前端基本功-网页特效5
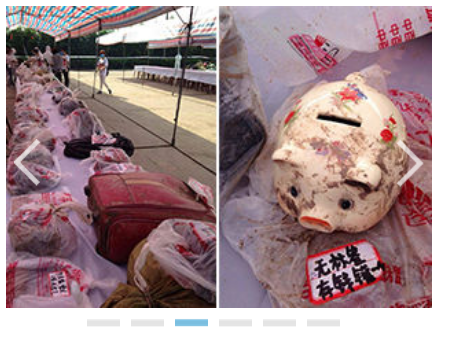
一、实现效果图

二、分析布局
主盒子里分上下两个小盒子(1和2)。
包含图片的盒子占两张图片的宽(3),处于上盒子中,当前图片在上盒子(1)中,其它图片在盒子(3)的右侧等待播放。
下边的盒子(2)包括了六个小方块及定位在主盒子上的两个箭头。
三、html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>wangyi</title>
<link type="text/css" rel="stylesheet" href="css/guide.css"/>
<script type="text/javascript" src="../animate.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<body>
<div class="w-slider">
<div class="slider">
<div class="slider-main" id="slider_main_block">
<div class="slider-main-img"><a href="#"><img src="images/1.jpg"/></a></div>
<div class="slider-main-img"><a href="#"><img src="images/2.jpg"/></a></div>
<div class="slider-main-img"><a href="#"><img src="images/3.jpg"/></a></div>
<div class="slider-main-img"><a href="#"><img src="images/4.jpg"/></a></div>
<div class="slider-main-img"><a href="#"><img src="images/5.jpg"/></a></div>
<div class="slider-main-img"><a href="#"><img src="images/6.jpg"/></a></div>
</div>
</div>
<div class="slider-ctrl" id="slider_ctrl">
<span class="slider-ctrl-pre"></span>
<span class="slider-ctrl-next"></span>
</div>
</div>
</body>
</html>四、CSS部分
* {
margin: 0;
padding: 0;
}
.w-slider {
width:310px;
height:265px;
margin:100px auto;
overflow: hidden;
position: relative;
}
.slider {
width:310px;
height:220px;
}
.slider-main {
width:620px;
height:220px;
}
.slider-main-img{
width:310px;
height:220px;
position:absolute;
top:0;
left:0;
}
.slider-main-img img{
vertical-align: top;
}
.slider-ctrl {
width:310px;
height:45px;
text-align:center;
}
.slider-ctrl span {
cursor: pointer;
}
.slider-ctrl-con {
display:inline-block;
width:24px;
height:20px;
margin-right:8px;
text-indent: -20em;
overflow:hidden;
background:url(../images/icon.png)-24px -782px no-repeat;
}
.slider-ctrl .current {
background:url(../images/icon.png)-24px -762px no-repeat;
}
.slider-ctrl-pre,
.slider-ctrl-next {
width:27px;
height:38px;
position:absolute;
top:50%;
margin-top:-36px;
opacity:0.7;
filter:alpha(opacity=50);
}
.slider-ctrl-pre {
background:url(../images/icon.png)6px 1px no-repeat;
left:0;
}
.slider-ctrl-next {
background:url(../images/icon.png)-9px -44px no-repeat;
right:0;
}五、JS部
/**
* Created by 15623544233 on 2016/10/17.
