
这些资源涉及有关VueJS的组件库,示例, 项目,工具和文章。
UI库和框架
UI 组件库是一组(通常)可靠的现成 UI 组件,如按钮、输入、对话框等。它们用作布局的构建基块。由于其模块化特性,我们可以以许多不同的方式排列组件,以实现独特的效果。
BootstrapVue

Bootstrap vue 将 Bootstrap 组件与Vue结合使用。它可以帮助你构建响应迅速、移动优先的项目。它是Vue.js和世界上最受欢迎的前端CSS库Bootstrap的组合。BootstrapVue将 Bootstrap的强大功能带到了Vue。它使所有Bootstrap 元素(如行、列和卡)都可以用作Vue 组件。
此外,它还提供了适用于Vue .js v2.6 的Bootstrap v4 组件和网格系统的最全面的实现之一,并带有广泛且自动化的WAI-ARIA 辅助功能标记。
特征:
易于主题化
开箱即用的 ARIA 辅助功能
未绑定到 jQuery
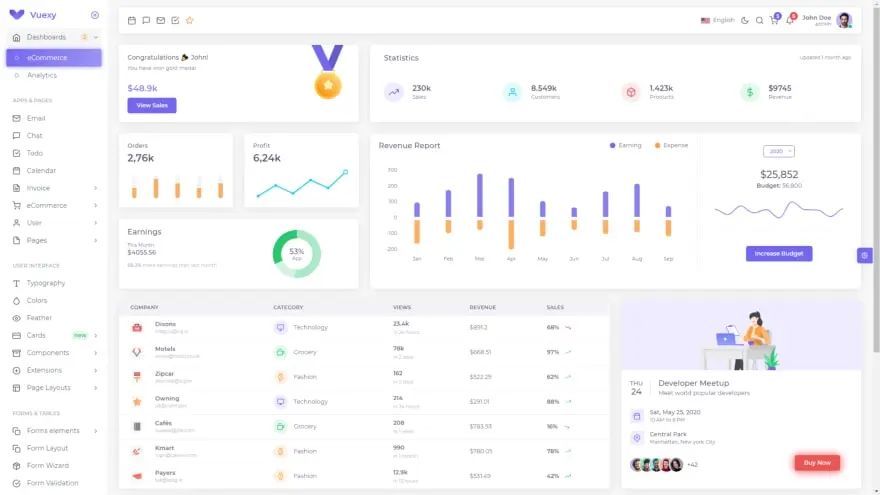
你还可以查看Vuexy VueJS管理模板以获取更好的想法。它基于bootstrapVue。此外,它是一个可高度定制,高级,最受客户喜爱的多用途管理模板。

Vuexy提供了一些非常惊人且引人注目的功能:
多语言
支持RTL
添加了 Figma 和 Sketch文件
Vuetify

Vuetify是一个VueUI库,其中包含使用MaterialDesign规范的精美手工制作的组件。它由形状、卡片、交互、深度效果(如阴影和灯光等)的UI 指南组成。
它可以帮助你使用成功所需的所有工具来加快开发过程。此外,它支持所有现代浏览器,并与VueCLI-3兼容。它还为Simple HTML,Webpack,NUXT,PWA,Electron,ALa Carte,ApacheCordova提供了基本模板。
产品特点:
WCAG可访问性(a11y) / WCAG / Section 508 / RTL 支持
30 多种支持的语言
更小的捆绑尺寸,具有自动摇树功能
一个庞大的Discord社区
对主要版本的长达18 个月的支持
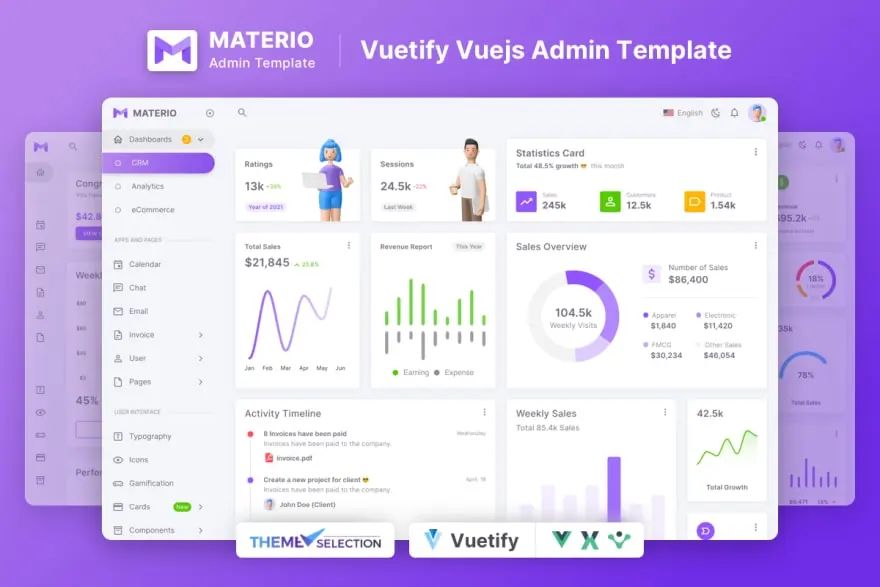
你可以查看MaterioVuetify VueJS AdminTemplate以获得更好的想法。Materio还提供了宝贵的功能,旨在帮助创建完全符合你想象的优质单页应用程序。

