开源地址
文档
本次学习的代码地址https://gitee.com/lyt-top/vue-next-admin/tree/vue-next-admin-nest/,这个做了前后端分离方便学习
部署
下载代码,解压
后台

创建数据库
CREATE DATABASE vuenextadmin01 CHARACTER SET utf8 COLLATE utf8_bin;
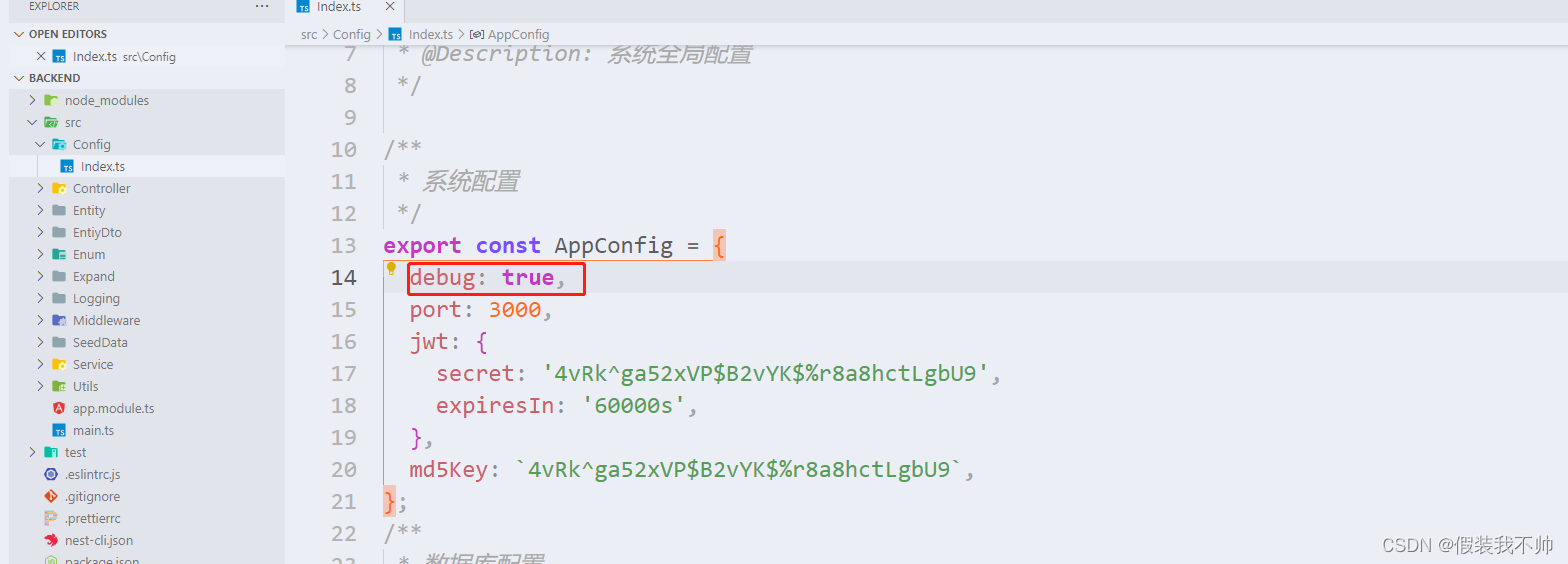
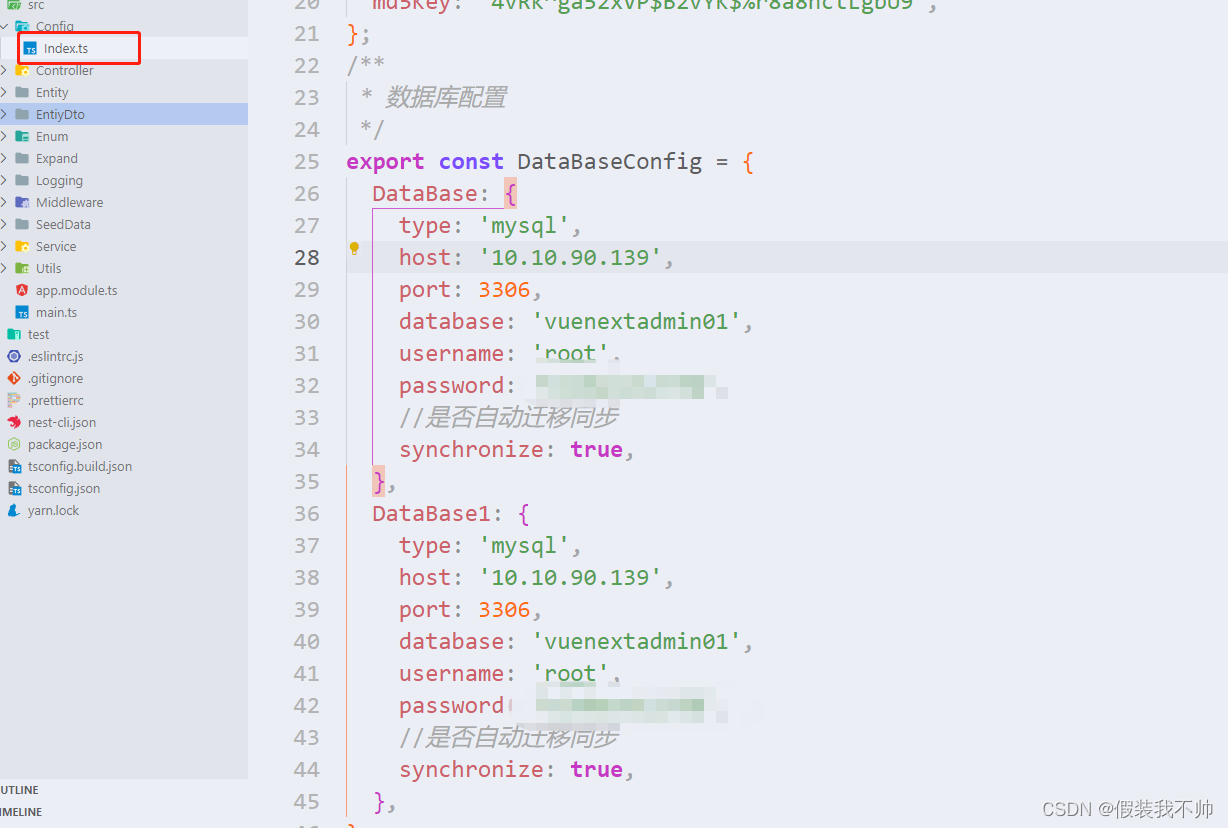
修改数据库配置

启动后台
yarn
yarn run start:dev

