设计技术:
- 开发语言:Java
- 数据库:MySQL
- 技术:Springboot+Mybatis+vue
-
工具:IDEA、Maven、Navicat
主要功能

前台首页功能模块
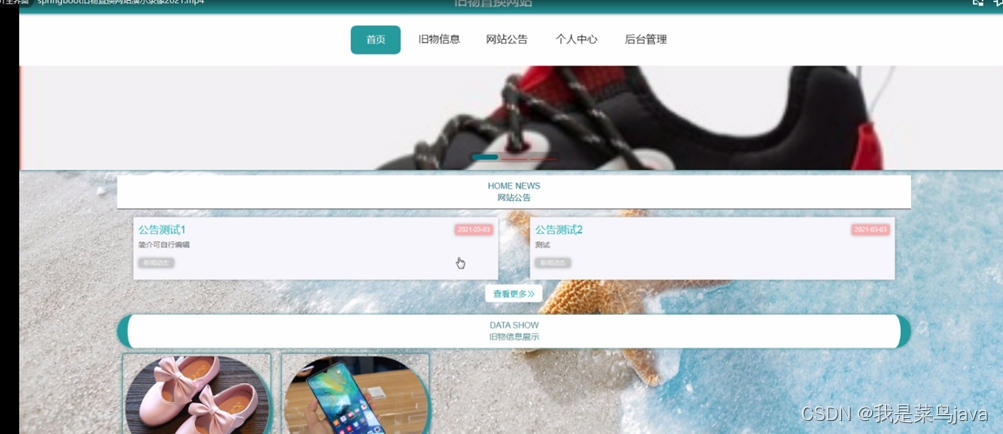
旧物置换网站,在系统首页可以查看首页、旧物信息、网站公告、个人中心、后台管理等内容,如图5-1所示。

图5-1系统功能界面图
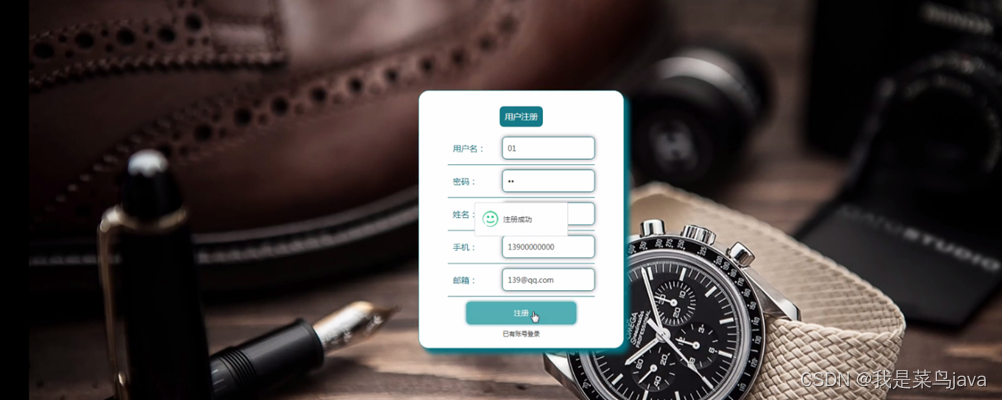
用户注册,在用户注册页面通过填写用户名、密码、姓名、性别、头像、手机、邮箱等内容进行用户注册,如图5-2所示。