此外,MaterioVuetify VueJS AdminTemplate还附带了独特而有用的工具,例如模糊搜索,Dark,Semi-Dark和Bordered布局选项,AdvancedCards和Chart。此外,它还提供了以下惊人功能。
特征:
Pure Vue JS, 无jQuery依赖性
使用 Vue CLI 创建
利用 Vuex、Vue Router、Webpack
代码拆分,延迟加载
JWT身份认证
访问控制 (ACL)
支持RTL

Quasar

Quasar是一个高性能的MaterialDesign组件套件,具有SPA,SSR,PWA,Mobile(Cordova和Compacter),Desktop(Electron)和浏览器扩展的构建器。这使你作为Web开发人员可以快速创建多种风格的响应式网站/应用程序。它专注于遵循材料2.0。
Quasar提供了一个UMD(统一模块定义)版本,你可以将其作为CSS和JSHTML标签添加到现有项目中,然后就可以使用它了。
特征:
以性能为中心的框架
提供内置 SSR(服务器端渲染应用)支持
PWA(渐进式 Web 应用程序)
BEX(浏览器扩展)
通过Cordova或Compacter的移动应用程序(Android,iOS等)
多平台桌面应用程序(使用 Electron)
Vuesax
Vuesax是一个基于Vuejs的组件框架,它是一个从头开始设计为可增量采用的框架。它提供了独特且可重用的UI组件。该框架的重点是促进应用程序的开发,在不删除必要功能的情况下改进其设计。此外,所有组件都具有独特的颜色,形状和设计,因此你可以自由使用它们而不会失去创建和生产的速度。
特征:
独特而美丽的设计
新颖的设计与众所周知的材料设计相比
可重复使用的组件,易于实施
响应式支持
Nuxt.js

Nuxt是一个基于Vue的渐进式框架.js来创建现代Web应用程序。它基于Vue.js官方库(vue,vue-router和Vuex)和强大的开发工具(Webpack,Babel和PostCSS)。
特征
自动转译和捆绑(使用 Webpack 和 babel)
热代码重新加载
服务器端呈现或单页应用程序或静态生成,你可以根据自身选择
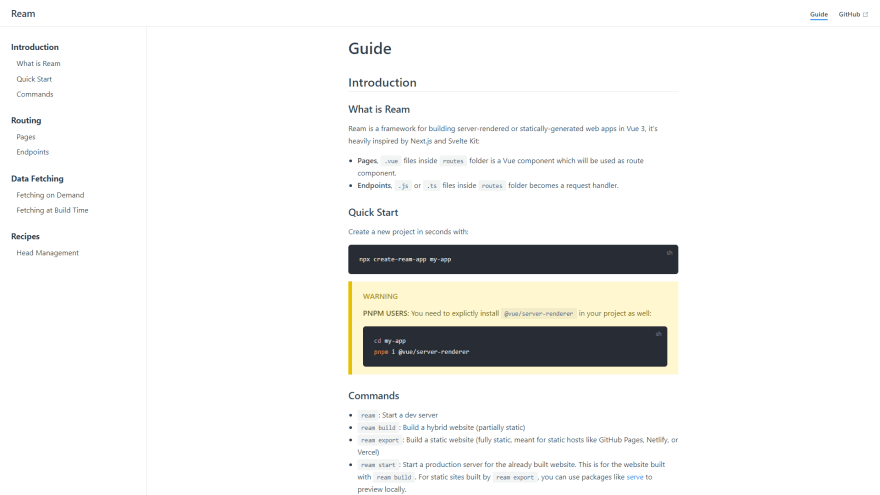
Ream

