我要用Node来做一个分享读后感的网站,这个Node实战系列就是一个记录。
1、项目初始化
把写好的前端代码拷进项目文件夹,然后初始化,以及安装各种包,这里我用的是yarn 和npm是一样的
yarn init
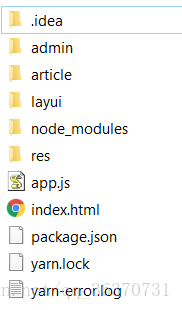
yarn add express这就是初始化好了的项目文件目录结构,入口文件是app.js
2、优化目录结构
项目初始化后,项目目录依旧很乱,这不符合我们的要求,所以我们要对项目的目录结构进行优化,
1、引入express框架。
2、新建views作为存放前端视图的文件夹。
3、新建public作为存放静态文件的文件夹。
var express = require('express');
var app = express();
//设置视图模板引擎
app.set('views', './views');
app.set('view engine','ejs');
//静态文件存放目录
app.use('/static',express.static('public'));<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








