IgnorePlugin是webpack的一个内置插件,允许你忽略某些特定的模块或文件
webpack.config.js
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
}
module.exports = config;
src/index.js
import moment from 'moment'
console.log(moment().format('MMMM Do YYYY, h:mm:ss a'));
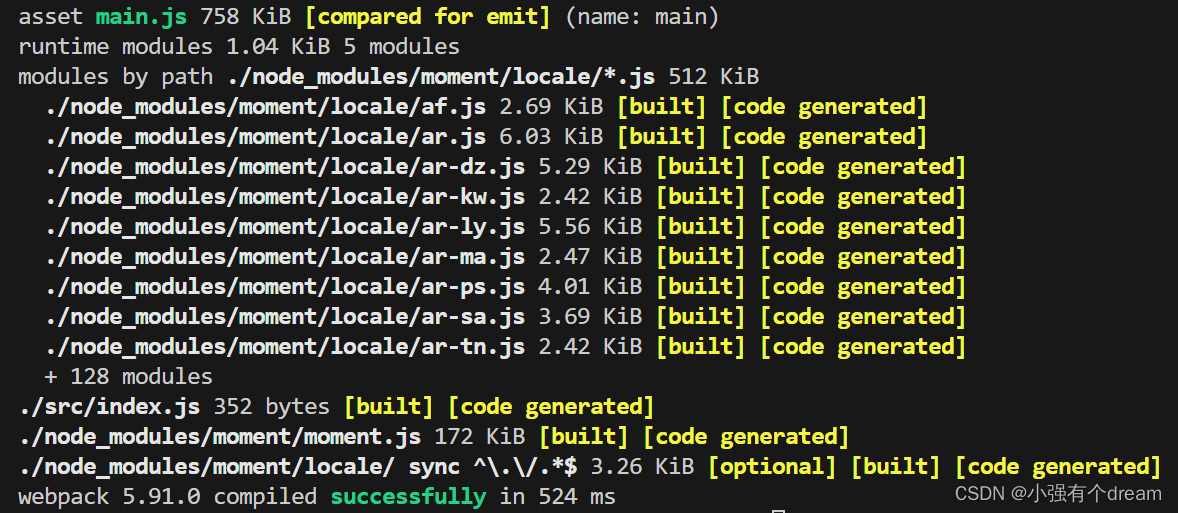
优化前体积

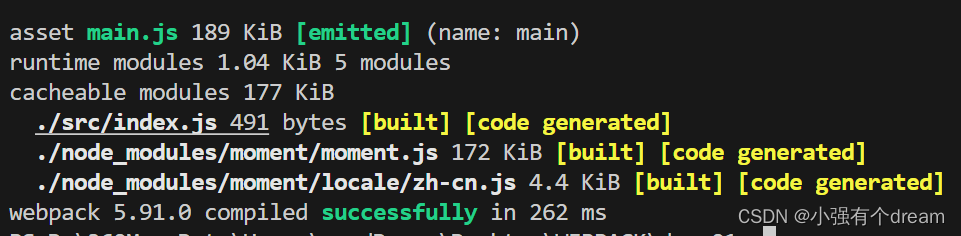
优化后体积
webpack.config.js
const webpack = require('webpack');
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
plugins: [
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/,
// 上面的配置将会忽略 moment 下的所有 locale 目录下的文件,
// 这包括了你可能想要保留的英文和中文语言包。
})
]
}
module.exports = config;
src/index.js
import moment from 'moment'
import 'moment/locale/zh-cn';
// 设置全局语言为中文
moment.locale('zh-cn');
console.log(moment().format('MMMM Do YYYY, h:mm:ss a'));

上面的配置忽略 moment 下的所有 locale 目录下的文件单独引入中文包,节省了构建时间262ms





















 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