Ream是一个用于在Vue3中构建服务器渲染或静态生成的Web应用程序的框架,它受到Next.js和SvelteKit的启发。
开源项目
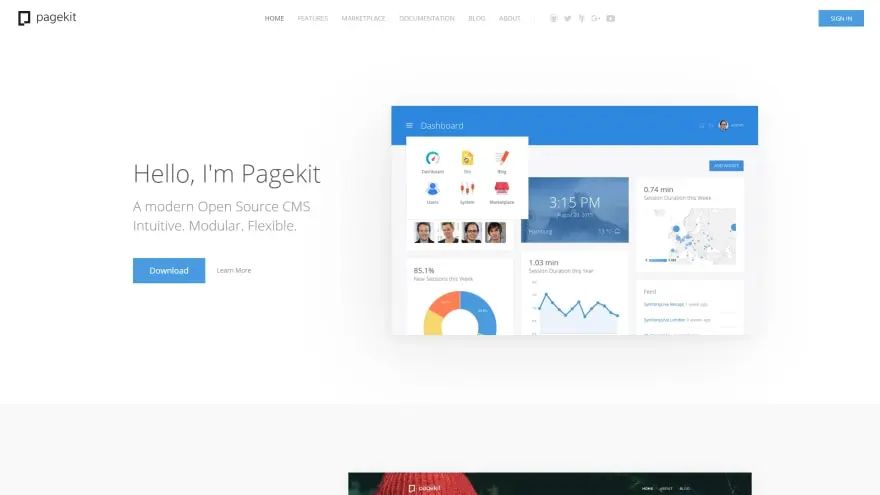
Pagekit

模块化轻量级CMS由Symfony组件和Vue.js构建而成。无论是个人博客还是公司的网站。使用Pagekit,可以为网络创建功能强大的内容,这些内容可以在每台设备上完美运行。Pagekit干净直观的界面使您可以专注于最重要的事情,管理你的内容。
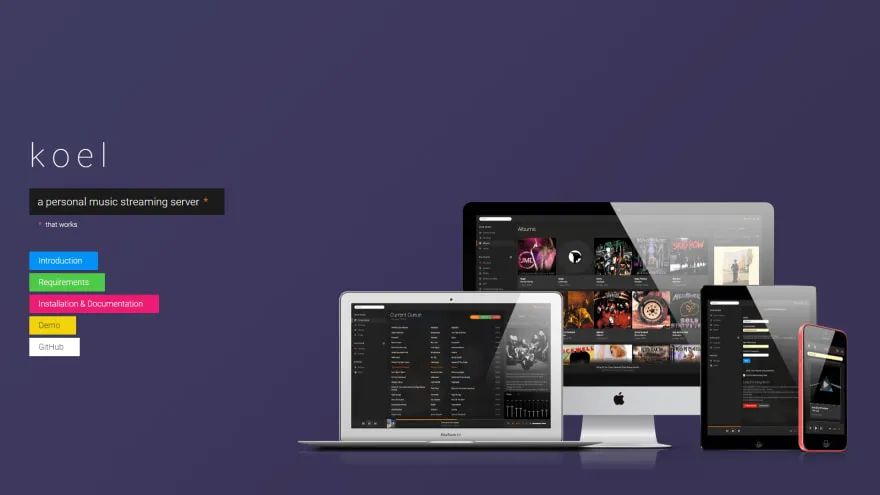
Koel