图5-2用户注册界面图
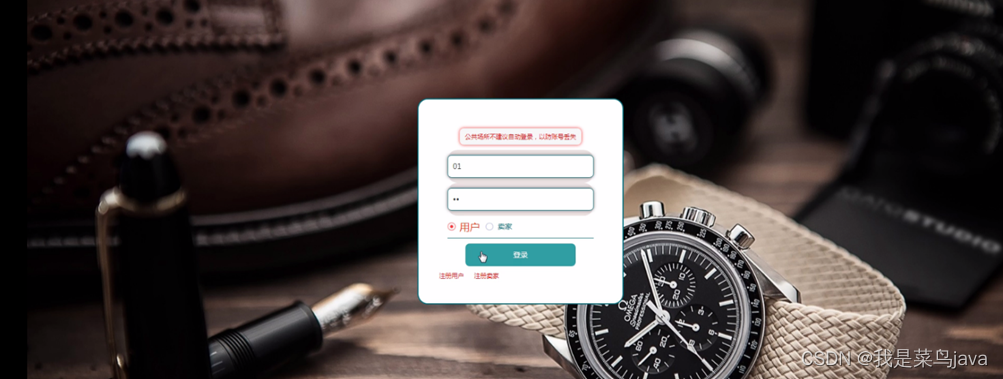
登录,在登录页面通过填写用户名、密码等信息进行登录,如图5-3所示。

图5-3登录界面图
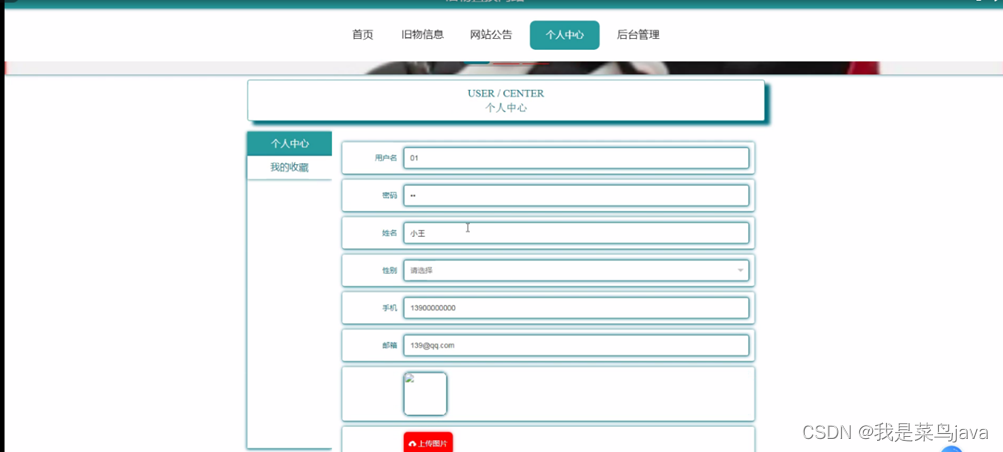
个人中心,在个人信息页面中进行编辑用户名、密码、姓名、性别、头像、手机、邮箱、图片可进行修改、删除、图片上传、查看我的收藏操作,如图5-4所示。

图5-4个人中心界面图
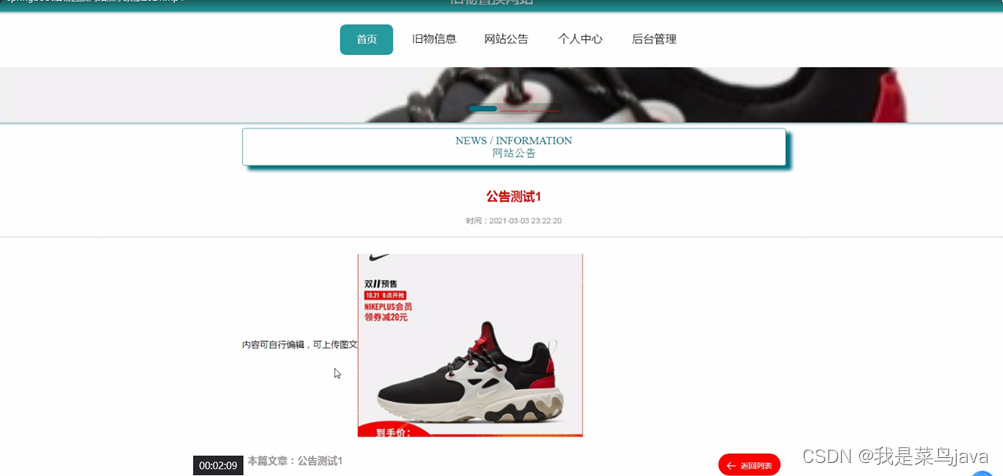
网站公告,在网站公告页面中可以查看公告,如图5-5所示。

