1-500:^(?:[1-9]\d?|[1-4]\d{2}|500)$
10-100:^(?:[1-9]\d|100)$
任务二十一~正则表达式
问答部分
一、\d,\w,\s,[a-zA-Z0-9],\b,.,*,+,?,x{3},^$分别是什么?
\d~表示0到9之间的任意数字,相当于[0-9]
/\d/.test("231");//true
/\d/.test("abc");//false
\w~表示匹配任意的字母、数字、下划线,相当于[A-Za-z0-9_]
/\w/.test("1-32-5");//true
/\w/.test("ADCapc");//true
\s~表示匹配空格符(包括制表符、空格符、断行符),相当于[\t\r\n\v\f]
/\s/.test("hellohunger");//false
/\s/.test("hello hunger");//true
[a-zA-Z0-9]~表示匹配大小写字母和数字
/[a-zA-Z0-9]/.test("adcAPC");//true
\b~表示匹配单词的边界
/\bcss/.test("html css");//true
/\bcss/.test("html-css");//true
/\bcss/.test("htmlcss");//false
.~表示匹配除回车符(\r)、换行符(\n)、行分隔符(\u2028)、段分隔符(\u2029)之外的所有字符,如下代码
/d.g/.test("dog");//true
/d.g/.test("d-g");//true
/d.g/.test("d\ng");//false
/d.g/.test("doog");//false
*~表示某个模式出现0次或多次,相当于{0,}
/cs*/.test("css");//true
/cs*/.test("ccc");//true
+~表示某个模式出现1次或多次,相当于{1,}
/cs+p/.test("cp");//false
/cs+p/.test("csp");//true
?~表示某个模式出现0次或1次,相当于{0,1}
/fo?t/.test("foot");//false
/fo?t/.test("fot");//true
x{3}~表示x恰好出现3次
/x{3}/.test("xxx");//true
/x{3}/.test("xx");//false
/x{3}/.test("xxxxxx");//true
/ax{3}b/.test("axxxxxb");//false
^~表示字符的开始位置,比如/^js/表示以js开始,如下代码
/^jirengu/.test("jirengu");//true
/^jirengu/.test("aajirengu");//false
$~表示字符的结束位置,比如/js$/表示以js结束,如下代码
/jirengu$/.test("jirengu");//true
/jirengu$/.test("jirenguhahaha");//false
二、贪婪模式和非贪婪模式指什么?
- 贪婪模式~指{n,m}、?、+、*这些在默认情况下都是尽最大可能匹配,直到下一个字符不满足匹配规则为止,如下代码
var str = "aaaabbbccc";
str.match(/a{1,3}/);//["aaa"],{1,3}表示1,2,3都可以,由于贪婪模式,就会尽可能的匹配,
所以匹配三个
str.match(/a*/);//["aaaa"],贪婪模式将会把所有的a都匹配到并返回到数组里
str.match(/a+/);//["aaaa"]
- 非贪婪模式~让正则表达式尽可能少的匹配,即一旦匹配成功,就不再往下匹配,在量词后面加上?即可,如下代码
var str = "foot school";
str.match(/o{0,2}/);//[""]
str.match(/o*?/);//[""]
str.match(/o+?/);//["o"]
代码部分
一、写一个函数trim(str),去除字符串两边的空白字符
- 实现代码如下
function trim(str){
return str.replace(/^\s+|\s+$/g,"");
}

代码1
二、使用实现 addClass(el, cls)、hasClass(el, cls)、removeClass(el,cls),使用正则
- 实现代码如下
function addClass(el,cls){
var reg = new RegExp("(\\s|^)" + cls + "(\\b|$)","g");
if(!reg.test(el.className)){
return el.className += " " + cls;
}else{
console.log(cls + "already exist");
}
}
function hasClass(el,cls){
var reg = new RegExp("(\\s|^)" + cls + "(\\b|$)","g");
return reg.test(el.className);
}
function removeClass(el,cls){
var reg = new RegExp("(\\s|^)" + cls + "(\\b|$)","g");
if(reg.test(el.className)){
return el.className.replace(reg,"");
}else{
console.log("can not find" + cls);
}
}
三、写一个函数isEmail(str),判断用户输入的是不是邮箱
- 实现代码如下
//假设是字母邮箱注册规则:6~18个字符,可使用字母、数字、下划线,需以字母开头
function isEmail(str){
var reg = /^[a-zA-Z]{1}\w{5,17}@\w+\.[\w\.]+$/g;
return reg.test(str);
}