Koel是一个简单的基于Web的个人音频流媒体服务,在客户端用Vue编写,在服务器端用Laravel编写。针对Web开发人员,Koel采用了一些更现代的Web技术- CSS网格,音频和拖放API等来完成它的工作。
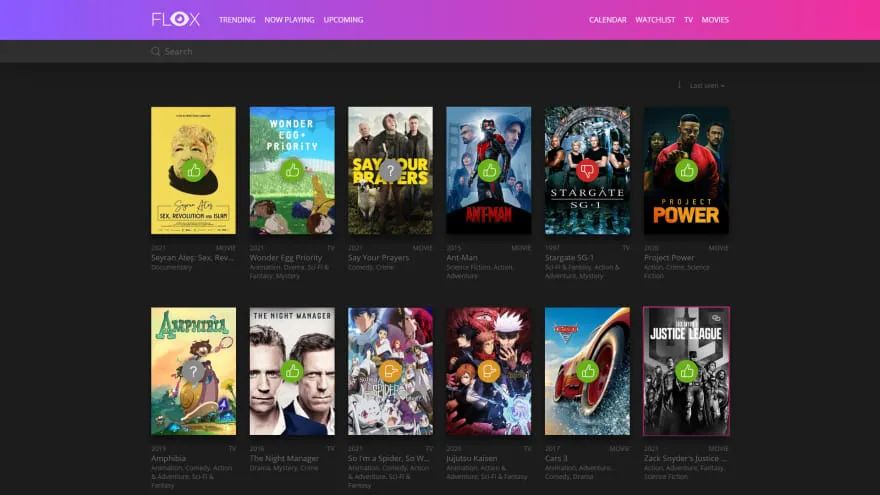
Flox

Flox是一个自托管的电影,系列和Amines观看列表。它建立在Laravel和Vue之上.js并使用电影数据库API。该评级基于3分制:goodmedium bad
特征
用于Plex的API - 将Plex的电影,节目和观看的剧集从Plex同步到Flox。
剧集跟踪。
建议。
监视列表。
热门电影和节目,即将上映和当前电影(每日更新)。
Vuegg

VueJS项目通过将组件直接拖放到可视化编辑器中,并移动、调整它们的大小到你的选择。Vuegg利用应用程序/网站的页面和路由的创建,简化了样式设计工作,并有助于实现快速原型制作工作流程。
该项目的目的是将设计和原型设计合并到一个单一的流程中。每当你对屏幕上看到的内容感到满意时,只需获取代码即可。
特征:
通过拖放组件进行模型/原型制作,并移动/调整它们的大小
支持标准鼠标和键盘组合
响应式预览(手机、平板电脑、网络)
HTML5 元素的基本集合
VUE CRUD

VueCRUD允许创建用于管理单个表的机制,以及具有登录系统和模块的CMS或扩展CRM。VueCRUD使用vue及其生态系统(Vuex,Vuetify等)。享受世界上最流行的JS框架的好处。
商业项目
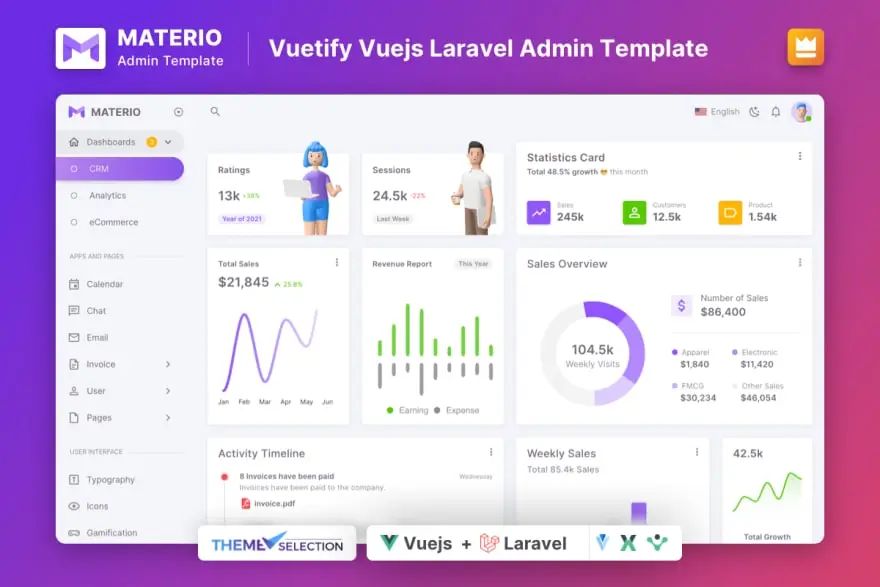
Materio– Vuetify VueJS Laravel Admin Template

