Js VS Ts
分享一个学习编程的小诀窍,我屡试不爽,效果很赞呢!是什么呢?就是对比,用积累的知识和经验,与新的概念和知识对比联系,能帮助加深理解和记忆,并促进应用和内化。为了更好的学习效果,咱们以对比的形式、了解和认识typeScript。下面从定义、优势、应用场景这三个角度,逐个介绍。
所以,在读这篇文章时,建议你有一定的JavaScript基础。
定义
JavaScript是一种动态类型的编程语言为什么说js是动态类型语言呢?它是一种解释性的脚本语言,常用于前端网页开发和服务器端开发。JavaScript的特点是灵活,允许在运行时动态修改对象的结构和属性,进行隐式转换修改数据类型,适合用于快速原型设计和开发。
TypeScripttypeScript是js的超集 是一种静态类型的编程语言,需要在编译阶段进行类型检查,并将TypeScript代码转换为JavaScript代码。TypeScript的目标是增强JavaScript的可维护性和可扩展性,特别适用于大型项目和团队开发。
优势:
JavaScript的优势:
-
广泛的支持和使用:JavaScript是Web开发的标准语言,在浏览器中直接执行,无需编译。
-
灵活性:JavaScript的动态类型使得在开发过程中更加灵活,可以快速迭代和修改代码。
-
生态系统:JavaScript有庞大的开发社区和丰富的第三方库和框架,提供了丰富的工具和资源。
TypeScript的优势:
-
静态类型检查:TypeScript可以在编译阶段捕获错误,提供更好的代码质量和可维护性。类型检查可以在开发过程中发现潜在的问题,并提供更好的开发工具支持,例如代码智能提示和重构功能。
-
类和模块系统:TypeScript支持类和模块的概念,使得代码组织和重用更加清晰和易于理解。
-
渐进式采用:由于TypeScript是JavaScript的超集,可以逐步将现有的JavaScript代码转换为TypeScript代码,无需一次性迁移。这使得团队可以渐进地采用TypeScript,而不需要从头开始重写代码。
-
强大的工具支持:TypeScript提供了丰富的开发工具支持,如编辑器插件、调试器、测试框架等,提高了开发效率和代码质量。
何时选择:JS 和 TS的区别
typeScript
类型安全和错误检测 | 使用一些 JavaScript 校验工具 会增加运行时开销,可以通过typeScript 编译时验证 学习成本 | 熟悉静态类型语言,或者需要在大型项目中进行团队协作,那么选择 TypeScript 可能更为理想 迁移升级 | TypeScript 还提供了工具和指南,以帮助你将 JavaScript 代码迁移到 TypeScript。
JavaScript
小项目 | 代码量较少的项目中使用typeScript有点校正过头了,选择 JavaScript 可能更合适 生态丰富 | JavaScript 有着广泛的生态系统和丰富的第三方库支持,适用于各种领域和平台
总结
javaScript 支持隐式转换,是一种灵活的编程语言,但这是一把双刃剑,常常伴随语法错误、编程不规范等问题 typeScript的出现,弥补JavaScript缺陷,拓展许多功能和特性,更适合开发大型项目,提高维护性,减少bug。
TypeScript 的优势所在,总结下来有三点:
-
规避⼤量低级错误,避免时间浪费,省时
-
减少多⼈协作项⽬的成本,⼤型项⽬友好,省⼒
-
良好代码提示,不⽤反复⽂件跳转或者翻⽂档,省⼼
从0到1上手typescript
01 安装typeScript
推荐使用国内镜像
命令行安装
npm install -g typescript // 全局安装
安装完使用 tsc 命令查看版本号
tsc -v
// 输出版本号 Version 5.1.6
02 配置开发工具
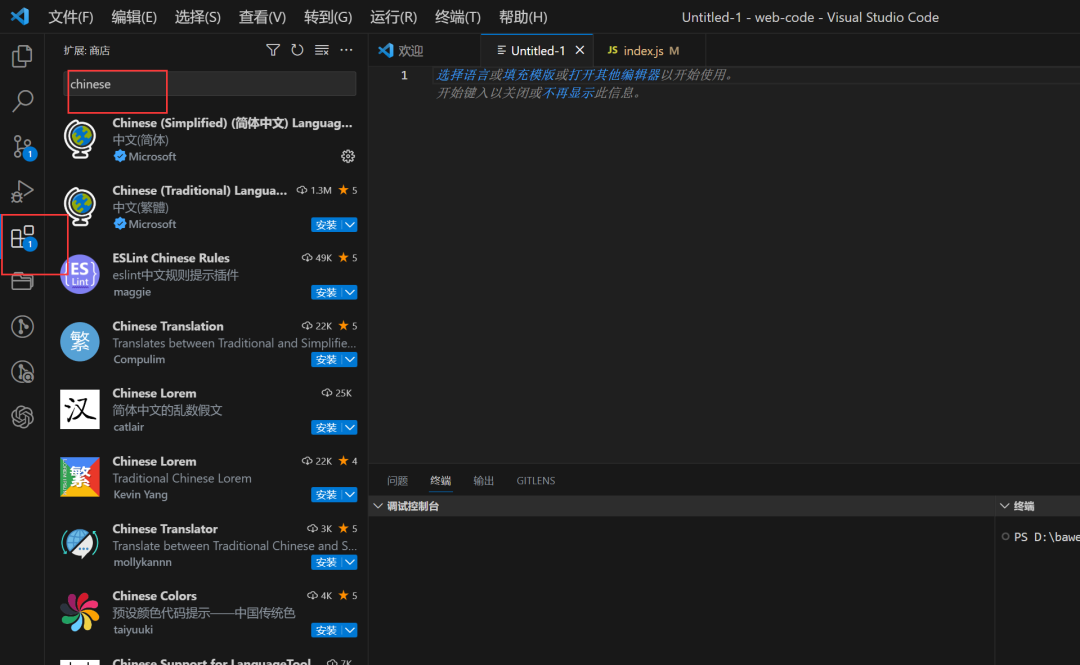
主流开发工具均支持typeScript语法,我个人推荐 vs Code,集成丰富插件,语法提示、代码补全等功能。下载安装:Visual Studio Code - Code Editing. Redefined**中文语言包 **vsCode 默认下载是英文配置,如需中文,需下载 chines 语言包