默认地址为http://localhost:3000/
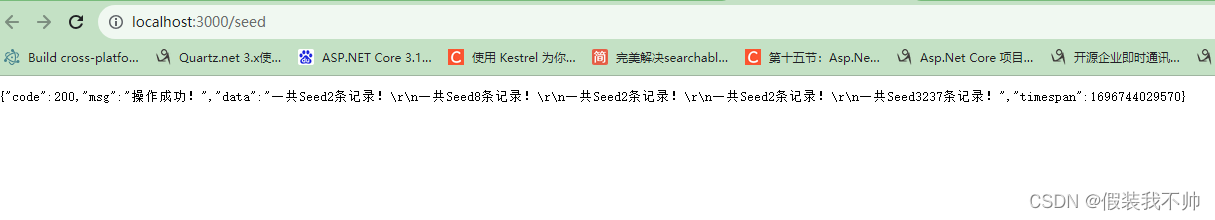
访问http://localhost:3000/seed设置随机数据

前台
yarn
yarn run dev

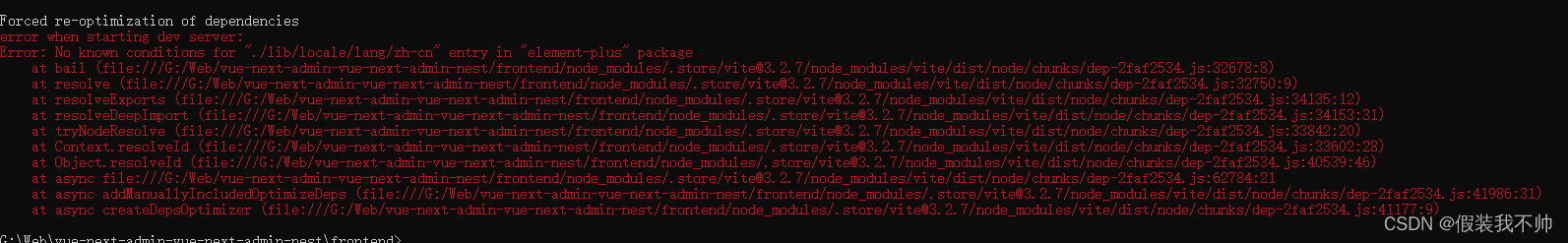
