点赞多大胆,就有多大产!开源促使进步,献给每一位技术使用者和爱好者! 干货满满,摆好姿势,点赞发车
**
这是Vue框架的第一篇,也不说多重要,掌握的必要性这些了,懂的都懂,直接干货怼起来!
**
学习Vue.js前置知识
在学习Vue之前需要已经掌握HTML、CSS、JavaScript(基础语法、BOM和DOM)、Ajax。
Vue简介

如上图是Vue的图标,官网上介绍Vue是一套用于构建用户界面的渐进式框架,解释来说Vue其实是一个JavaScript框架,相比于jQuery这些库框架的功能更为强大,如果要使用需要遵守Vue的一整套规则,再者可以简化DOM操作,页面根据数据变化而变化。
第一个Vue程序
1、引入Vue的js文件
2、编写HTML结构
3、渲染数据
引入VueJS文件
Vue有两套JS文件,一套为开发环境版本,该版本警告提示比较全,适合调试,另一套为生产环境版本,文件较小运行速度较快,建议开发时使用开发环境版本,上线时切换为生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
或者直接下载下来引用本地的js文件
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue第一个案例</title>
<!-- 引入开发版本Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- 编写HTML结构 -->
<div id="one">
<!-- 数据渲染部分使用两个大括号包裹一个变量 -->
{{ msg }}
</div>
</body>
<script type="text/javascript">
/*
1、var后边的变量名可以使任意的
2、创建一个Vue对象小括号中包含一个大括号
3、el:为element文档,使用选择器选中一个标签,
可以是任意选择器,因为写JS一般就用id选择器
4、data使用大括号包裹,msg和HTML中的保持一致,为填充的数据
*/
var tian = new Vue({
el: '#one',
data:{
msg:'西门吹雪!'
}
})
</script>
</html>
el挂载点注意
- Vue会管理el选项命中的元素及其内部的后代元素
- 可以使用其他选择器,但是建议使用ID选择器
- 可以使用其他的双标签,但是不能使用html和body标签
data数据对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 获取普通数据 -->
<p>{{message}}</p>
<!-- 获取对象数据 -->
<p>书名:{{book.name}}</p>
<p>作者:{{book.author}}</p>
<!-- 获取数组数据 -->
书单:
<ul>
<li>{{books[0]}}</li>
<li>{{books[1]}}</li>
<li>{{books[2]}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
//简单字符串
message:"酉时课堂",
//对象数据
book:{
name:"Vue.js",
author:"尤雨溪"
},
//数组类型
books:['三体','知更鸟','人生']
}
})
</script>
</html>
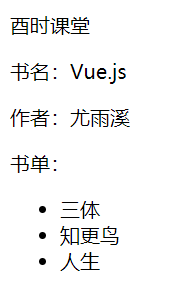
图例

注意
- Vue中使用的数据定义在data中
- data中可以写复杂的数据类型
- 渲染复杂数据类型时,遵守js的语法即可
Vue指令
v-text
作用
设置标签的文本值(textContent)
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 指令 -->
欢迎来到:<span v-text="message"></span>
<br>
今日学习:<span v-text="course"></span>
<!-- 如果我们在标签中间添加会是什么结果呢? -->
<h3>v-text,比较霸道将原数据统统覆盖掉</h3>
<!-- v-text会将所有的数据都覆盖掉 -->
<p v-text="info">我是自带的数据</p>
<!-- 而原始的数据表达式呢 -->
<h3>{{}}表达式和原数据和平共处</h3>
<!-- {{}}可以喝元数据和平共处 -->
<p>{{ info }}我是自带的数据</p>
<!-- 支持表达式,如字符串拼接-->
<h3>表达式拼接字符串</h3>
<p v-text="course + '课程'"></p>
<p>{{message + '真好玩'}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
message:"酉时Coding课堂",
course:"前端Vue框架",
info:"我是指令填充数据"
}
})
</script>
</html>
结果和代码匹配截图

总结
- v-text指令的作用是设置标签的内容
- 默认写法会替换掉标签内全部内容,使用==插值表达式{{}}==可以替换指定内容
- 内部支持表达式
v-html
作用
设置标签的innerHTML
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 普通数据 -->
<h2>普通数据</h2>
<div v-html="msg"></div>
<!-- 数据携带标签 -->
<h2>数据携带标签</h2>
<div v-html="target"></div>
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data:{
msg:"普通数据",
target:"<a href='https://blog.csdn.net/qq_36386908'>个人主页</a>"
}
})
</script>
</html>
结果和代码匹配截图