图5-5网站公告界面图
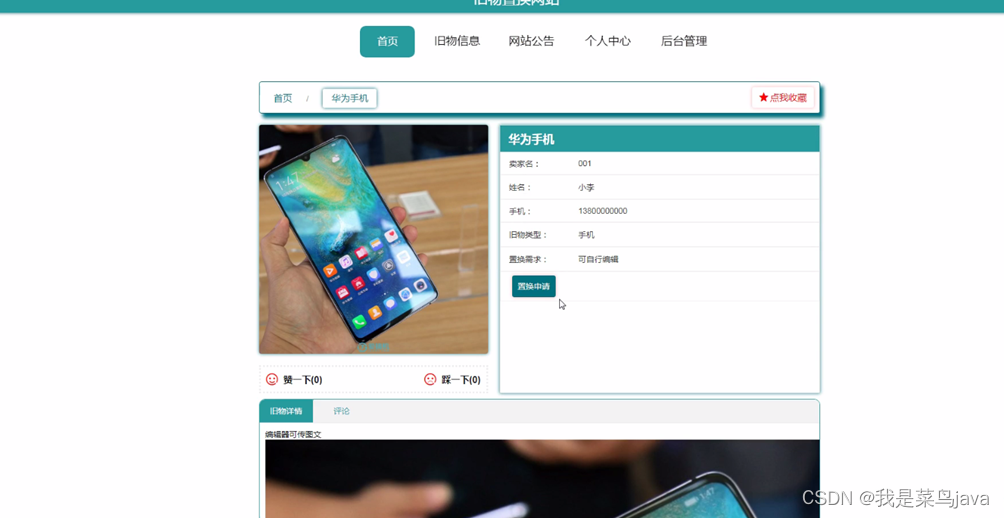
旧物信息,在旧物信息可以查看卖家名、姓名、手机、旧物名称、旧物类型、旧物照片、置换需求等查看进行置换申请、点赞、评论、搜索等操作。程序效果图如下图5-6所示:

图5-6旧物信息界面图
5.2用户功能模块
用户登录,通过填写账号、密码、角色等信息,输入完成后选择登录即可进入旧物置换系统。程序效果图如下图5-7所示:

图5-7用户登录界面
用户首页,用户登录进入旧物置换网站可以查看首页、个人中心、旧物信息管理、置换交易管理等内容,如图5-8所示。

图5-8首页界面图
置换交易管理,用户在置换交易可以查看用户名、姓名、手机、旧物名称、旧物类型、置换物、物品图片、查看卖家回复等进行详情、删除、修改等操作,如图5-9所示。

图5-9置换交易界面图
5.3管理员功能模块
管理员登录,通过填写账号、密码、角色等信息,输入完成后选择登录即可进入旧物置换系统。程序效果图如下图5-10所示:

图5-10管理员登录界面
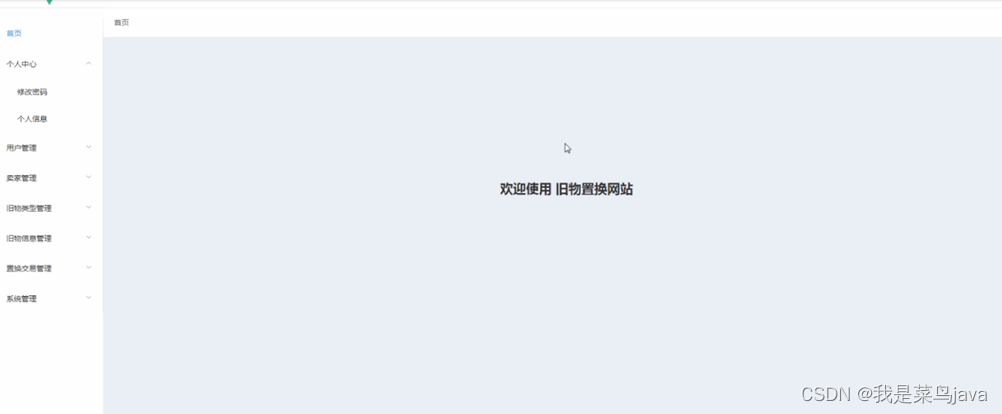
首页,管理员登录进入旧物置换系统可以查看首页、个人中心、用户管理、卖家管理、旧物类型管理、旧物信息管理、置换交易管理、系统管理等内容。程序效果图如下图5-11所示:

图5-11管理员首页界面
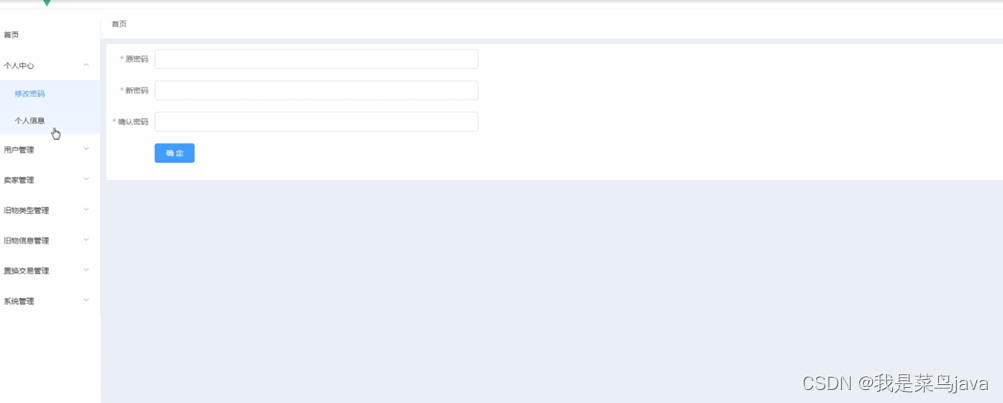
个人中心,管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。程序效果图如下图5-12所示:

图5-12密码修改界面
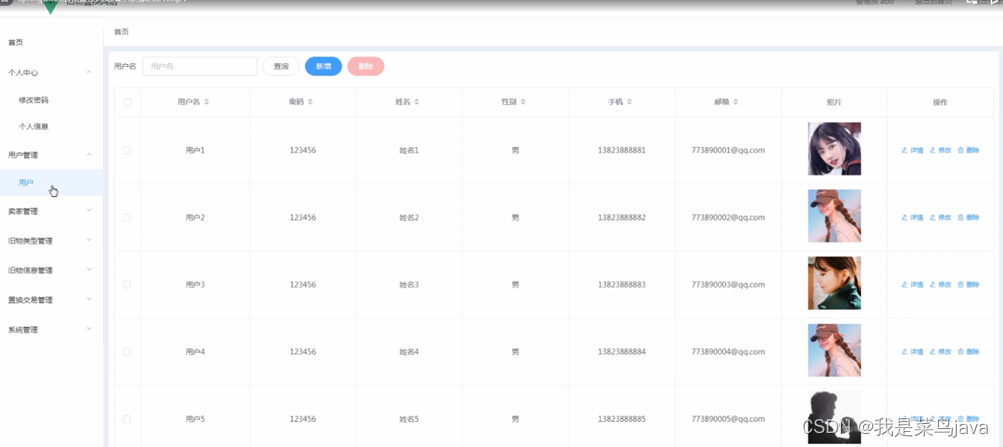
用户管理:管理员进用户管理可以对用户名、密码、姓名、性别、头像、手机、邮箱、图片等进行添加、删除、修改操作。程序效果图如下图5-13所示:

图5-13用户管理界面
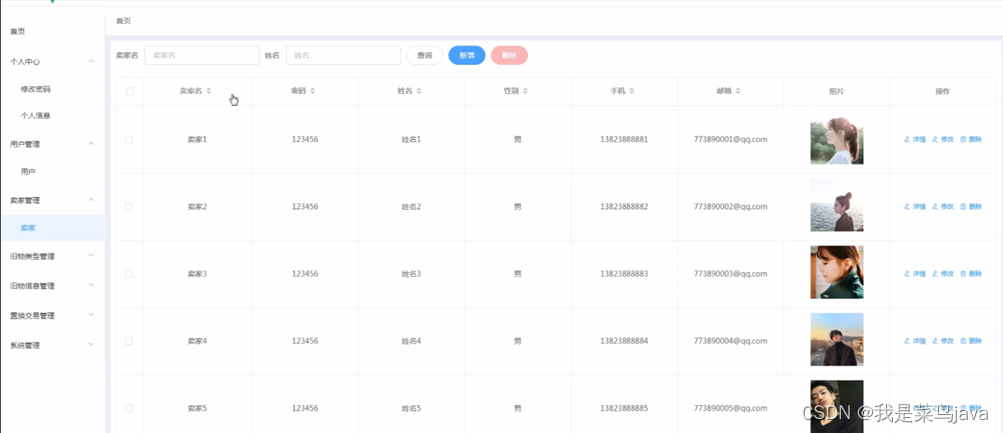
卖家管理:管理员进入卖家管理可以对卖家名、密码、姓名、性别、手机、邮箱、照片等进行添加、删除、修改操作。程序效果图如下图5-14所示:

图5-14卖家管理界面
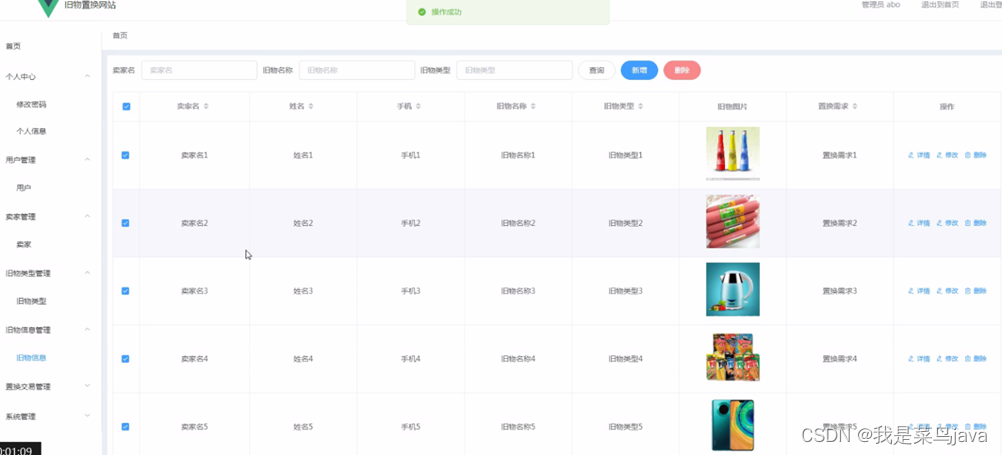
旧物信息管理:管理员进入旧物信息可以对卖家名、姓名、手机、旧物名称、旧物类型、旧物照片、置换需求等进行添加、删除、修改操作。程序效果图如下图5-15所示:

