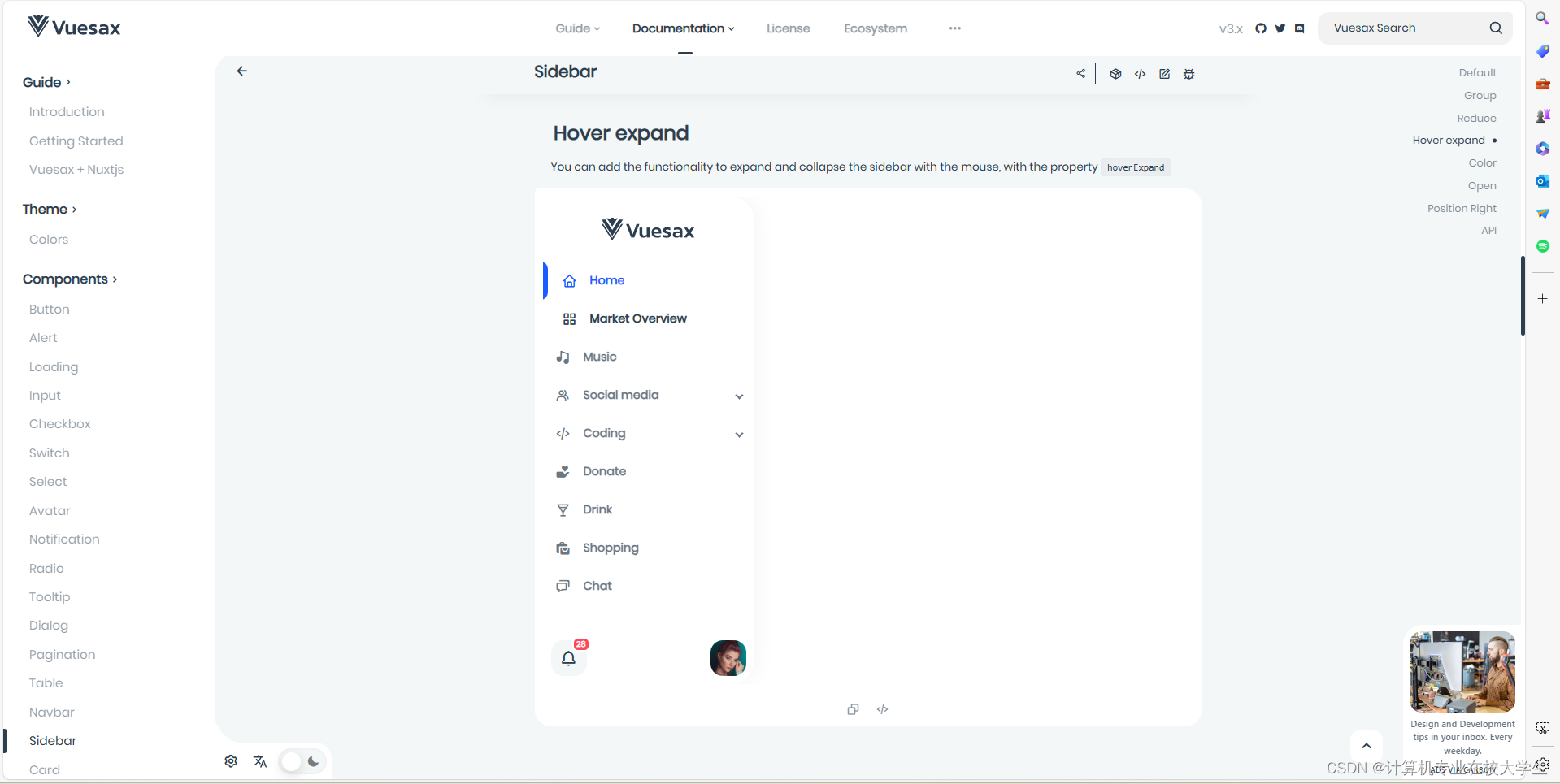
官方网站:Sidebar | Vue.js Framework Components - Vuesax

关于侧边导航栏的设计,并且实现侧边导航栏自适应悬浮,
*********************************************具体代码如下*********************************************
<template>
<div style="display: flex; flex-direction: row; /* 水平排列子元素 */; min-height: 100vh; /* 确保容器至少有视口的高度 */">
<div class="hidden">
<vs-sidebar
relative
hover-expand
reduce
v-model="active"
open
>
<!-- absolute-->
<!-- v-model="active"-->
<!-- open-->
<template #logo>
<img src="../../assets/images/logo-write.png" width="500px"/>
</template>
<vs-sidebar-item
id="home"
to="/student/StudentTest"
>
<template #icon>
<i class='bx bx-home'></i>
</template>
Home
</vs-sidebar-item>
<vs-sidebar-item id="market">
<template #icon>
<i class='bx bx-grid-alt'></i>
</template>
Market Overview
</vs-sidebar-item>
<vs-sidebar-item id="Music">
<template #icon>
<i class='bx bxs-music'></i>
</template>
Music
