一直以为事件只有绑定了才会有,在一场面试被虐了,所以写文章好好记录下来。
<html>
<head>
<title>test</title>
</head>
<body>
<div>点我</div>
</body>
</html>这样一个结构,当点击div的时候,
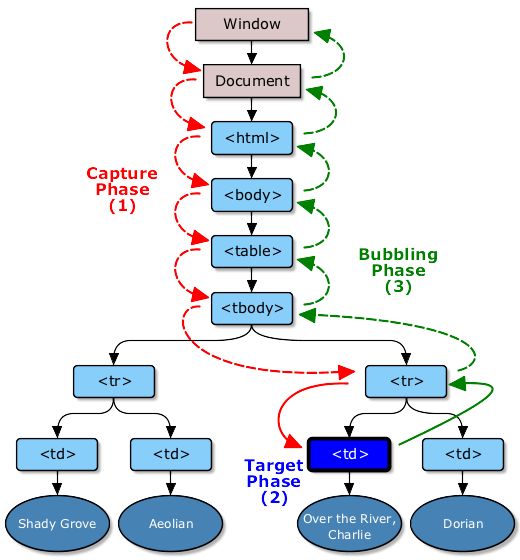
- 捕获阶段:事件从window对象自上而下向目标节点传播的阶段;
- 目标阶段:真正的目标节点正在处理事件的阶段;
- 冒泡阶段:事件从目标节点自下而上向window对象传播的阶段。
事件捕获,点击了div,执行顺序是document>html>body>div

事件捕获指的是「从启动事件的元素节点开始,逐层往下传递」,直到最下层节点,也就是div。
事件冒泡


先从html事件捕获到目标元素,再冒泡到html元素。





















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