03 hi typeScript
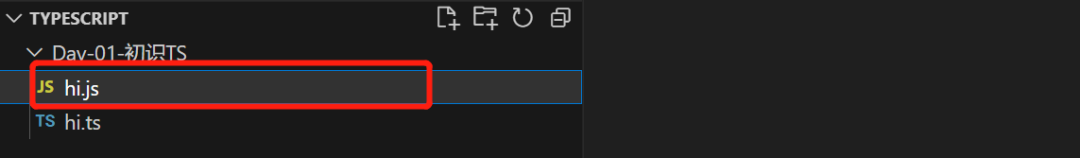
来,开始创建你的第一个 ts 文件吧 打开编辑器,将下方代码保存到 hi.js 文件中
// 用 : 定义了 persson类型 为string
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'Tom';
console.log(sayHello(user));
编译执行,输入以下命令
tsc hi.js
执行成功,会生成一个同名的 js 文件

内容如下:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'Tom';
console.log(sayHello(user));
在ts中,已经使用 :定义了 persson类型 ,为什么编译后的 js 代码,未检查person类型呢 ?
因为 typeScript只会在编译时对检测类型,如有错误,在编译阶段就会报错。其实typeScript在运行阶段和JavaScript一样,不会对类型检查。
TypeScript 入门指南 (持续更新中🔥🔥🔥)
期待你的三连(点赞+收藏+关注)是我最大更新动力哦























 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