</vs-sidebar-item>
<vs-sidebar-group>
<template #header>
<vs-sidebar-item arrow>
<template #icon>
<i class='bx bx-group'></i>
</template>
Social media
</vs-sidebar-item>
</template>
<vs-sidebar-item id="Instagram">
<template #icon>
<i class='bx bxl-instagram'></i>
</template>
Instagram
</vs-sidebar-item>
<vs-sidebar-item id="twitter">
<template #icon>
<i class='bx bxl-twitter' ></i>
</template>
Twitter
</vs-sidebar-item>
<vs-sidebar-item id="Facebook">
<template #icon>
<i class='bx bxl-facebook' ></i>
</template>
Facebook
</vs-sidebar-item>
</vs-sidebar-group>
<vs-sidebar-group>
<template #header>
<vs-sidebar-item arrow>
<template #icon>
<i class='bx bx-code-alt' ></i>
</template>
Coding
</vs-sidebar-item>
</template>
<vs-sidebar-item id="github">
<template #icon>
<i class='bx bxl-github' ></i>
</template>
Github
</vs-sidebar-item>
<vs-sidebar-item id="codepen">
<template #icon>
<i class='bx bxl-codepen'></i>
</template>
Codepen
</vs-sidebar-item>
<vs-sidebar-item id="discord">
<template #icon>
<i class='bx bxl-discord'></i>
</template>
Discord
</vs-sidebar-item>
<vs-sidebar-item id="Javascript">
<template #icon>
<i class='bx bxl-javascript' ></i>
</template>
Javascript
</vs-sidebar-item>
<vs-sidebar-item id="git">
<template #icon>
<i class='bx bxl-git' ></i>
</template>
Git
</vs-sidebar-item>
</vs-sidebar-group>
<vs-sidebar-item id="donate">
<template #icon>
<i class='bx bxs-donate-heart' ></i>
</template>
Donate
</vs-sidebar-item>
<vs-sidebar-item id="drink">
<template #icon>
<i class='bx bx-drink'></i>
</template>
Drink
</vs-sidebar-item>
<vs-sidebar-item id="shopping">
<template #icon>
<i class='bx bxs-shopping-bags'></i>
</template>
Shopping
</vs-sidebar-item>
<vs-sidebar-item id="chat">
<template #icon>
<i class='bx bx-chat' ></i>
</template>
Chat
</vs-sidebar-item>
<template #footer>