MaterioVuetify VueJS Laravel Admin Template –是开发人员最友好且高度可定制的管理仪表板模板,基于流行的前端框架VueJS和后端Laravel。
如果你是一个开发人员,正在寻找最好的VueJS Laravel管理模板,那么这就是一个。此外,我们遵循最高的行业标准,为你带来最好的laravel管理模板之一。此外,它不仅快速且易于使用,而且具有高度可扩展性。此外,提供极致的便利性和灵活性,你将能够毫不费力地构建所需的任何应用程序。
此外,你可以使用此Vuejs laravel管理模板轻松构建高质量的单页应用程序。因此,请使用我们的创新管理模板创建引人注目,高质量和高性能的单页应用程序。
特征:
纯Vuejs,无jQuery依赖性
使用 Vue CLI 创建
利用 Vuex、Vue Router、Webpack
3 仪表板,RTL 支持
代码拆分,延迟加载
API 就绪 JWT 身份验证流程
访问控制(即使在 CRUD 操作上)
Laravel passport
Laravel sanctum等等
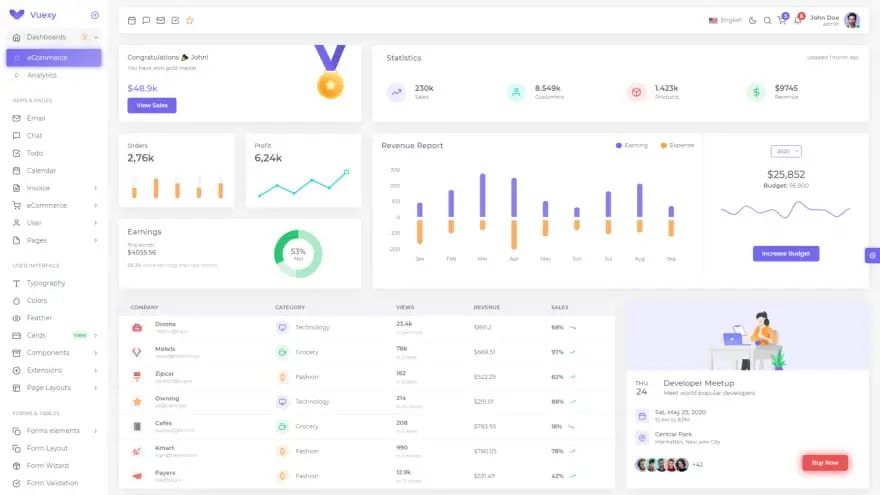
Vuexy - VueJS 管理模板

Vuexy -Vuejs Admin DashboardTemplate在所有bootstrapVue管理模板中都是高级的。此外,此模板响应速度快,干净且结构合理。
Vuexybootstrap vue admin模板包含Vuejs、HTML(bootstrap4)、PHP(laravel 8)和 React (reactstrap)、Angular11。此外,这个图形丰富的引导模板因其用户友好的体验和速度而受到全球开发人员的强烈推荐。此外,它是开发人员最友好的Vuejs+ HTML仪表板。其中包括100+卡,50+组件等等。
特征:
基于 BootstrapVue
Vue 3 就绪 (组合API)
bookstrap 4.5.3
laravel8
添加了Sketch和Figma文件
JWT身份验证,ACL
Internationalization/i18n & RTL Ready
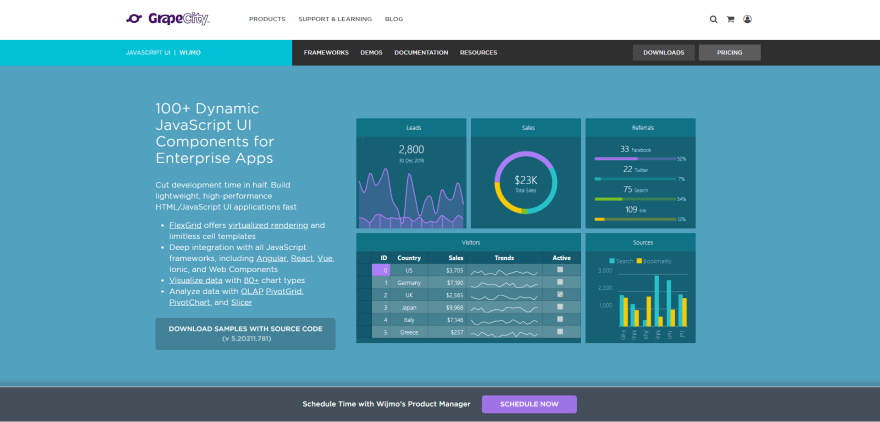
Wjimo