代码3
四、写一个函数isPhoneNum(str),判断用户输入的是不是手机号
- 实现代码如下
function isPhoneNum(str){
var reg = /^1[34578]\d{9}$/;
return reg.test(str);
}

代码4
五、写一个函数isValidUsername(str),判断用户输入的是不是合法的用户名(长度6-20个字符,只能包括字母、数字、下划线)
- 实现代码如下
function isValidUsername(str){
var reg = /^\w{6,20}$/;
if(reg.test(str)){
console.log("Your username:" + str + " is legal");
}else{
console.log("Your username:" + str + " is not legal");
}
}

代码5
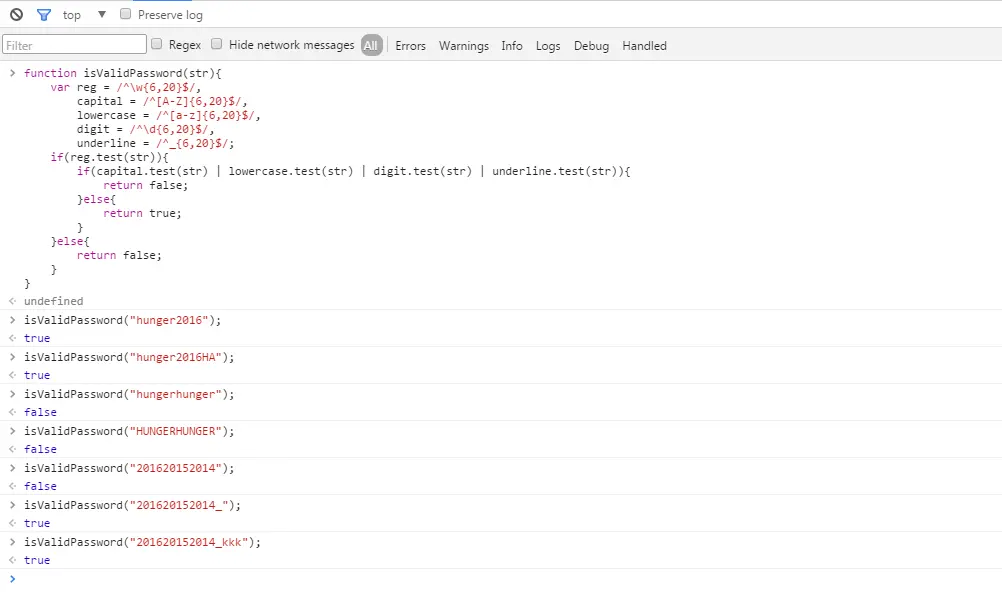
六、写一个函数isValidPassword(str), 判断用户输入的是不是合法密码(长度6-20个字符,包括大写字母、小写字母、数字、下划线至少两种)
- 实现代码如下
function isValidPassword(str){
var reg = /^\w{6,20}$/,
capital = /^[A-Z]{6,20}$/,
lowercase = /^[a-z]{6,20}$/,
digit = /^\d{6,20}$/,
underline = /^_{6,20}$/;
if(reg.test(str)){
if(capital.test(str) | lowercase.test(str) | digit.test(str) | underline.test(str)){
return false;
}else{
return true;
}
}else{
return false;
}
}