重新安装element-plus,版本太高了
yarn add element-plus@2.2.21
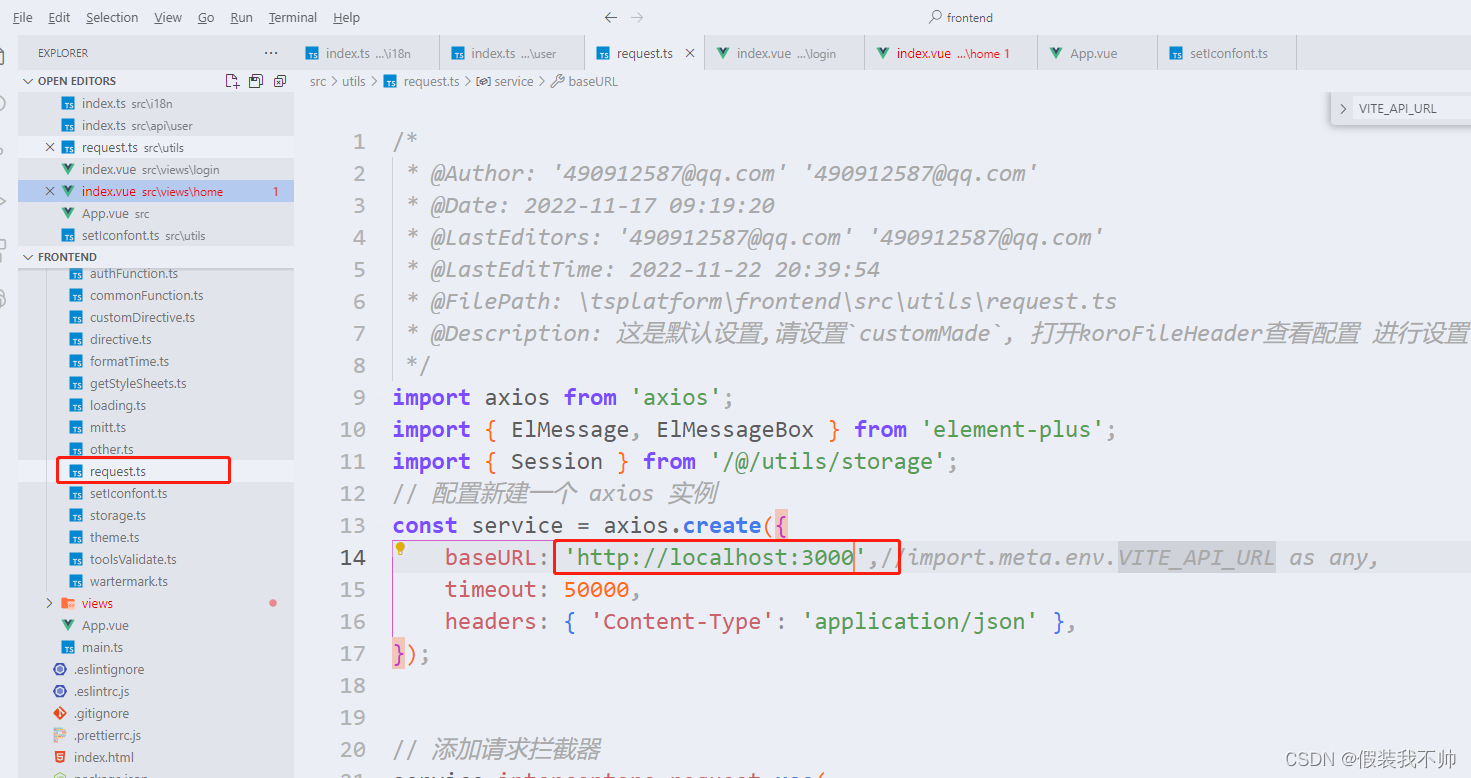
修改reuqest.ts请求路径

重新启动项目


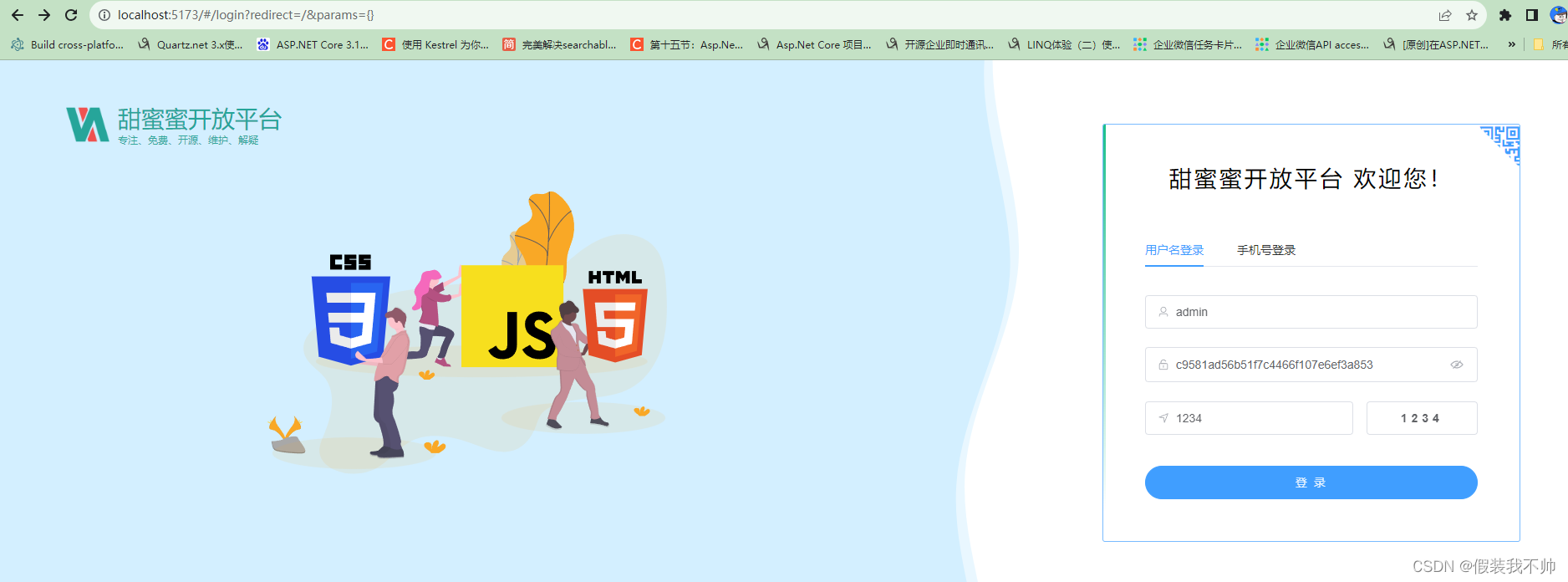
