CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
交集选择器
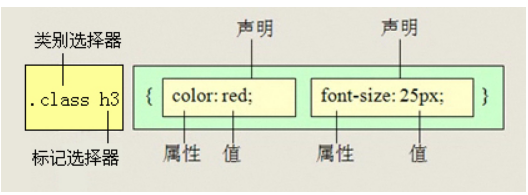
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。

记忆技巧:
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。 用的相对来说比较少,不太建议使用。
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>交集选择器</title>
<style>
div.red{/*只想选择出div标签里,叫red的标签 使用较少*/
color: red;
font-size: 40px;
}
</style>
</head>
<body>
<div class="red">交集选择器</div>
<div>交集选择器</div>
<div>交集选择器</div>
<div>交集选择器</div>
<p class="red">交集选择器</p>
<p>交集选择器</p>
<p>交集选择器</p>
<p>交集选择器</p>
</body>
</html>效果:

并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。他和他,在一起, 在一起 一起的意思
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>并集选择器</title>
<!-- 需求:想让p、span、h3标签同时变色 -->
<style>
p,span,h3{
color: pink;
}
</style>
</head>
<body>
<p>并集选择器</p>
<p>并集选择器</p>
<p>并集选择器</p>
<span>哈哈哈</span>
<span>哈哈哈</span>
<span>哈哈哈</span>
<a href="#">百度</a>
<a href="#">百度</a>
<a href="#">百度</a>
<h3>你是谁</h3>
<h3>你是谁</h3>
</body>
</html>效果:

后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
子元素选择器
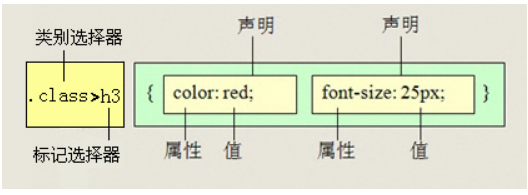
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
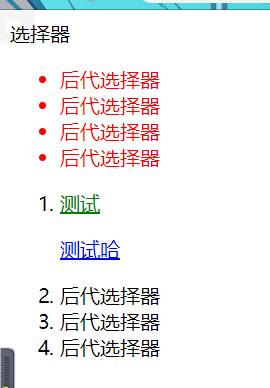
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代和子代选择器</title>
<style>
ul li{
color: red;/* 只想选出ul里面的li标签,li一定是ul的孩子 后代选择器*/
}
ol>li>a{
color: green;/*子代选择器*/
}
</style>
</head>
<body>
选择器
<ul>
<li>后代选择器</li>
<li>后代选择器</li>
<li>后代选择器</li>
<li>后代选择器</li>
</ul>
<ol>
<li>
<a href="#">测试</a>
<p><a href="#">测试哈</a></p>
</li>
<li>后代选择器</li>
<li>后代选择器</li>
<li>后代选择器</li>
</ol>
</body>
</html>效果:

伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}链接伪类选择器
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 love hate 爱上了讨厌 记忆法 或者 lv 包包 非常 hao
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
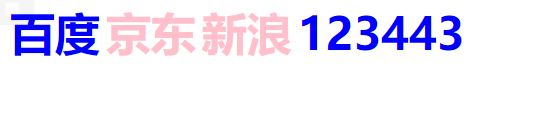
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接伪类选择器</title>
<style>
a:link{/* 未访问的链接 */
color: pink;
font-size: 36px;
font-weight: 700;
text-decoration: none;
}
a:visited{/* 已访问的链接 */
color: blue;
}
a:hover{/* 鼠标移动到链接上 */
color: green
}
a:active{/* 选定的链接 */
color: orange;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidytryu.com">京东</a>
<a href="http://www.baidufhfh.com">新浪</a>
<a href="#">123443</a>
</body>
</html>效果:























 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