代码6
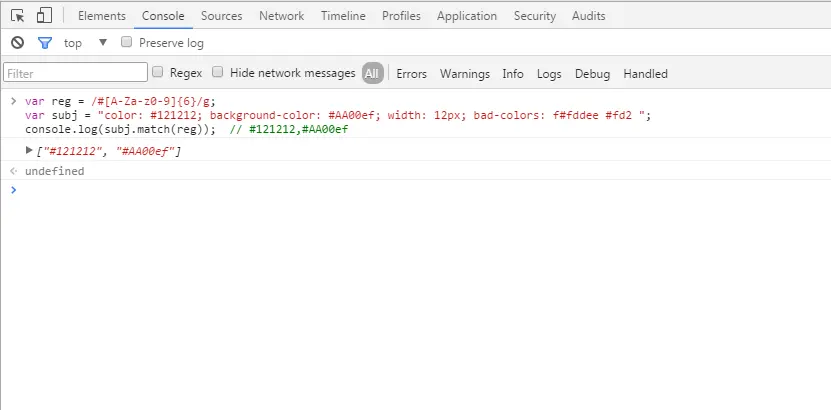
七、写一个正则表达式,得到如下字符串里所有的颜色(比如#121212)
var re = /*正则...*/
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
alert( subj.match(re) ) // #121212,#AA00ef
- 实现代码如下
var reg = /#[A-Za-z0-9]{6}/g;
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 ";
console.log(subj.match(reg)); // #121212,#AA00ef

代码7
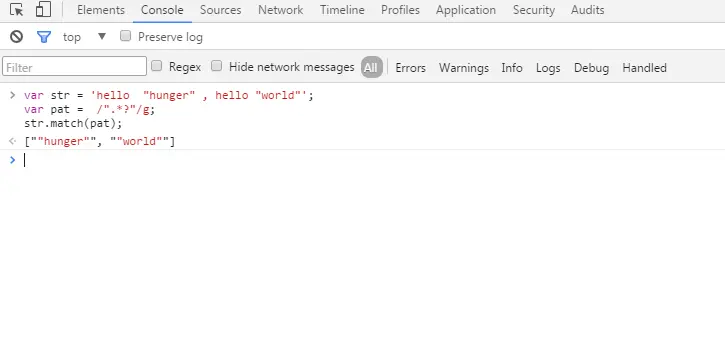
八、下面代码输出什么? 为什么? 改写代码,让其输出hunger, world
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;
str.match(pat);
输出结果为:[""hunger" , hello "world""],这是因为.能匹配除回车符、换行符、段分隔符、行分隔符外的所有字符;*表示匹配0个或多个;而且在正则中默认为贪婪模式,则其会尽可能多地匹配,可以使用非贪婪模式,如下代码
var str = 'hello "hunger" , hello "world"';
var pat = /".*?"/g;
str.match(pat);//[""hunger"", ""world""]

代码8
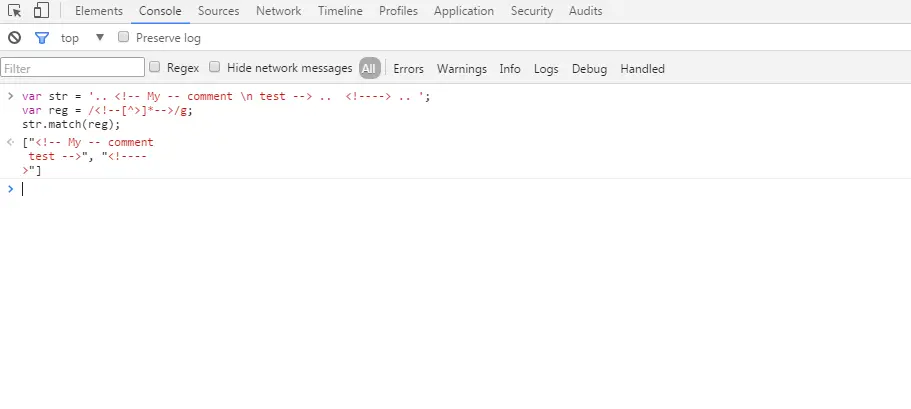
九、补全如下正则表达式,输出字符串中的注释内容.(可尝试使用贪婪模式和非贪婪模式两种方法)
str = '.. <!-- My -- comment \n test --> .. <!----> .. '
re = /.. your regexp ../
str.match(re) // '<!-- My -- comment \n test -->', '<!---->'
- 贪婪模式
var str = '.. <!-- My -- comment \n test --> .. <!----> .. ';
var reg = /<!--[^>]*-->/g;
str.match(reg);