Wjimo有100多个用于企业应用程序的动态JavaScript UI组件。在Wjimo的帮助下,你可以将开发时间缩短一半。此外,你还可以快速构建轻量级,高性能的HTML/ JavaScript UI应用程序。
FlexGrid 提供虚拟化渲染和无限的单元格模板
与所有 JavaScript 框架深度集成,包括 Angular、React、Vue、Ionic 和 Web Components
使用 80 多种图表类型可视化数据
使用 OLAP 数据透视网格、数据透视图和切片器分析数据
FlexMap(测试版)我们最新的可视化地图控件
Cloropleth maps
散点图
气泡图
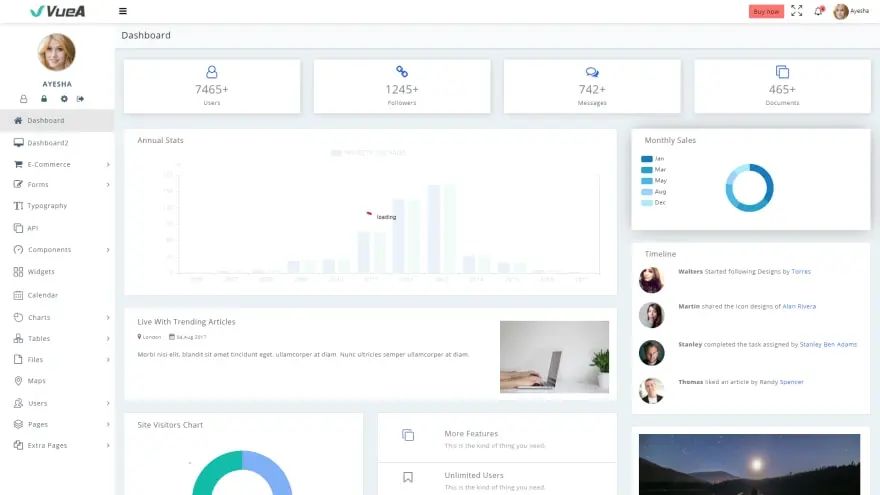
Vuejs laravel管理模板
此管理模板是使用Vuejs2、Laravel5.4 和 Bootstrap4构建的。VueJS专为从头开始开发任何项目而设计,也可以与任何其他开发项目集成。vue的核心库主要与表示层相关联,很容易与其他库或现有项目一起使用。
特征:
完全基于 VueJS
未使用 jQuery
提供 7 种布局选项
多种面包屑设计
添加了多个配色方案
Coloban

具有聊天,看板,通话,屏幕共享等功能的一体化项目管理工具。
Commander

它是在本地和云中管理无服务器和容器基础结构的最佳开发人员IDE 之一。支持30 多种最佳云服务。借助10 多个部署和测试运行程序,你可以配置一次,然后一遍又一遍地重复。配置Ansible 和无服务器环境变量。直接调用lambda,或使用我们的测试运行程序测试S3、SQS、SNS、DynamoDB流 Lambda 调用。
它可以帮助你:
可视化你的系统
提高团队速度
更快的提升时间
提高生产力
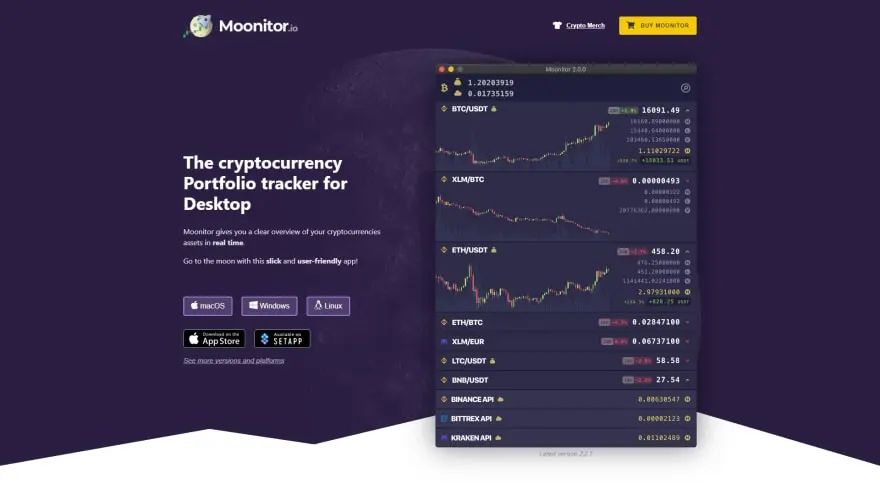
Moonitor