*/
window.onload=function () {
//imgs的DOM对象
var slider_main_block =$("slider_main_block");
var sliderImgs =slider_main_block.children;
//最外层的slider大盒子
var sider_box =slider_main_block.parentNode.parentNode;
//slider-ctrl的DOM对象
var slider_ctrl = $("slider_ctrl");
var sliderCtrls =slider_ctrl.children;
//动态添加Ctrl
for(var i=0;i<sliderImgs.length;i++){
var spans = document.createElement("span");
spans.className="slider-ctrl-con";
//span中的数字为当前的索引,后面有重要作用
spans.innerHTML =sliderImgs.length-i;
slider_ctrl.insertBefore(spans,sliderCtrls[1]);
}
sliderCtrls[1].setAttribute("class","current slider-ctrl-con");
//imgW ---图片宽
var imgW = sliderImgs[0].clientWidth;
//让除第一张图以外的所有图右移
for(var i=1;i<sliderImgs.length;i++){
sliderImgs[i].style.left=imgW+"px";
}
//至关重要的标志位,currentId 当前出现的盒子
var currentId = 0;
for(var key in sliderCtrls){
sliderCtrls[key].onclick =function () {
//左箭头点击的运动动画
if(this.className=="slider-ctrl-pre"){
//与左移动参数相反
animate(sliderImgs[currentId],{left:imgW});
--currentId<0?currentId=sliderImgs.length-1:currentId;
sliderImgs[currentId].style.left=-imgW+"px";
animate(sliderImgs[currentId],{left:0});
//右箭头的运动动画,与自动轮播的运动动画一致
}else if(this.className=="slider-ctrl-next"){
autoPlay();
}else{
//得到当前要点击的图片索引号
var that = this.innerHTML-1;
if(that>currentId){
//像点击右侧按钮一样播放
animate(sliderImgs[currentId],{left:-imgW});
sliderImgs[that].style.left=imgW+"px";
}else if(that<currentId){
animate(sliderImgs[currentId],{left:imgW});
sliderImgs[that].style.left=-imgW+"px";
}
/*当点击按钮后,当前图片currentId移动后,所点击的盒子成为当前的图片,使图片连续*/
currentId =that;
animate(sliderImgs[currentId],{left:0});
}
flashCurrent((currentId+1));
};
}
//小方块控制slider动画的函数
function flashCurrent(index) {
//console.log(index);
for(var i=1;i<sliderCtrls.length-1;i++){
sliderCtrls[i].setAttribute("class","slider-ctrl-con");
}
sliderCtrls[index].setAttribute("class","current slider-ctrl-con");
}
//添加定时器
var timer =null;
timer =setInterval(autoPlay,2000);
function autoPlay() {
animate(sliderImgs[currentId],{left:-imgW});
//当第6张左移走后,6>5,第0张回到框中
++currentId>sliderImgs.length-1?currentId = 0:currentId;
//上一张图片左移后,下一张图片快速到右边
sliderImgs[currentId].style.left=imgW+"px";
//下张右侧图片左移
animate(sliderImgs[currentId],{left:0});
}
sider_box.onmouseover =function () {
clearInterval(timer);
}
sider_box.onmouseout=function () {
timer =setInterval(autoPlay,2000);
}
};
function $(id) {
return document.getElementById(id);
}
/*当前样式属性值的获取 */
function curStyle(obj,attr){
if(obj.currentStyle){
//IE浏览器
return obj.currentStyle[attr];
}else{
//标准浏览器
return window.getComputedStyle(obj,null)[attr];
}
}
/*封装的运动框架*/
/*obj ----做动画的DOM对象 ;json----变化的部分是json数据 */
function animate(obj,json) {
//调用时先清定时器
clearInterval(obj.timer);
//定时器为obj的内部定时器,不用每次调用都创建一个新的定时器
obj.timer = setInterval(function () {
//遍历json数据,每次遍历的标志位为flag
var flag=true;
//遍历json数据,eg:{left:20,top:40,opacity:50,z-index:3}
for(var key in json){
//取得盒子运动当前的位置
var current= 0;
if(key=="opacity"){
//Ie6,7,8没有设置透明度,默认为undefined
current =Math.round(parseInt(curStyle(obj,key)*100))||1;
//console.log(current);
}else{
current= parseInt(curStyle(obj,key));
}
//运动步长:(目标位置-当前位置)/10
var step = (json[key]-current)/10;
step = step>0?Math.ceil(step):Math.floor(step);
//各属性值的渐变动画
if(key=="opacity"){
if("opacity" in obj.style){
obj.style.opacity = (current+step)/100;
}else{
//兼容ie6,7,8
obj.style.filter ="alpha(opacity ="+(current+step)*10+")";
}
}else if(key=="zIndex"){
obj.style[key] =json[key];
}else
{
obj.style[key] = current+step+"px";
}
//遍历每个属性时都判断标志位
if(current!=json[key]){
flag =false;
}
}遍历结束后,标志位都为true,判断起所有动画执行完毕,清除定时器
if(flag){
clearInterval(obj.timer);
}
},20)
}




















 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








