昨天朋友项目中有个需求让我帮忙看看怎么搞,就跟去哪儿携程买机票时点中间按钮互换出发地和目的地的效果,当时一看觉得挺简单,用补间动画,在动画完成时设置给两边各textview互换值就好,做出来后发现效果不好,在最后互换值得时候会有闪烁,于是就用了一种较为麻烦的方法,不过效果是达到了,记录一下。gif效果不好…

内容
简单说下思路,在点击互换按钮后:
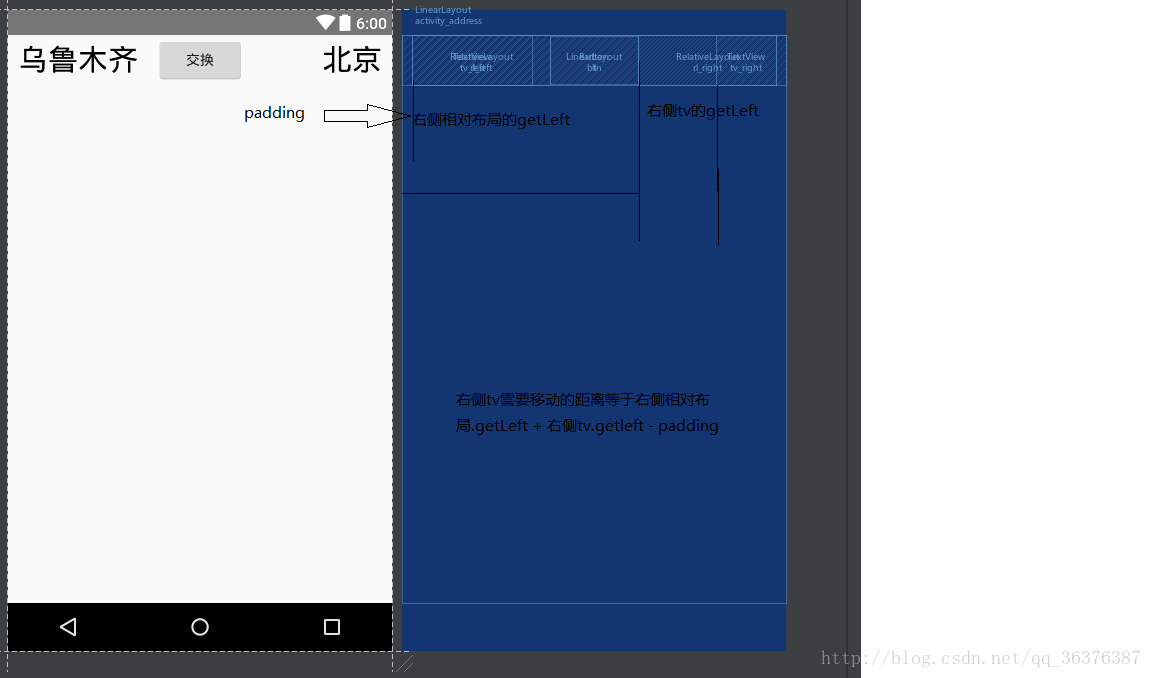
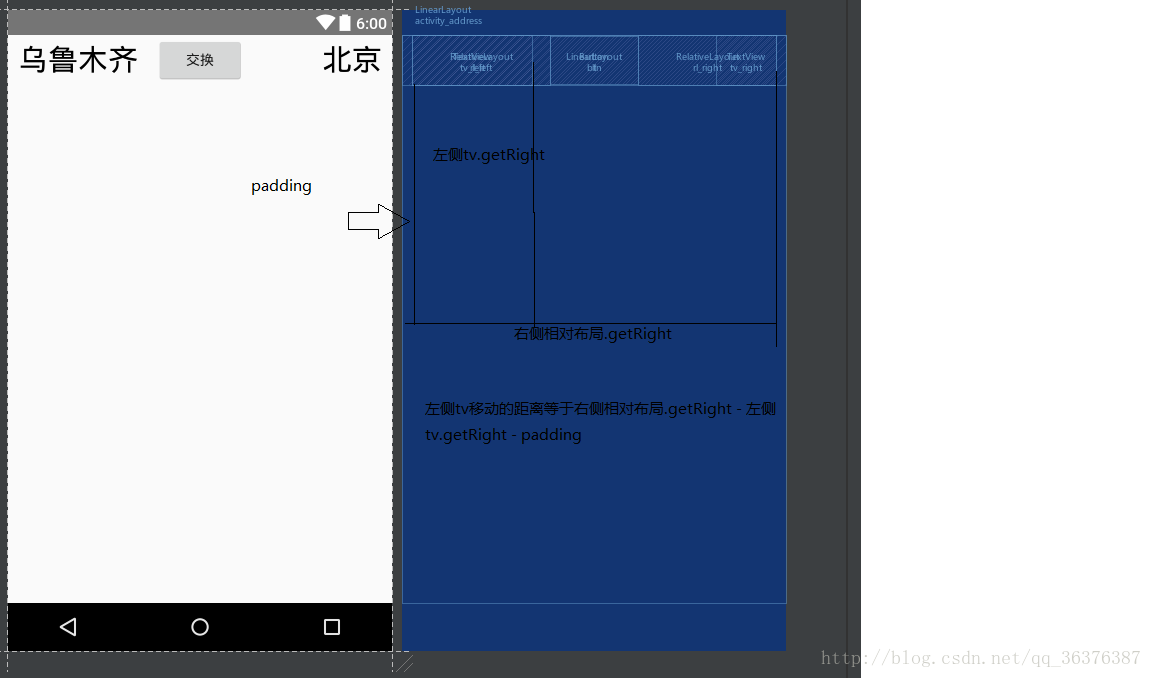
- 计算互换位置的需要的偏移量:
这里需要需要考虑的特殊地方就是左右两边有可能文字长度不一样,所以我在textview外面套了一层相对布局.画个图来说明吧.布局最外层是个水平的线性布局,中间一个button,两边各一个相对布局宽度0dp权重1,里面的textview宽度都是包裹内容的.
- 获取两侧textview的坐标及绘图缓存,创建镜像view,隐藏两侧的textview,这里直接看下面代码就好啦,需要注意的是Y坐标要减去状态栏高度.
- 隐藏两侧的textview,开启镜像view的属性动画,在结束时互换textview的值,显示出textview,移除镜像view,释放资源.
代码
public class AddressActivity extends AppCompatActivity {
private TextView mTvLeft;
private TextView mTvRight;
private Button mBtn;
private RelativeLayout mRlLeft;
private RelativeLayout mRlRight;
private WindowManager mWindowManager;
private int[] mLeftLocation;
private int[] mRightLocation;
private Bitmap mLeftCacheBitmap;
private Bitmap mRightCacheBitmap;
private LinearLayout mLl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_address);
mWindowManager = getWindowManager();
mTvLeft = (TextView) findViewById(R.id.tv_left);
mTvRight = (TextView) findViewById(R.id.tv_right);
mRlLeft = (RelativeLayout) findViewById(R.id.rl_left);
mRlRight = (RelativeLayout) find







 这篇博客记录了如何在Android中实现类似去哪儿、携程购票时点击按钮互换出发地和目的地的动画效果,避免了使用补间动画时可能出现的文字闪烁问题。通过计算偏移量、使用相对布局和属性动画,实现了平滑的互换过程。
这篇博客记录了如何在Android中实现类似去哪儿、携程购票时点击按钮互换出发地和目的地的动画效果,避免了使用补间动画时可能出现的文字闪烁问题。通过计算偏移量、使用相对布局和属性动画,实现了平滑的互换过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4431
4431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