Moonitor可以实时为你提供加密货币资产的清晰概览。
LaravelVue 管理模板(免费)

Laravel+ VueJS是交付响应式Web应用程序和项目的最佳组合。此列表包括最好的免费和高级LaravelVuejs管理模板,以节省你的宝贵的时间。在这里,你将看到一些基于前端框架Vue.js和Laravel作为后端框架而构建的出色管理模板。
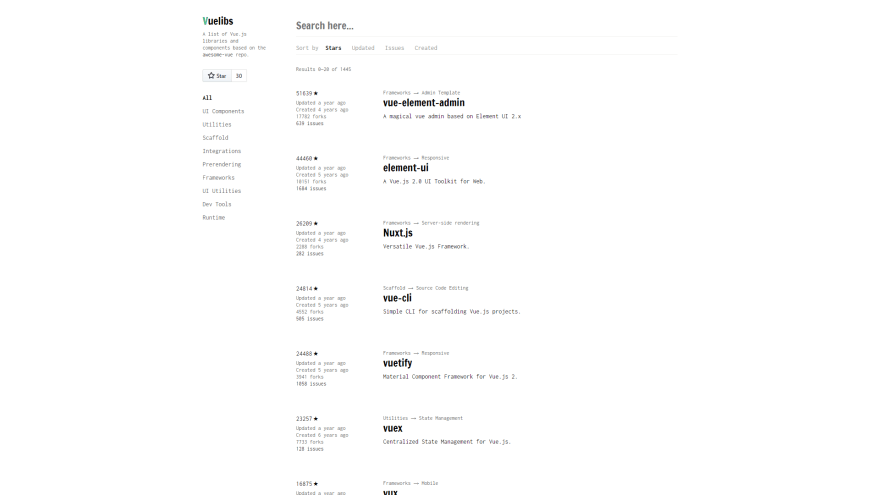
Vuelibs

Vuelib是Vue.js库,框架,实用程序和组件的列表。
Vue文章

在这里,你可以找到有关vue2 和vue3 的详细文章。它还提供带有示例的教程。
Madewithvuejs:使用Vue.js制作的一系列项目
使用Vuejs制作是网站,管理模板,应用程序,实用程序,UI组件,库等的丰富集合;这是用VueJS制作的。你还将获得书籍,插件,图表等。
Vuejs examples