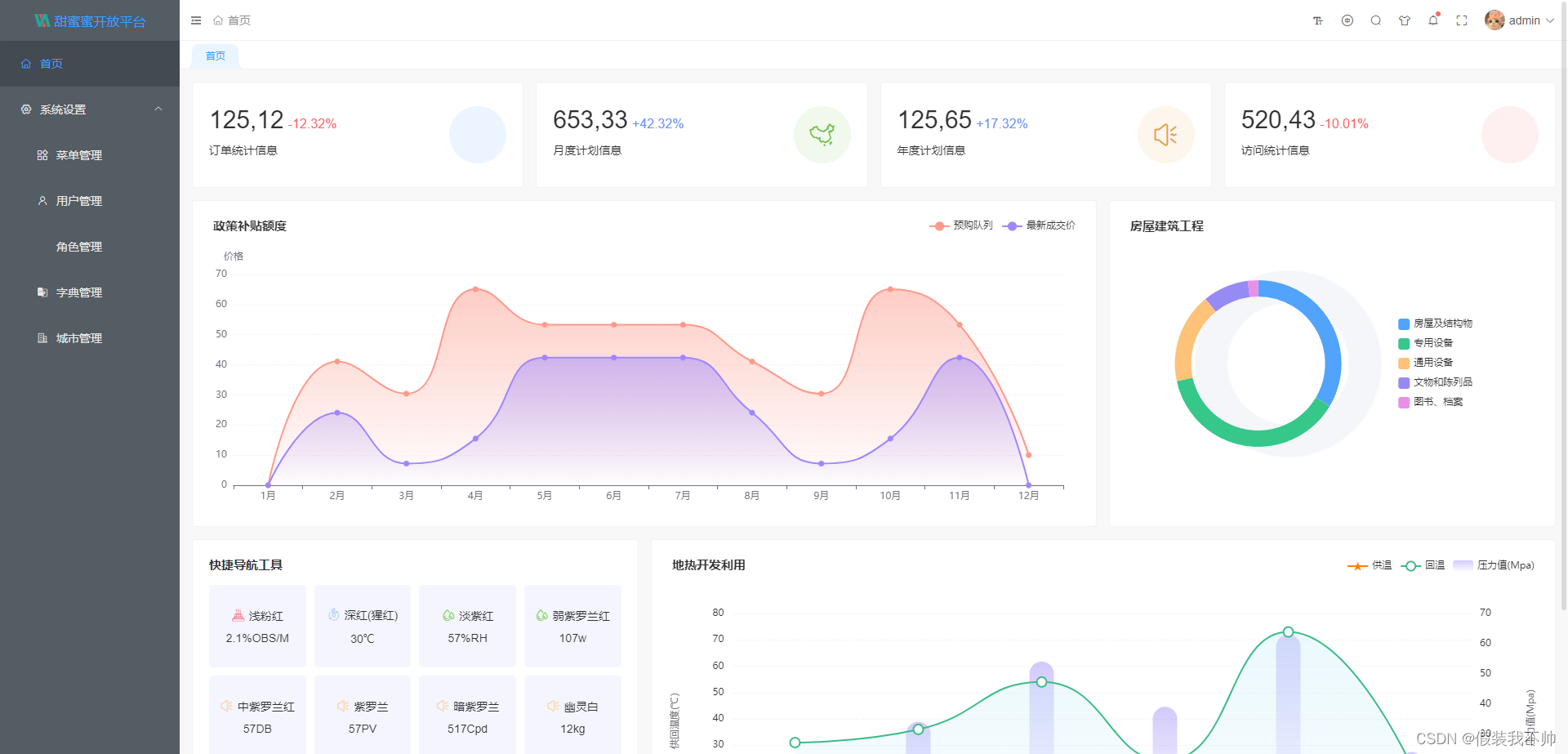
点击登录即可
























 6902
6902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










