使用vue-cli3.0
提升每一位Vue.js的开发者工作的特性就是Vue UI,一个可视化图形化j界面方便去创建、更新和管理项目的方方面面。
npm install -g @vue/cli
vue -V
进入到想要创建的文件夹下
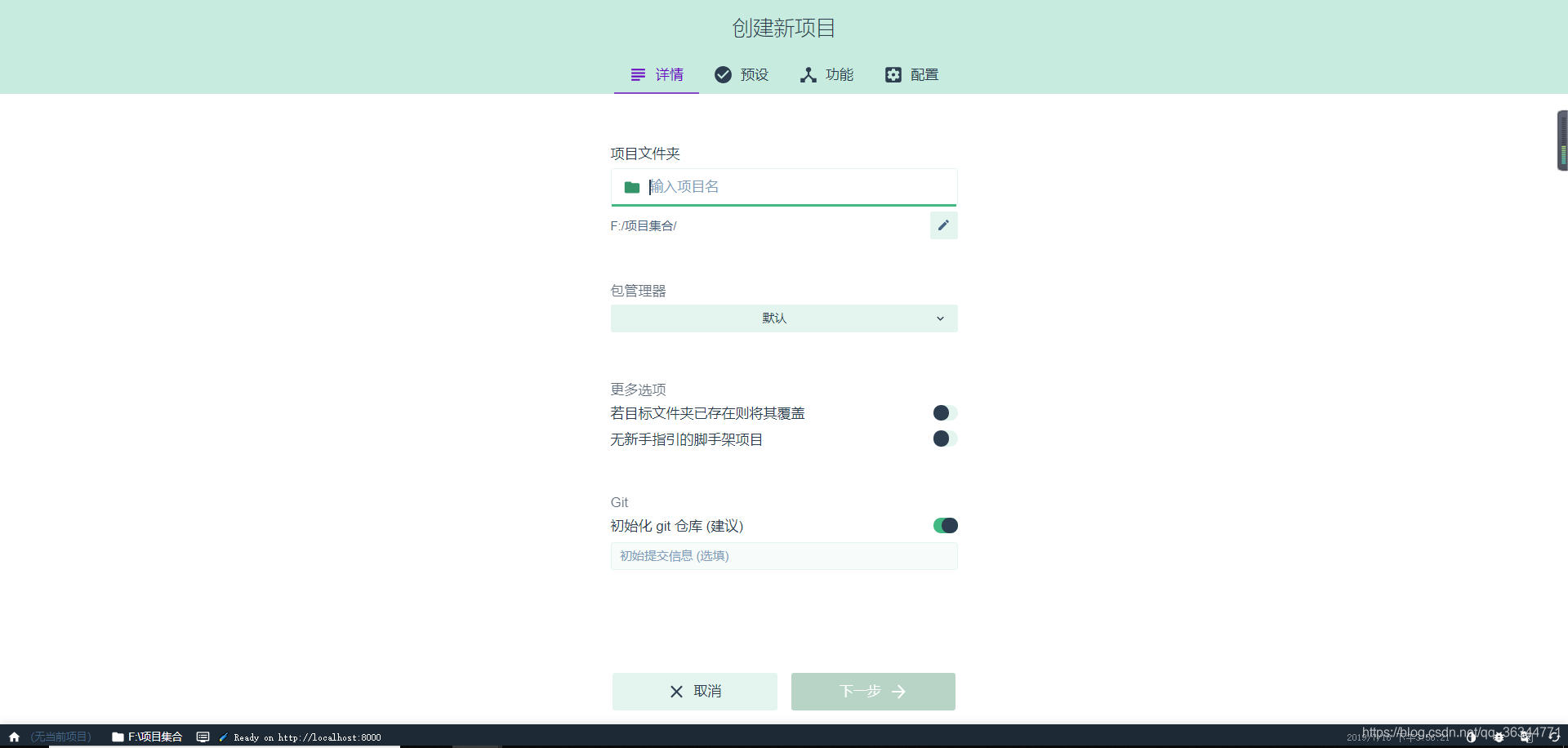
vue ui


选择默认项目配置
|-- src - 源码目录
| |---- components - 非路由组件文件夹
| |---- api - 与后台交互模块文件夹
| |---- assets - 通用资源文件夹,如fonts/img/stylus
| |---- router - vue的路由管理文件夹
| |---- filters - 自定义过滤器模块文件夹
| |---- mock - 模拟数据接口文件夹
| |---- pages - 路由组件文件夹
| |---- store - vuex相关模块文件夹
| |---- views - 项目布局相关文件夹
| |---- App.vue - 页面入口文件
| |---- main.js - 程序入口文件,加载各种公共组件
|-- public - 静态文件,比如一些图片,json数据等
| |---- favicon.ico - 图标文件
| |---- index.html - 入口页面
|-- .babelrc - ES6语法编译配置
|-- .editorconfig - 定义代码格式
|-- .gitignore - git上传需要忽略的文件格式
|-- .postcsssrc - postcss配置文件
|-- README.md - 项目说明
|-- package.json - 项目基本信息,包依赖信息等
安装stylus依赖包
关于stylus





















 2066
2066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








