Qt TableWidget中添加下拉框、复选框
1、添加下拉框(comboBox),并设置内容及居中
2、获取TableWidget中下拉框的下标
3、设置TableWidget中下拉框的下标
4、添加复选框(checkBox),并设置居中
5、获取TableWidget中添加的复选框状态
一、TableWidget中添加下拉框
1.1 源码
//设置comboBox的下拉内容,并设置内容居中
void MainWindow::ComboBoxSetItems(QComboBox *comboBox, QStringList *items)
{
QListWidget *listWidget = new QListWidget(this);
QLineEdit *lineEdit = new QLineEdit;
for(int i=0;i<items->count();i++)
{
QListWidgetItem *item = new QListWidgetItem(items->at(i));
item->setTextAlignment(Qt::AlignCenter);
listWidget->addItem(item);
}
//ComboBox使用listWidget的内容
comboBox->setModel(listWidget->model());
comboBox->setView(listWidget);
lineEdit->setReadOnly(true);
lineEdit->setAlignment(Qt::AlignCenter);
comboBox->setLineEdit(lineEdit);
}
//TableWidget中加入下拉框,并设置下拉框的内容及初始下标
void MainWindow::TableWidgetAddComboBox(QTableWidget *tableWidget,int x, int y, QStringList items,int comboBoxIdx)
{
QComboBox *combox = new QComboBox();
combox->setStyleSheet("background-color:rgb(255,255,255)");
MainWindow::ComboBoxSetItems(combox,&items); //下拉框的内容
combox->setCurrentIndex(comboBoxIdx); //下拉框初始下标
tableWidget->setCellWidget(x,y,(QWidget*)combox);
}
1.2 实际使用
void MainWindow::TableWidget_Init()
{
QStringList items;
//静止超时,在TableWidget的(0,1)单元格设置一个下拉框,并设置初始下标为3
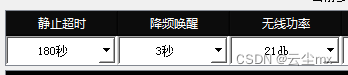
items << tr("关闭") << tr("60秒") << tr("120秒") << tr("180秒") << tr("240秒") << tr("300秒");
MainWindow::TableWidgetAddComboBox(ui->baseParamInfo_tableWidget,0,0,items,3);
items.clear();
//降频唤醒,在TableWidget的(0,1)单元格设置一个下拉框,并设置初始下标为3
items << tr("关闭") << tr("1秒") << tr("2秒") << tr("3秒") << tr("4秒") << tr("5秒") << tr("6秒") << tr("7秒") << tr("8秒");
MainWindow::TableWidgetAddComboBox(ui->baseParamInfo_tableWidget,0,1,items,3);
items.clear();
//无线功率,在TableWidget的(0,2)单元格设置一个下拉框,并设置初始下标为2
items << tr("自动") << tr("24db") << tr("21db") << tr("18db") << tr("15db") << tr("12db") << tr("9db");
MainWindow::TableWidgetAddComboBox(ui->baseParamInfo_tableWidget,0,2,items,2);
items.clear();
}
1.3 效果


二、获取TableWidget中下拉框的下标
//获取TableWidget中ComboBox的下标
int MainWindow::getComboBoxCurrIndex_InTableWidget(QTableWidget *tableWidget, int x, int y)
{
QWidget *widget = tableWidget->cellWidget(x,y);
QComboBox *combox = (QComboBox*)widget;
return combox->currentIndex();
}
三、设置TableWidget中下拉框的下标
//设置TableWidget中ComboBox的下标
void MainWindow::setComboBoxCurrIndex_InTableWidget(QTableWidget *tableWidget, int x, int y, int idx)
{
QWidget *widget = tableWidget->cellWidget(x,y);
QComboBox *combox = (QComboBox*)widget;
combox->setCurrentIndex(idx);
}
四、TableWidget中加入复选框
4.1 代码
//TableWidget中加入复选框
void MainWindow::TableWidgetAddCheckBox(QTableWidget *tableWidget, int x, int y, QString text, Qt::CheckState checkState)
{
QWidget *widget = new QWidget();
QHBoxLayout *layout = new QHBoxLayout();
QCheckBox *checkBox = new QCheckBox;
checkBox->setText(text); //复选框文本
checkBox->setCheckState(checkState); //复选框初始状态
layout->addWidget(checkBox,0,Qt::AlignCenter); //居中
layout->setMargin(0); //左右间距
widget->setLayout(layout);
tableWidget->setCellWidget(x,y,widget);
}
//实际使用
//在TableWidget的(0,6)出添加一个复选框,无文本,默认不选择
MainWindow::TableWidgetAddCheckBox(ui->UL_List_tableWidget,0,6,NULL,Qt::Unchecked);
4.2 效果
在(0,6)的位置添加了一个复选框,无文本,默认不选择

五、获取TableWidget中设置的复选框状态
//获取TableWidget中的复选框状态
Qt::CheckState MainWindow::getCheckBoxCurrState_InTableWidget(QTableWidget *tableWidget, int x, int y)
{
QWidget *widget = tableWidget->cellWidget(x,y);
QHBoxLayout *layout = qobject_cast<QHBoxLayout *>(widget->layout());
QCheckBox *checkBox = qobject_cast<QCheckBox *>(layout->itemAt(0)->widget());
return checkBox->checkState();
}






















 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