图5-15旧物信息管理界面
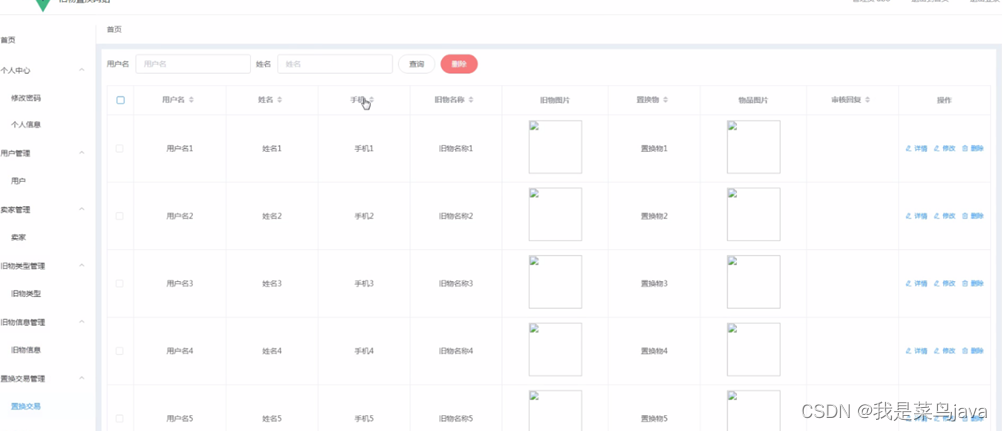
置换交易管理:管理员进入置换交易管理可以对卖家名、密码、姓名、性别、手机、邮箱、照片等进行添加、删除、修改操作。程序效果图如下图5-16所示:

图5-16置换交易管理界面
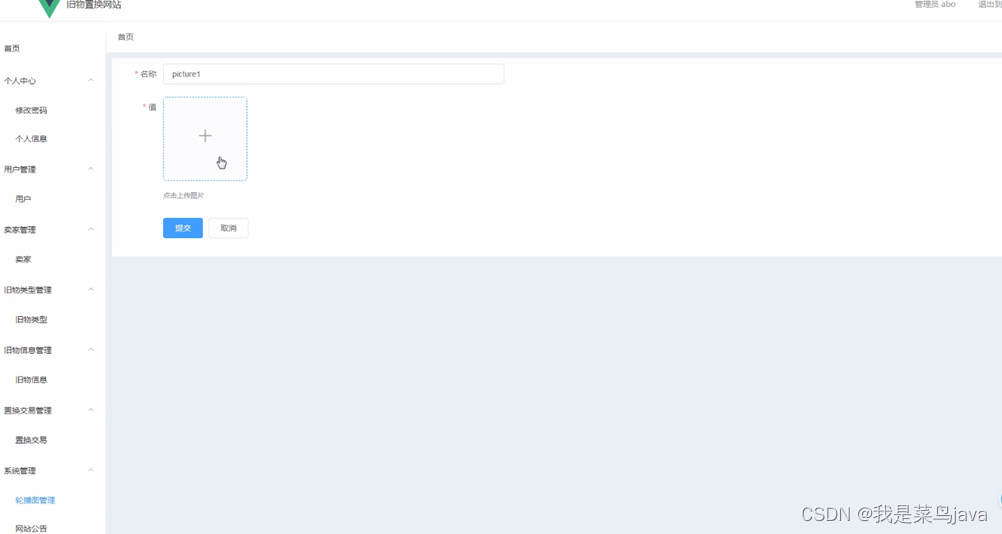
系统管理:管理员通过系统管理页面查看轮播图/网站公告等进行上传图片,发布公告进行添加、删除、修改以及查看并对整个系统进行维护等操作。程序效果图如下图5-17所示:


图5-17系统管理界面
5.4卖家功能模块
卖家注册、登录,卖家通过填写卖家名、密码、姓名、性别、手机、邮箱,信息无误后进行填写卖家名、密码、角色等信息,输入完成后选择登录即可进入旧物置换系统,如图5-18所示。


