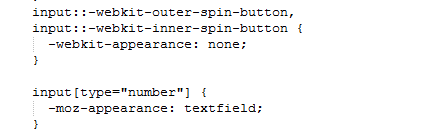
我使用的input的type=number 。先将箭头给隐藏。
css:

html:
<input type="text v-focus1 v-enter-number2 placeholder="1" @keyup="changePrice($event)" v-model="discount">
script:
自动聚焦:
Vue.directive('focus1',{
inserted:function(el){
el.focus()
}
});
input的value 小于等于99:
Vue.directive('enterNumber2', {
inserted: function (el) {
el.addEventListener("keypress",function(e){
e = e || window.event;
let charcode = typeof e.charCode == 'number' ? e.charCode : e.keyCode;
let re = /\d/;
if(charcode == 46){
if(el.value.indexOf('.') != -1){ //value中是否已经有" ."了
e.preventDefault();
}
return;
}else if(!re.test(String.fromCharCode(charcode)) && charcode > 9 && !e.ctrlKey){
if(e.preventDefault){
e.preventDefault();
}else{
e.returnValue = false;
}
}
let number = el.value;
let code = el.value + String.fromCharCode(charcode);
if(number == 99){
e.preventDefault();
}else if(number < 99){
if(code.length == 3 && charcode ==46){
e.preventDefault();
}
}
});
}
});
























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








