一 : 想要一个写出不是屎一样的代码,eslint检查代码规范和.prettierrc格式化代码是最好的选择了
参考了这三篇文章 vue脚手架没开启eslint,根目录是不会有.eslintrc.js文件,需要按照下面操作
https://segmentfault.com/a/1190000016450967
https://www.jianshu.com/p/ea07cc2cf66b
https://blog.csdn.net/dubinglin/article/details/78539223
- vscode安装插件eslint并配置settings.json (ctrl+shift+p 输入settings,在对象{ }第一级下提添加)
"eslint.nodePath": "/usr/local/bin/node",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
]
然后一定在项目根目录中新建 .eslintrc.js 文件,里面代码如下
module.exports = {
extends: [ 'plugin:vue/essential', 'airbnb-base' ],
rules: {
'no-console': 'off',
}
};
-
上面配置好后,npm run serve 项目跑起来后,写个语法错误后会报错则为开启了eslint
-
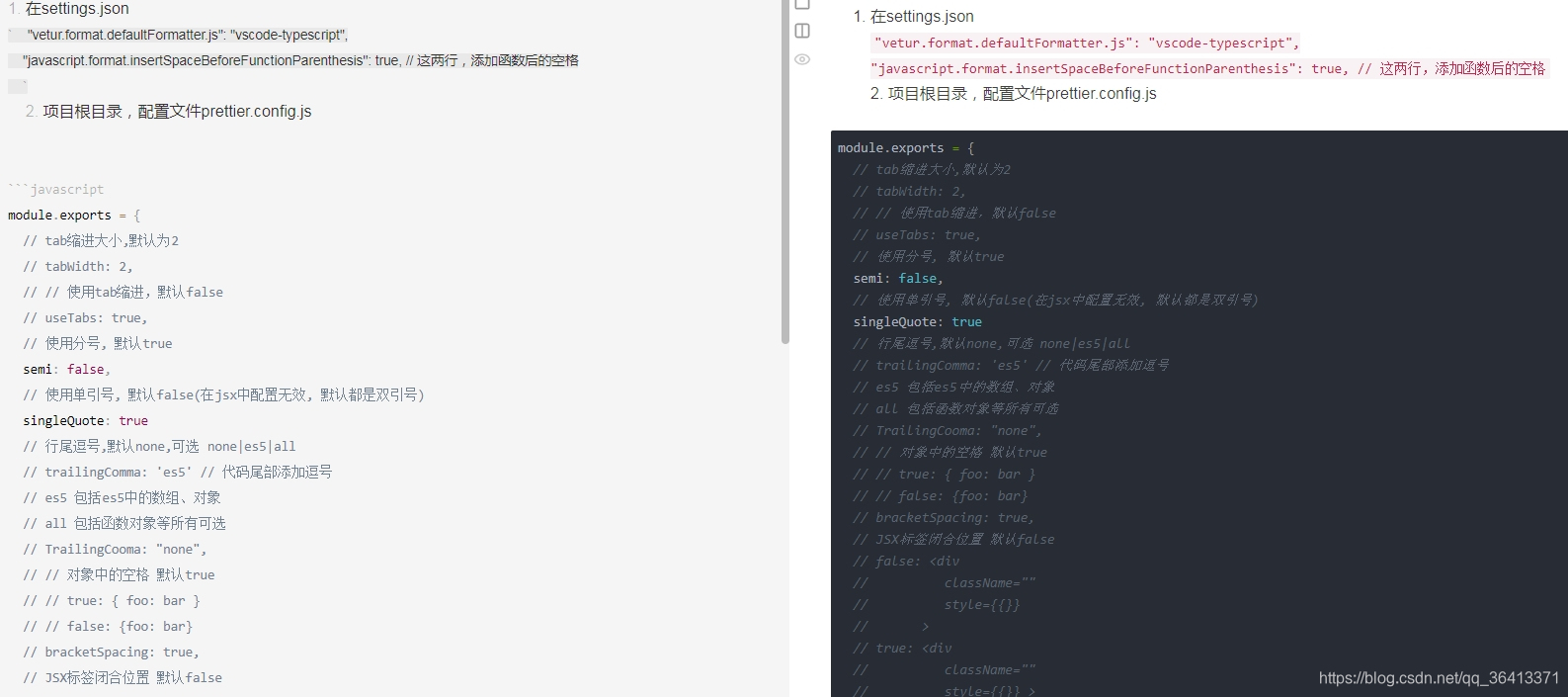
让.prettier格式化保存后遵循eslint规范。
配置链接

-
如果自定义的打包配置webpack.config.js中设置了lintOnSave: false控制台会关闭语法警告
module.exports = {
lintOnSave: true
}
- 团队开发共用一套eslint规范,方便开发
可以看看eslint规范






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