图5-18卖家注册、登录界面图
首页,卖家登录进入旧物置换网站可以查看首页、个人中心、旧物类型管理、旧物信息管理、置换交易管理等信息,如图5-19所示。

图5-19首页功能界面图
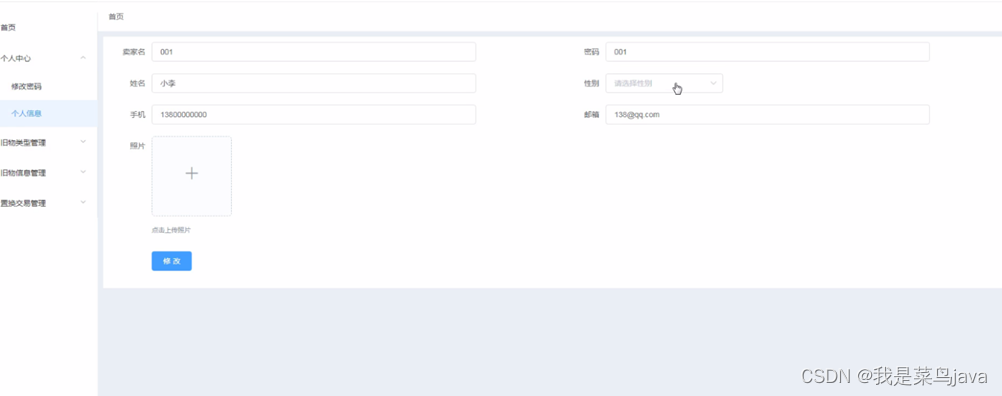
个人中心,在个人信息列表可以查看卖家名、密码、姓名、性别、手机、邮箱、照片等内容,还可以根据需要修改或删除等操作,如图5-20所示。

图5-20个人信息界面图
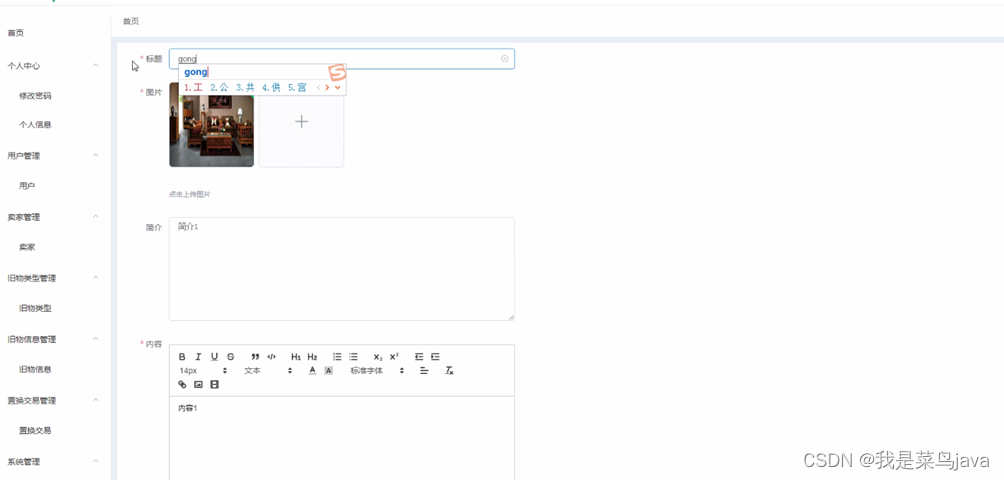
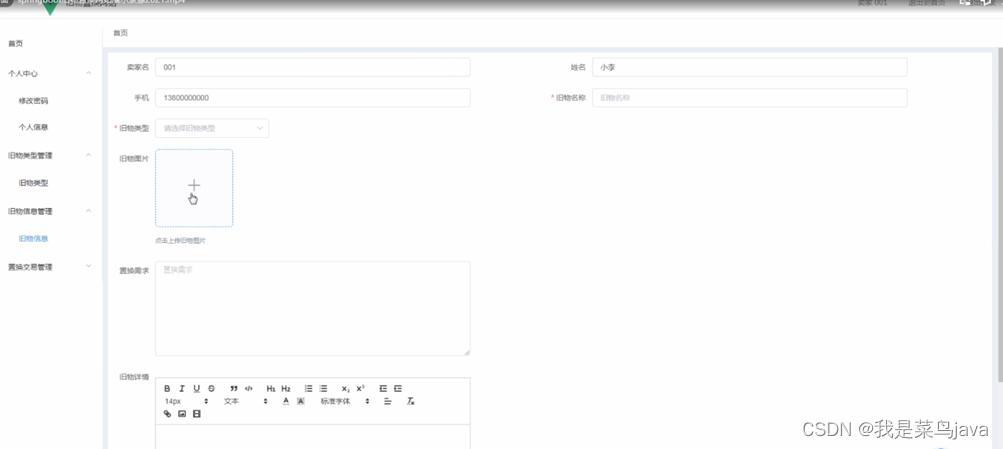
旧物信息管理,在旧物信息列表可以编辑卖家名、姓名、手机、旧物名称、旧物类型、旧物照片、置换需求等信息,并可根据需要进行修改或删除等操作,如图5-21所示。

