webpack 5 本身并不直接“不支持”cache-loader,但cache-loader最初是为 webpack 4 设计的。在 webpack 5 中,你可以通过配置 cache 选项来启用内置的持久化缓存。这通常比使用cache-loader更简单,也更有效。
在 webpack 5 中,
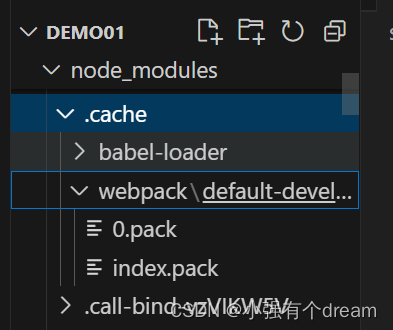
- 当 cache.type 设置为 ‘filesystem’ 时,缓存位置取决于cacheDirectory配置(默认是node_modules/.cache/webpack目录)。
- 当 cache.type 设置为 ‘memory’ 时,webpack 会在内存中存储缓存数据。这种缓存类型非常快,但因为它不持久化到磁盘,所以只适用于开发环境或短暂的构建过程, 不适合用于生产环境的构建。
src/index.js
import {otherSomeFuction} from './module';
console.log(otherSomeFuction());
src/module.js
export const otherSomeFuction = () => {
console.log('otherSomeFuction...')
}
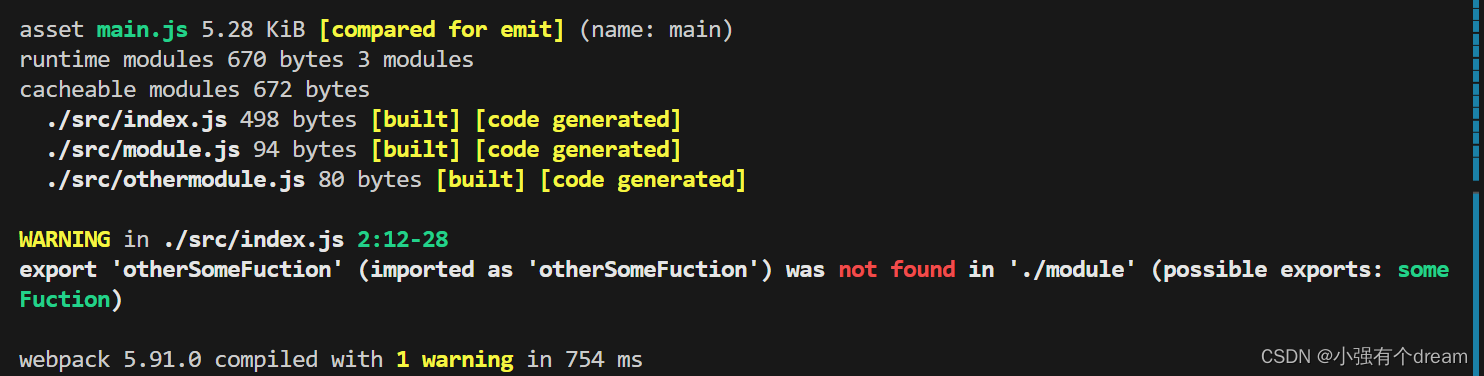
开启filesystem缓存前
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/, // 使用正则匹配以.js结尾的文件
exclude: /node_modules/, // 排除node_modules目录中的文件
include: /src/, // 只包括src目录中的文件
use: {
loader: 'babel-loader', // 使用babel-loader
},
},
],
},
}
module.exports = config;

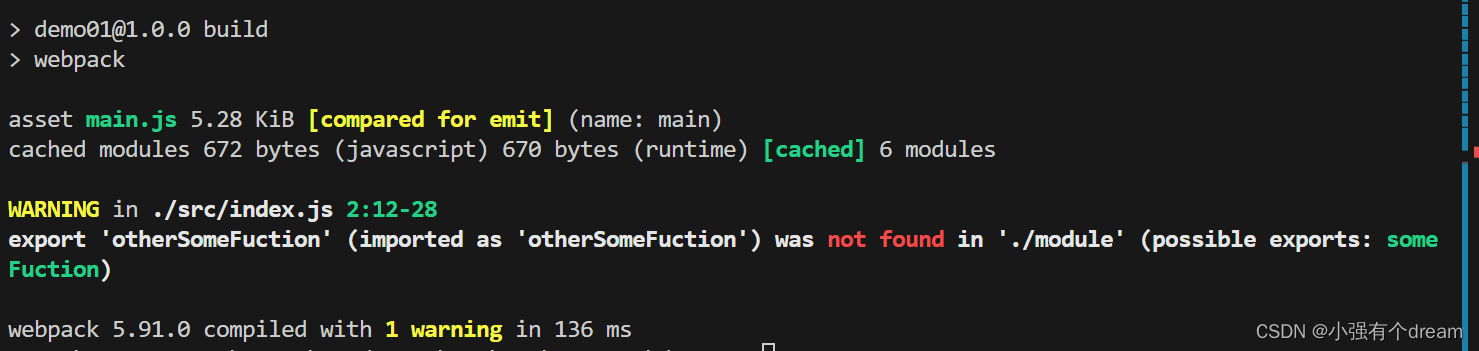
开启filesystem缓存后
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/, // 使用正则匹配以.js结尾的文件
exclude: /node_modules/, // 排除node_modules目录中的文件
include: /src/, // 只包括src目录中的文件
use: {
loader: 'babel-loader', // 使用babel-loader
},
},
],
},
cache: {
type: 'filesystem'
}
}
module.exports = config;


开启filesystem缓存,构建耗时缩短了 754-136=618ms,同时.




















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