总结
- v-html指令的作用是设置元素的innerHTML
- 内容中如果有html标签则会被解析成标签,而v-text则不会解析成标签
v-on
作用
为元素绑定事件
语法格式
<div id="app">
<!--绑定一个单击事件,调用fn1方法-->
<input type="button" value="事件绑定" v-on:click="fn1"/>
<input type="button" value="事件绑定" @click="fn1"/>
</div>
var app = new Vue({
el:"#app",
methods:{
fn1(){
//TODO
}
}
})
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--单击事件-->
<button type="button" v-on:click="fn1()">快点我</button>
<!--双击事件-->
<button type="button" @dblclick="fn1()">我得挨两顿</button>
<!--鼠标移上去修改数据-->
<button type="button" @mousemove="change()">放上来啊</button>
<p>{{msg}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
msg:"还没上来"
},
//使用methods块写方法,加s明显可以写多个方法
methods:{
fn1:function(){
alert("哎呀我被点了")
},
change:function(){
this.msg="上来了"
}
}
})
</script>
</html>
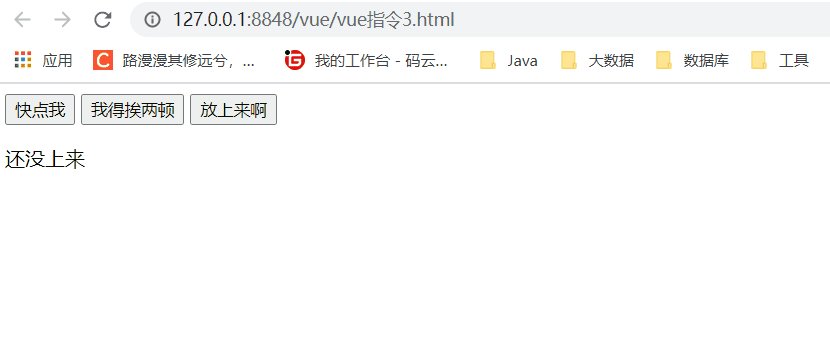
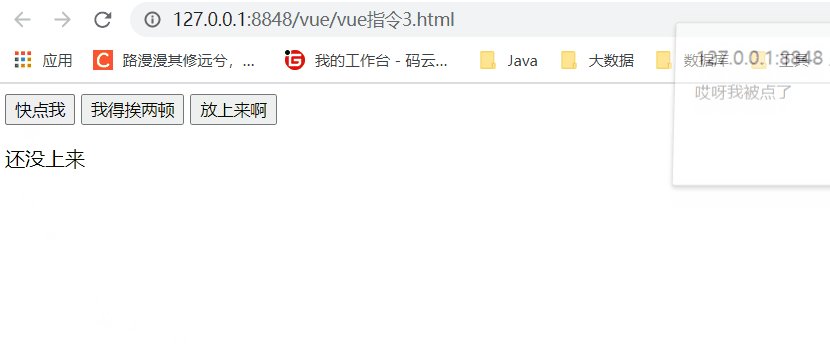
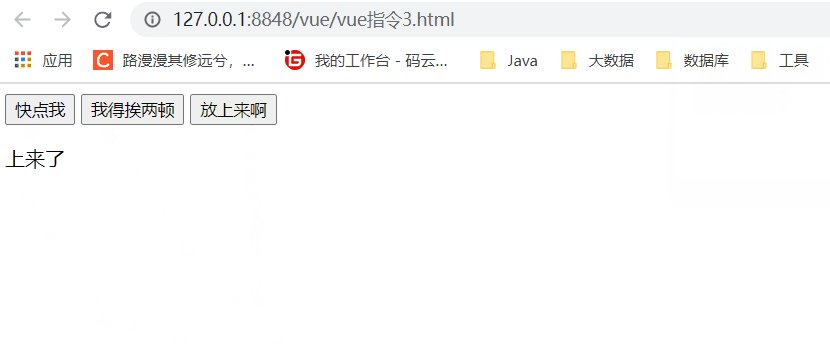
结果和代码匹配截图

总结
- v-on指令的作用是为元素绑定事件
- 事件名不需要写on
- 指令可简写为==@事件名==
本节主要说了下Vue的基本使用和三个指令,篇幅有限下一篇咱们详细说一下其他的指令,欢迎持续关注。
本文若有任何看不懂,或者有错误的地方欢迎大家评论区留言,我时时关注哦























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