图5-21旧物信息界面图
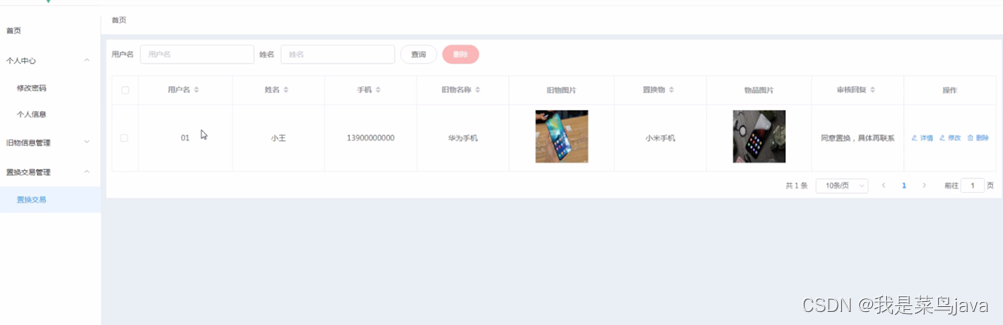
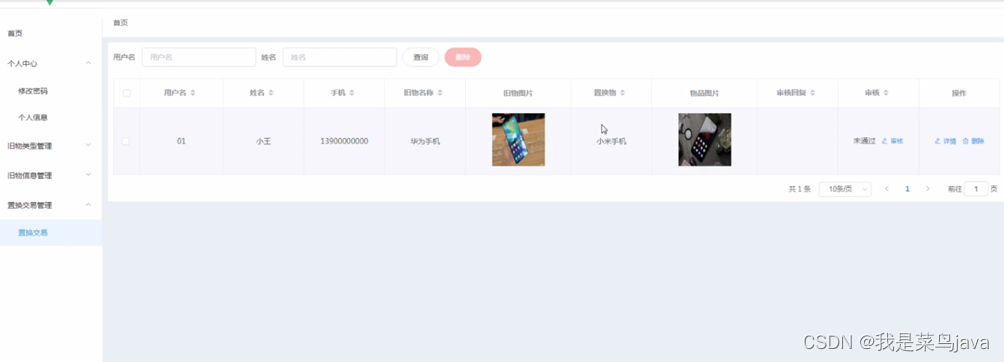
置换交易管理,在置换交易列表可以查看用户名、姓名、手机、旧物名称、旧物类型、置换物、物品图片、审核回复等信息,并可根据需要进行审核、添加、修改或删除等操作,如图5-22所示。

图5-22置换交易界面图
package com.exam.controller;
import com.exam.entity.*;
import com.exam.serviceimpl.LoginServiceImpl;
import com.exam.util.ApiResultHandler;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class LoginController {
@Autowired
private LoginServiceImpl loginService;
/**
* 登录
* @param login
* @return
*/
@PostMapping("/login")
public ApiResult login(@RequestBody Login login) {
Integer username = login.getUsername();
String password = login.getPassword();
Admin adminRes = loginService.adminLogin(username, password);
if (adminRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", adminRes);
}
Teacher teacherRes = loginService.teacherLogin(username,password);
if (teacherRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", teacherRes);
}
Student studentRes = loginService.studentLogin(username,password);
if (studentRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", studentRes);
}
return ApiResultHandler.buildApiResult(400, "请求失败", null);
}
}
需要加V分享,lw和系统
























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