代码9
- 非贪婪模式
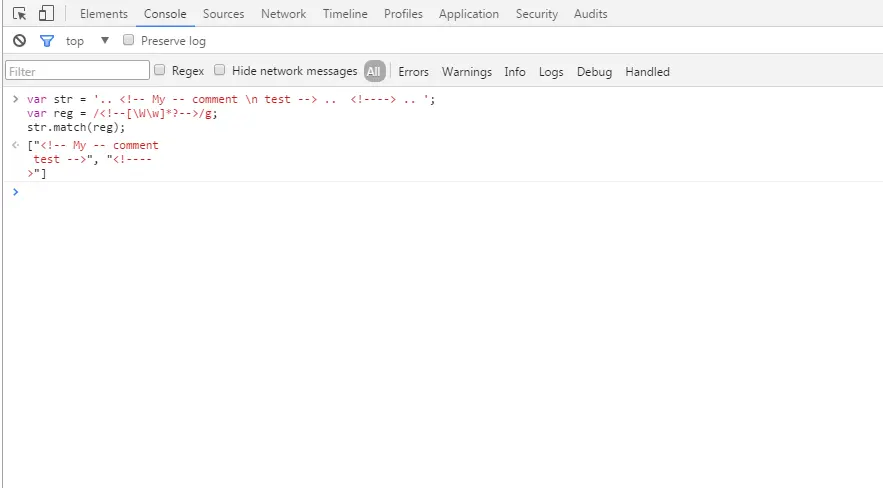
var str = '.. <!-- My -- comment \n test --> .. <!----> .. ';
var reg = /<!--[\W\w]*?-->/g;
str.match(reg);

代码9
十、补全如下正则表达式
var re = /* your regexp */
var str = '<> <a href="/"> <input type="radio" checked> <b>'
str.match(re) // '<a href="/">', '<input type="radio" checked>', '<b>'
- 贪婪模式
var reg = /<[^>]+>/g;
var str = '<> <a href="/"> <input type="radio" checked> <b>';
str.match(reg);

代码10
- 非贪婪模式
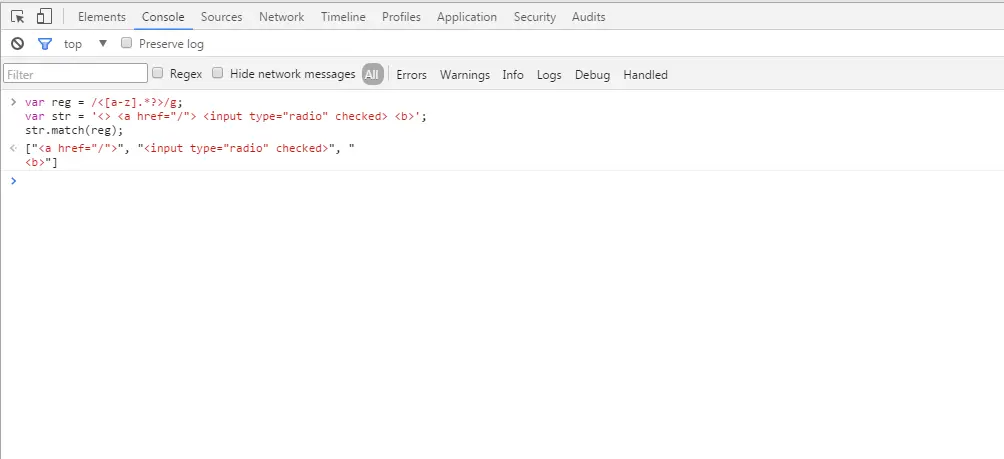
var reg = /<[a-z].*?>/g;
var str = '<> <a href="/"> <input type="radio" checked> <b>';
str.match(reg);

代码10






















 3998
3998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