VueJS示例,顾名思义,它是使用VueJS制作的简单且可自定义的步骤进度指示器,Vue自动贷款计算器,通知/Toast组件等示例的集合。不仅如此,它还提供了使用VueJS制作的UI,游戏,元素,媒体等组件。
用户界面组件:
组件是使用具有更好一致性的较小、可重用部分来设计和开发UI的好方法。组件在设计和开发之间提供更好的协作,使你的设计语言随着时间的推移而发展。
表格
以下是Vue的一些表组件和ag-grid组件。
Vue Materialize Data table - 一个花哨的Materialize CSS 数据表VueJS组件。
Vue Tables-2 - Vue.js 2 个网格组件。
猎豹网格 - 最快的网络开源数据表。
vue-datasource - 一个 vue.js服务器端组件来创建动态表。
ag-grid-vue – 适用于ag-Grid的vue适配器.
vue-data-tables
vue-teible - 用于 Web 的轻量级和灵活的表格组件
vuejs-smart-table - 使用 vanilla HTML Table结构的直线表组件
fancy-grid-vue -适用于 FancyGrid的vue适配器
通知
使用无模式临时小弹出窗口通知用户
Vue Toasted - 适用于 VueJS 2+ 的响应式触摸兼容 Toast 插件
Vuex Flash - Vuex 中的 VueJs Flash Message Component
Vue Notification Bell - 用于显示通知的 Vue UI 组件。
Vue Notification – 具有被动方法的vue.js3的加载器管理器。
Vue Toast Notification - 又一个 Vue.js Toast 通知插件
VueToastify - 一个大惊小怪的免费通知组件。
vue-toaster - Vue.js Vue 3 的 toast notification plugin
加载
加载程序/微调器/进度条— 让用户知道正在加载某些内容
Vue 径向进度 - Vue 的径向进度条组件.js。
Vue wait - 用于 Vue/Vuex 和 Nuxt 应用程序的复杂加载程序管理。
Vue-ultimate-skeleton-cards - 用于 Vue的终极、完全可定制的 Skeleton Card 插件
Vue-wait-for - Vue.js 3 的加载程序管理器,带有反应式方法
Vue-content-loader - SVG组件,用于创建占位符加载,如Facebook卡片加载
vue-element-loading - 在容器内加载或全屏加载 Vue.
tb-skeleton - 用于 Vue 的骨架屏幕加载.js
vue-spinners - 用于 Vuejs 的加载微调器组件的集合
图标
Vue ionicons - 来自 Ionic Team 的组件。
Vue awesome -使用内联SVG为vue.js子体更改组件
Mdi vue - Vuejs 的 材料设计图标组件
vue-zondicons -美丽的 Zondicon svg 图标的Vue 组件
vue-eva-icons – 简单的开源eva图标作为Vue组件。
vue-unicons - 1000+ 像素完美的 svg unicons,用于你的下一个项目作为 Vue 组件。
菜单
VueJS 下拉列表 - Vue.js 2 下拉菜单组件。重量轻,使用方便,扩展方便,无需外部设备。
Vue 简单菜单 - 具有一组基本功能的简单菜单组件。
Vue 树导航 - Vue.js 2 树导航,支持 vue 路由器
bp VueJS 下拉列表 - Vuejs => 2 下拉列表。易于使用,无需外部,可选。
Vue Bulma 手风琴 - 简单、易于配置的手风琴或可折叠样式,提供 Bulma 自定义或内置图标
Vue-stripe-menu - 创建一个带有动画的导航菜单,就像在Stripe上一样
图表
Flowchart-vue - Vue 的 Flowchart & Flowchart designer component for Vue.js。
Vue-d3-barchart - 使用 d3 绘制图表的小组件。
Vue3-highcharts -Vue 3 的 Highcharts.JS包装器组件
Echarts-for-vue - Vue 3 and 2的包装组件
Vue3-chart-v2 - 基于 Vue 3 的 Chart.JS 的 Vue 包装器组件
vue-apexcharts - ApexCharts 的Vue.js组件
vue-doughnut-chart - 用于 Vue 的 Doughnut 图表组件.js。
v-charts - 基于 Vue2.x 和 Echarts 的图表组件。
日历
Vue datepicker ui - Vue的日期选择器组件
Vue 日期工具 - 最轻量级的 VueJS 日期选取器和日期范围选取器,使用 date-fns 且没有其他依赖项
Vue 春季日历 - 它是一个基于 Vue 的组件,提供显示每日事件的完整日历的功能。
Vue jquery calendar - 适用于jquery ui
Vue 日程安排板 - 一个易于使用的组件,用于显示某人的日程安排列表,以帮助安排面试或访问安排。
Vue 阴历 pro - 阴历的 vue 组件。使用日历.js进行日期操作。
播客
DNE 138 - Vale a pena VueJS?(01-05-2018)
愤世嫉俗的开发人员 #99 (10-15-2018)
语法 #130 (03-27-2019)
享受 Vue:新的 Vue.js播客
求职:
Vue.js Jobs - VueJobs - 一个Vue.js工作门户,用于雇用或被雇用所有Vue.js工作。
Vue.js面试问题 - 300个VueJS面试问题和答案列表
Prokarman简历生成器 - 一个免费的简历生成器,用于为您梦想的工作制作简历。
服务器端呈现
通用 vue
因子平台 - 扩展驱动的 VueJS 平台 (Factor.dev → 文档)
Vapper - 基于 Vue 的服务器端渲染框架。
静态网站生成器
VuePress - 极简主义的Vue供电的静态站点生成器。
Peco - 人类的静态网站生成器。未维护
Saber - 一个静态网站生成器,用于使用Vue.js构建超快的网站。
Gridsome - 使用 Vue 构建超快速、现代的网站.js
Servue - 服务器端渲染引擎,将 vue 文件渲染为 HTML 字符串。
社区
推特
官方论坛
vueslack - 全球2300 +注册用户
Vue Land - Discord chat server
结论:
在这里,我们提到了一些非常有用的VueJS资源。当你使用VueJS项目时,你肯定需要一些工具,UI组件库,管理模板等。因此,为了帮助节省时间,我们在这里收集了一些惊人的资源,这样你就不必在这里和那里搜索。你可以查看下一个项目。
希望你发现此集合有用。
转载自Duing(ID:duyi-duing)
原文链接:https://dev.to/theme_selection/ultimate-vuejs-resources-for-developers-3bbk
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
#
#
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
#
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








