” 伪元素:
font
color
background
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
:first-letter 伪元素
“first-letter” 伪元素用于向文本的首字母设置特殊样式:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}注y意:”first-letter” 伪元素只能用于块级元素。
下面的属性可应用于 “first-letter” 伪元素:
font
color
background
margin
padding
border
text-decoration
vertical-align (仅当 float 为 none 时)
text-transform
line-height
float
clear
:before 伪元素
“:before” 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1> 元素前面插入一幅图片:
h1:before
{
content:url(logo.gif);
}:after 伪元素
“:after” 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
{
content:url(logo.gif);
}* 实现效果就不在此一一展示了,有兴趣的朋友可以自己动手试一试。*























 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








