继上篇的node环境调试源码教程,
const React = require("react");
const ReactDom = require("react-dom")使用 require 这种node天生自带的模块化方式导入,react的两个核心包,react,react-dom,


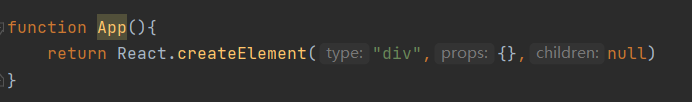
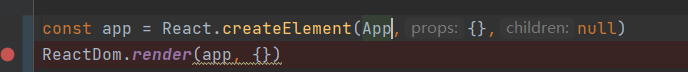
使用 React.createElement 来创建 jsx对象(避免使用 jsx写法,否则会报错);
因为在node环境下,不存在浏览器window对象这一说, 所以也无法使用 document.getElementById('root');只好先给个 {} 空对象,边调边完善。
在 ReactDom.render这一行上先断点,

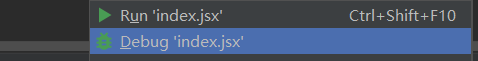
开始Debug 该文件,

代码执行到这行时,点击上边按钮(Force step into)

进入我们想要查看源码的部分了。
未完待续。。。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








