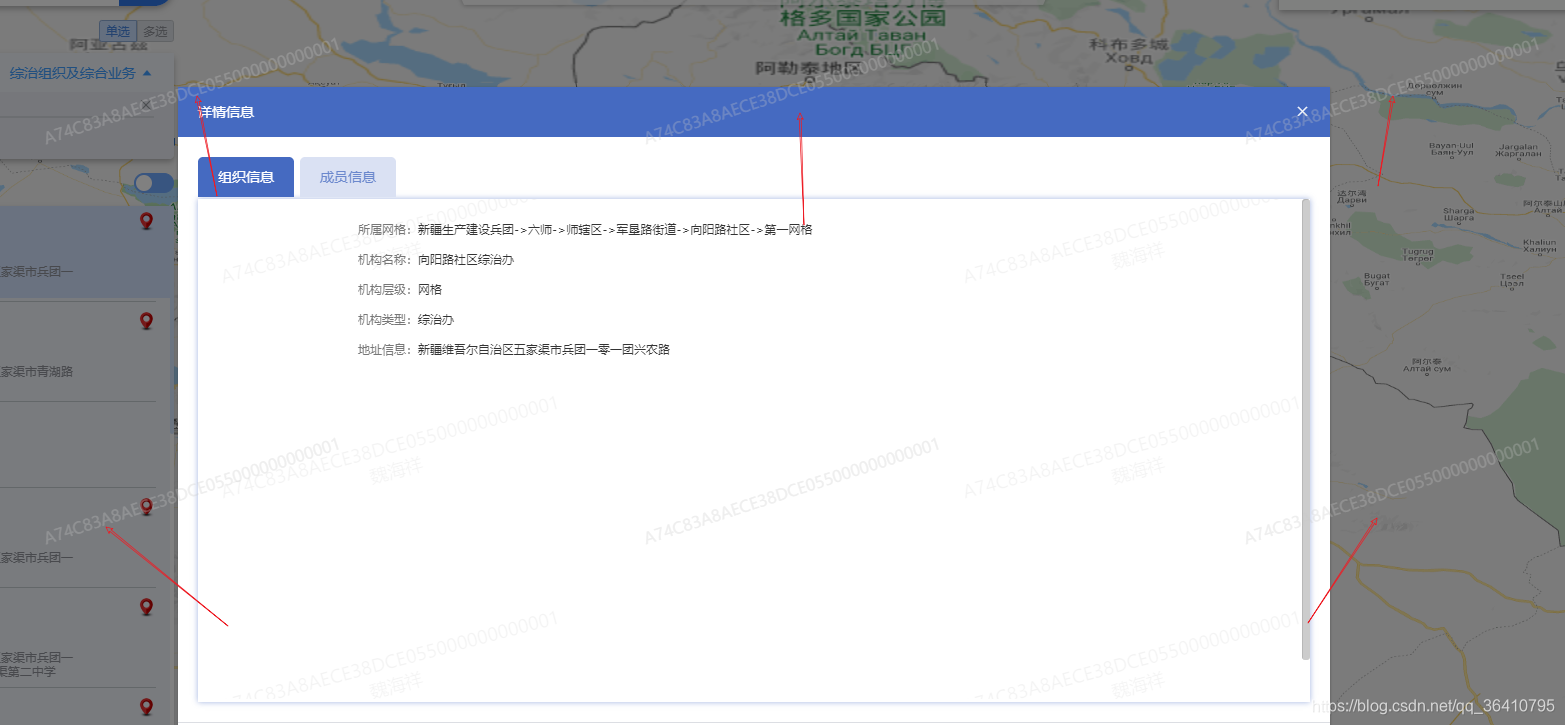
1. 效果图
2. watermark.js
首先在src目录下lib新建 watermark.js
'use strict'
let watermark = {}
let setWatermark = (str) => {
let id = '1.23452384164.123412415'
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
let can = document.createElement('canvas')
can.width = 600
can.height = 400
let cans = can.getContext('2d')
cans.rotate(-18 * Math.PI / 180)
cans.font = '16px Vedana'
cans.fillStyle = 'rgba(200, 200, 200, 0.30)'
// cans.fillStyle = 'rgba(235, 187, 222,1)'
cans.textAlign = 'left'
cans.textBaseline = 'Middle'
cans.fillText(str, can.width / 3, can.height / 2)
let div = document.createElement('div')
div.id = id
div.style.pointerEvents = 'none'
div.style.top = '70px'
div.style.left = '0px'
div.style.position = 'fixed'
div.style.zIndex = '100000'
div.style.width = document.documentElement.clientWidth - 100 + 'px'
div.style.height = document.documentElement.clientHeight - 100 + 'px'
div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'
document.body.appendChild(div)
return id
}
// 该方法只允许调用一次
watermark.set = (str) => {
let id = setWatermark(str)
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(str)
}
}, 500)
window.onresize = () => {
setWatermark(str)
}
}
export default watermark
3. App.vue页面中使用
3.1 先导入warterMark.js 文件
import warterMark from "@/lib/warterMark";
3.2 在mounted钩子中使用warterMark.set(“水印的文字描述”);
mounted: function() {
let userId = localStorage.getItem("userId");
warterMark.set(userId);
}






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










