需求:点击保存的时候使用
for循环批量调用新增接口。要求必须是同步插入,不能异步插入。下面是一个示例
1. 新增页面如图

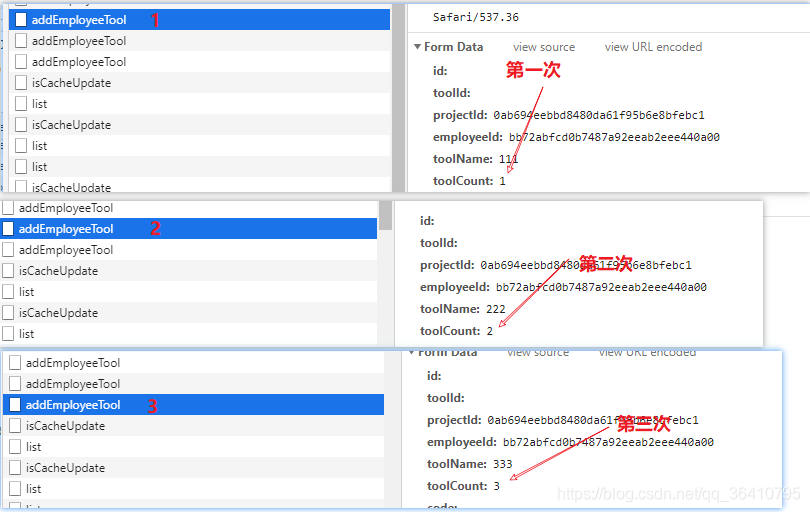
2. 请求执行3次结果(确实是同步)

3. 核心代码实现
// 点击保存按钮,.....其他交互已省略
async saveToolClick() {
this.loading = true;
for (let i = 0; i < this.defaultTableToolData.length; i++) {
this.addToolForm.toolName = this.defaultTableToolData[i].name;
this.addToolForm.toolCount = this.defaultTableToolData[i].inCount;
await Iams.addEmployeeTool(this.addToolForm).then(res => {
// 判断i的大小和数组的大小如果相同,等是最后一次执行
if (i == this.defaultTableToolData.length - 1) {
this.loading = false;
this.$message.success("默认工具数量添加成功");
}
}).catch(err => {
this.$message.warning("工具添加出错" + err);
})
}
this.goodsDialogVisible = false;
}























 9336
9336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










