步骤1:安装符合要求的node版本
目前官网要求使用的node.js版本为18.3及其以上
所以我们要安装node.js 18.3及其以上版本
NVM安装教程:一个项目学习Vue3---NVM和NPM安装-CSDN博客
若不想安装NVM,可以直接下载适合自己的node版本Node.js — 在任何地方运行 JavaScript (nodejs.org)
安装好后从步骤2开始
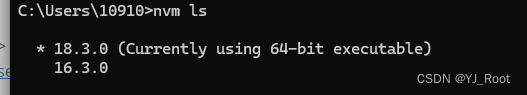
nvm ls 
若存在18.3.0则不需要重新安装,若不存在,可以参考上一篇文章,先安装nvm版本管理工具,使用一下命令进行安装18.3.0
nvm install 18.3.0
nvm use 18.3.0再次运行nvm ls 则可以看到版本已经指向了18.3.0
步骤2:设置Node的镜像库
若切换了版本nrm和镜像库都需要重新设置一次
npm config set registry https://registry.npmmirror.com
npm install -g nrm执行
nrm ls可以看到镜像已经指向淘宝的镜像地址
步骤3:创建第一个Vue应用
创建一个文件夹,使用vscode工具或者其他文本编辑工具打开该文件夹
在vscode中
创建一个命令窗口
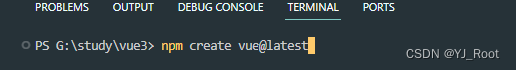
在底部执行命令,则会创建一个最新的vue项目,至此vue项目创建完成
npm create vue@latest
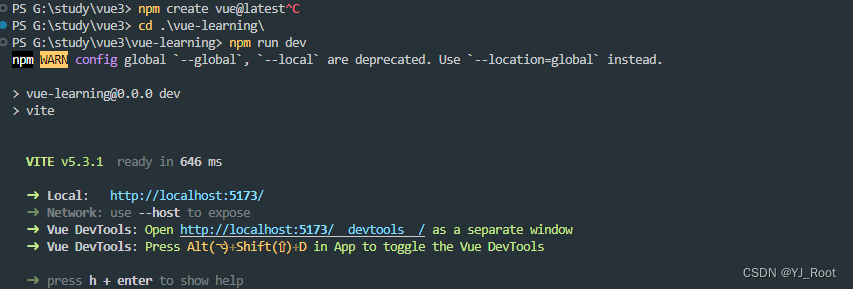
创建完成后执行
npm run dev下方会输出端口和地址,点击即可打开项目
其他:创建过程中的日志分析
✔ Project name: … <your-project-name>
PS:让你输入项目名称
✔ Add TypeScript? … No / Yes
PS:是否使用TypeScript
TypeScript:是一种增强型JS 官方地址:TypeScript中文网 · TypeScript——JavaScript的超集 (tslang.cn)
个人学习地址:一个项目学习Vue3---快速认识TypeScript-CSDN博客
✔ Add JSX Support? … No / Yes
PS:是否使用JSX
JSX:允许JS中写HTML代码 官方地址:JSX 简介 – React (reactjs.org)
✔ Add Vue Router for Single Page Application development? … No / Yes
PS:是否为单页面添加路由
Vue Router:页面跳转时路由器,官方地址:Vue Router | Vue.js 的官方路由 (vuejs.org)
✔ Add Pinia for state management? … No / Yes
PS:是否使用Pinia管理状态,官网地址:Pinia | The intuitive store for Vue.js (vuejs.org)
Pinia : Vue 的专属状态管理库,它允许你跨组件或页面共享状态。
✔ Add Vitest for Unit testing? … No / Yes
Vitest : 一种测试工具,官网地址:Vitest | 下一代测试框架
PS:是否使用极速单元测试框架Vitest 进行单元测试
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
PS:是否使用端到端测试工具
Cypress
Cypress 是一个现代化的端到端测试工具,专注于提供可靠性、快速性和易用性。以下是它的一些主要特点:
-
自动化和调试: Cypress 允许开发者在测试运行时进行实时调试,能够以可预测的方式模拟用户行为。
-
断言和测试交互性: Cypress 提供了强大的断言库,支持对页面元素的直接访问和交互,使得编写和维护测试用例更为直观和高效。
-
可视化测试运行: Cypress 提供可视化的测试运行界面,可以实时查看测试的执行情况和结果。
Cypress 在社区中受到广泛欢迎,特别适合于需要高度交互性和快速反馈的应用程序。
Nightwatch.js
Nightwatch.js 是一个基于Node.js的端到端测试框架,它注重于简化测试的编写和管理。以下是它的一些主要特点:
-
基于WebDriver协议: Nightwatch.js 使用WebDriver协议与浏览器进行交互,支持多种主流浏览器的测试。
-
易用的API: Nightwatch.js 提供了简洁明了的API,使得测试用例的编写变得更加直观和简单。
-
并行测试和测试报告: Nightwatch.js 支持并行测试运行,并且能够生成详细的测试报告,帮助团队分析和追踪测试结果。
Nightwatch.js 适合于那些需要与多种浏览器进行集成测试或需要更灵活配置的项目。
Playwright
Playwright 是一个由Microsoft开发的跨浏览器自动化测试工具,它相对较新但已经获得了广泛的关注。以下是它的一些主要特点:
-
跨浏览器支持: Playwright 支持多种浏览器,包括 Chromium(谷歌Chrome)、WebKit(Safari)和 Mozilla Firefox。
-
自动化和可靠性: Playwright 设计用于在多种浏览器和设备上执行可靠的自动化测试,支持复杂的用户场景和交互操作。
-
强大的API和调试能力: Playwright 提供了现代化的API,并且支持在测试运行时进行调试,帮助开发者更轻松地编写和维护复杂的测试用例。
Playwright 特别适合需要跨浏览器测试和在多种环境中验证应用程序稳定性的项目。
总结
-
Cypress 提供了强大的自动化测试能力和实时调试功能,适合需要高度交互性的应用。
-
Nightwatch.js 简化了端到端测试的编写和管理,适合需要与多种浏览器进行集成测试的项目。
-
Playwright 是一个跨浏览器的自动化测试工具,具有强大的API和灵活的测试调试能力。
✔ Add ESLint for code quality? … No / Yes
PS:是否使用ESLint 提高代码质量 官方地址:ESLint 中文网 (nodejs.cn)
✔ Add Prettier for code formatting? … No / Yes
PS:是否使用Prettier格式化代码 官方地址:Prettier 中文网 · Prettier 是一个“有态度”的代码格式化工具
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes PS:是否使用 Vue DevTools 7 对你的项目进行debugger 官方地址:Home | Vue Devtools (vuejs.org)
为了学习期间,我这边是全部yes了,根据自己需求操作,以上后面分开展开看
关注公众号:资小库,快速答疑解惑

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










