直接上问题:
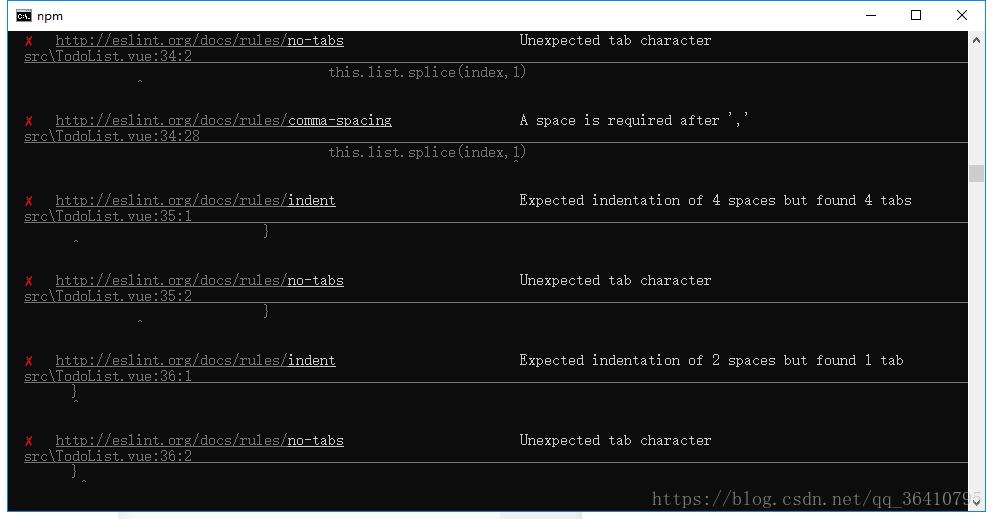
当我运行vue项目时候:npm run dev 出现以下问题警告报错。(如下图)
问题原因:用vue-cli构建项目时安装了eslint选择了Y,这东西很蛋疼。tab键不能使用,必须换成两个空格。sublime可以选择tab键自动转换成空格键。要不你就不要安装eslint。
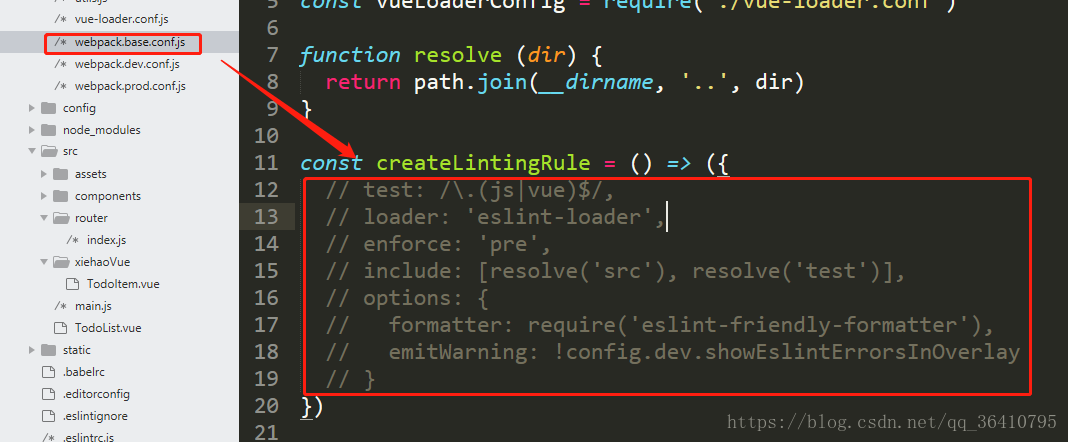
解决办法:只需要删掉 build/webpack.base.conf.js中的eslint匹配验证就可以了,这里面都是eslint进行语法检查的,删掉以后重新启动一下项目就可以,解决那些严格的限制了。(如下图)
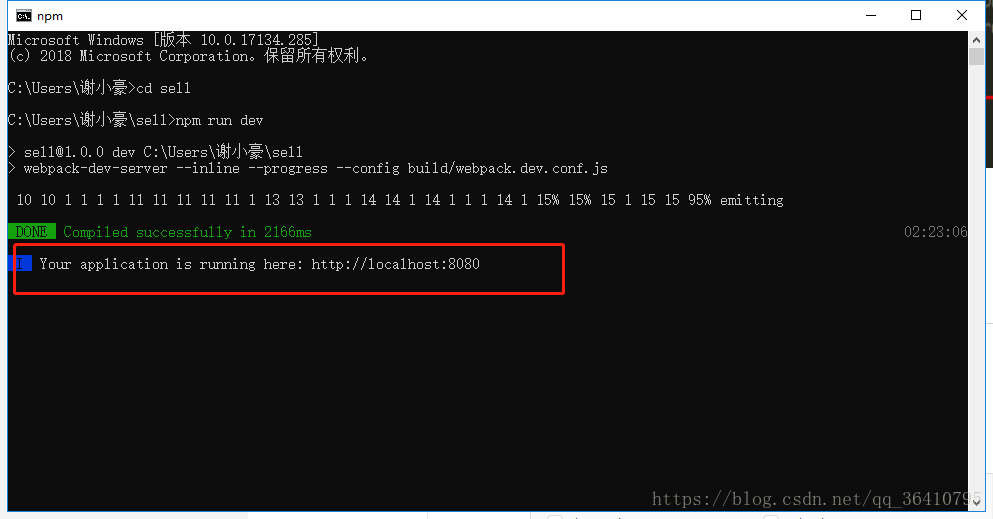
然后重启就不会出现警告了。
注:如果初始化的时候已经选了严格模式那应该怎么办,按照以下修改就好啦!
直接把config/index.js里面的dev属性,useEslint设置为false


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