<vs-row justify="space-between">
<vs-avatar badge-color="danger" badge-position="top-right">
<i class='bx bx-bell' ></i>
<template #badge>
28
</template>
</vs-avatar>
<!-- <vs-avatar>-->
<!-- <img src="/avatars/avatar-5.png" alt="">-->
<!-- </vs-avatar>-->
</vs-row>
</template>
</vs-sidebar>
</div>
<div><router-view/></div>
</div>
</template>
<script>
export default {
data:() => ({
active: 'home',
})
}
</script>
<style>
</style>
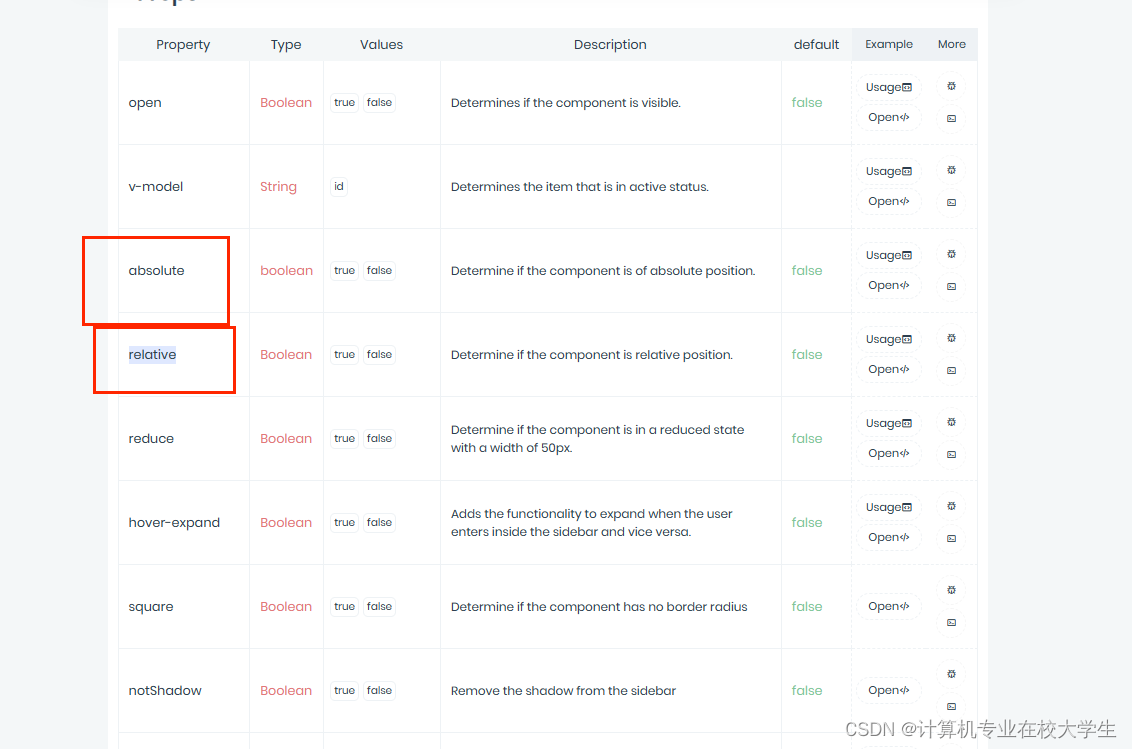
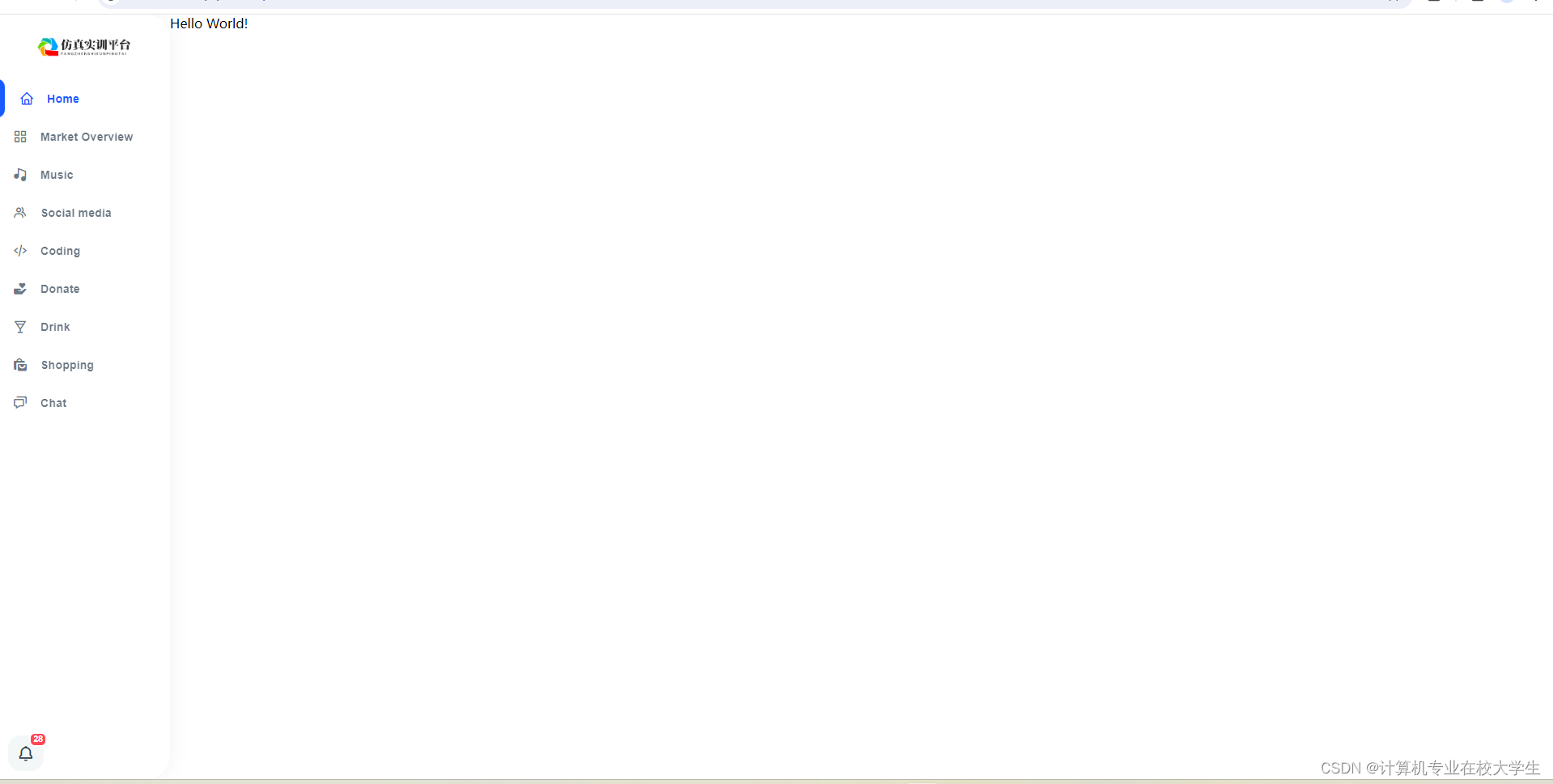
关键内容,vuesax的sidebar默认为绝对布局,要实现悬浮自适应页面很困难,所以看到官方提供relative字段,也就是相对布局页面,思索思路:1.设置为相对布局,2.设置为横向排列,即可解决自适应悬浮。(图片的自适应则通过设置图片宽度即可)



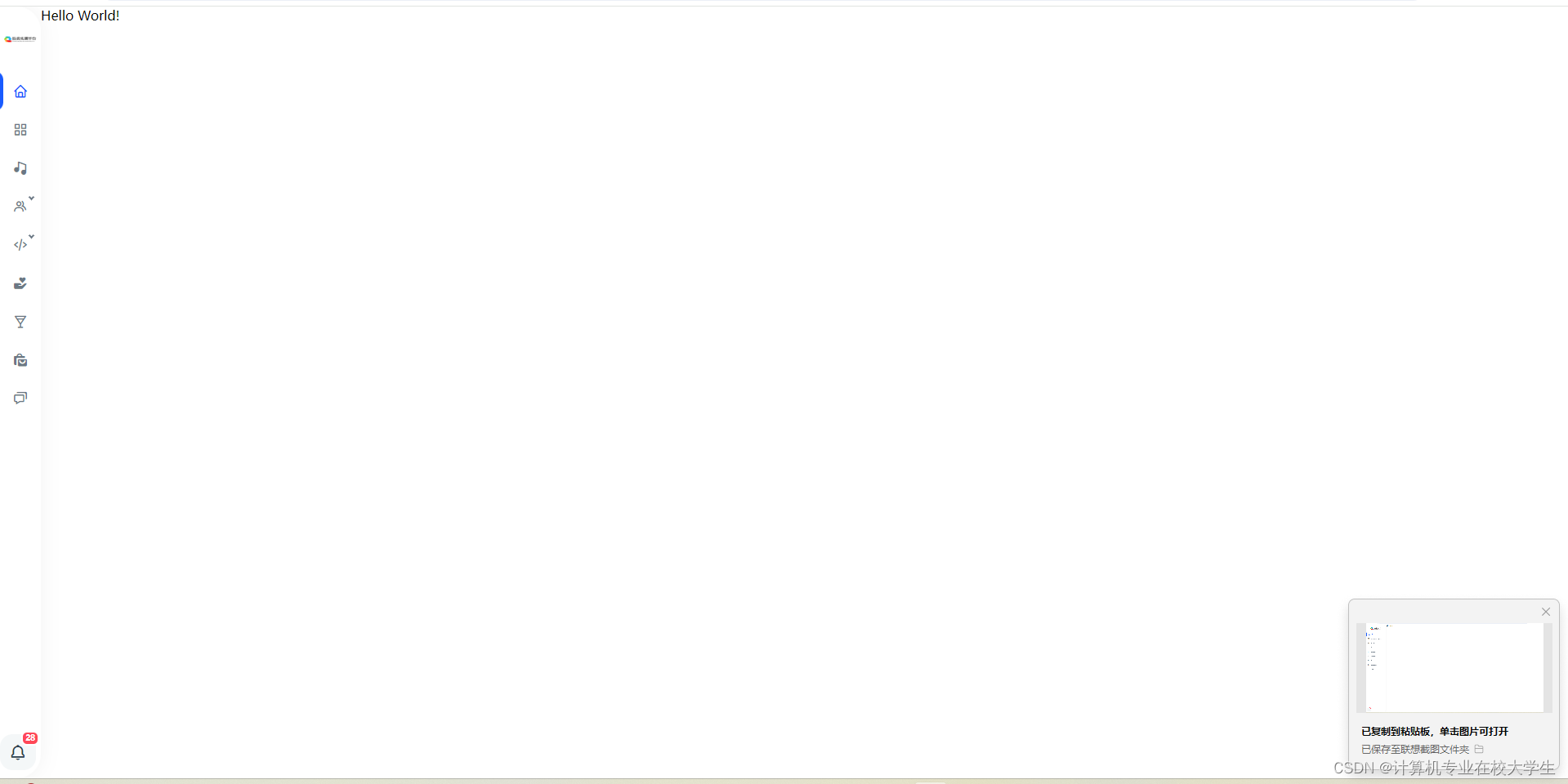
若侧边出现滚动条情况,检查是否设置属性,即可解决
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
要实现左侧右侧自适应大小只需要添加
//让左右变为自适应
<div id="right-box"><router-view/></div
#right-box{
flex: 1 1 auto;
}





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








