代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.5/dist/xspreadsheet.js"></script>
<!-- use version 0.20.2 -->
<script src="https://cdn.sheetjs.com/xlsx-0.20.2/package/dist/xlsx.full.min.js"></script>
<script src="https://cdn.sheetjs.com/xspreadsheet/xlsxspread.js"></script>
</head>
<body>
<div id="xspreadsheet"></div>
<button id="exportBtn">导出</button>
<script>
(async() => {
const url = "https://docs.sheetjs.com/PortfolioSummary.xls";
const workbook = XLSX.read(await (await fetch(url)).arrayBuffer());
const data = stox(workbook);
//导入数据
const s = x_spreadsheet("#xspreadsheet");
s.loadData(data) // load data
//x_spreadsheet('#xspreadsheet');
document.querySelector("#exportBtn").addEventListener("click",function(){
//导出数据
const workbook2 = xtos(s.getData())
XLSX.writeFile(workbook2, "export.xlsx", { compression: true });
})
})();
</script>
</body>
</html>
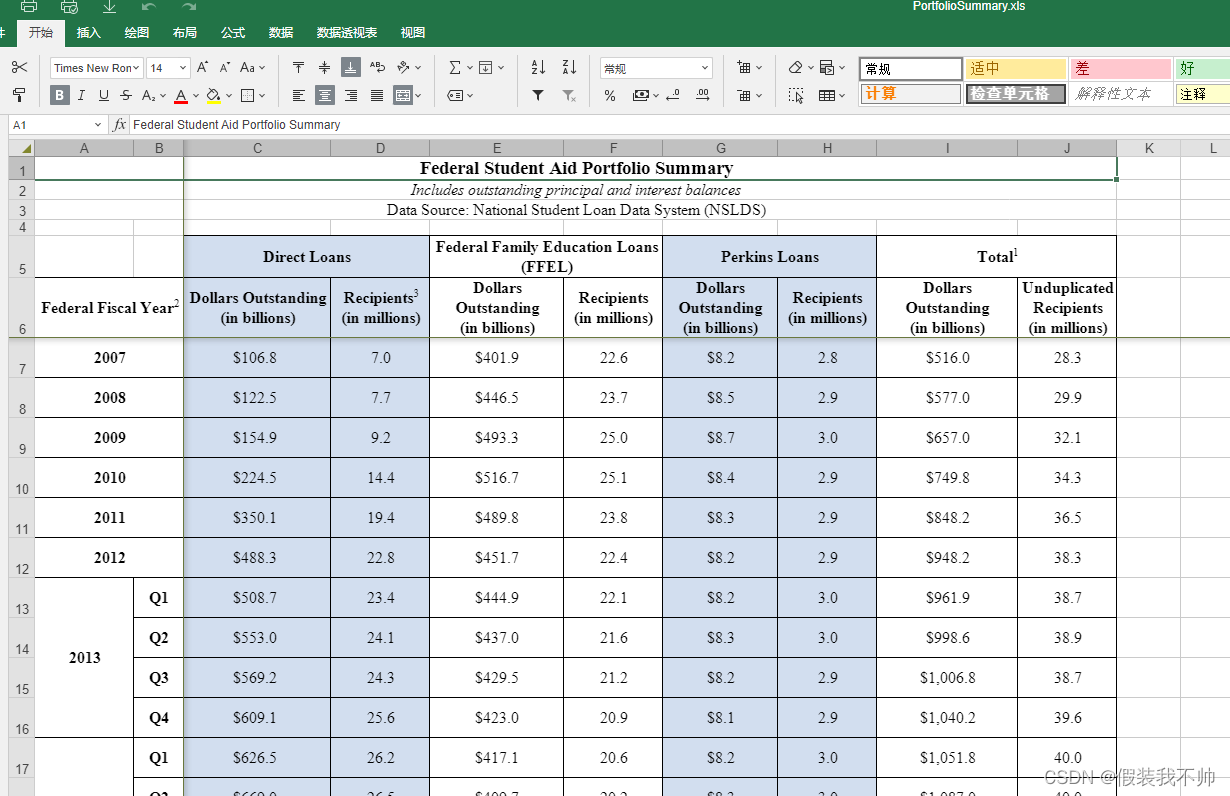
原始数据

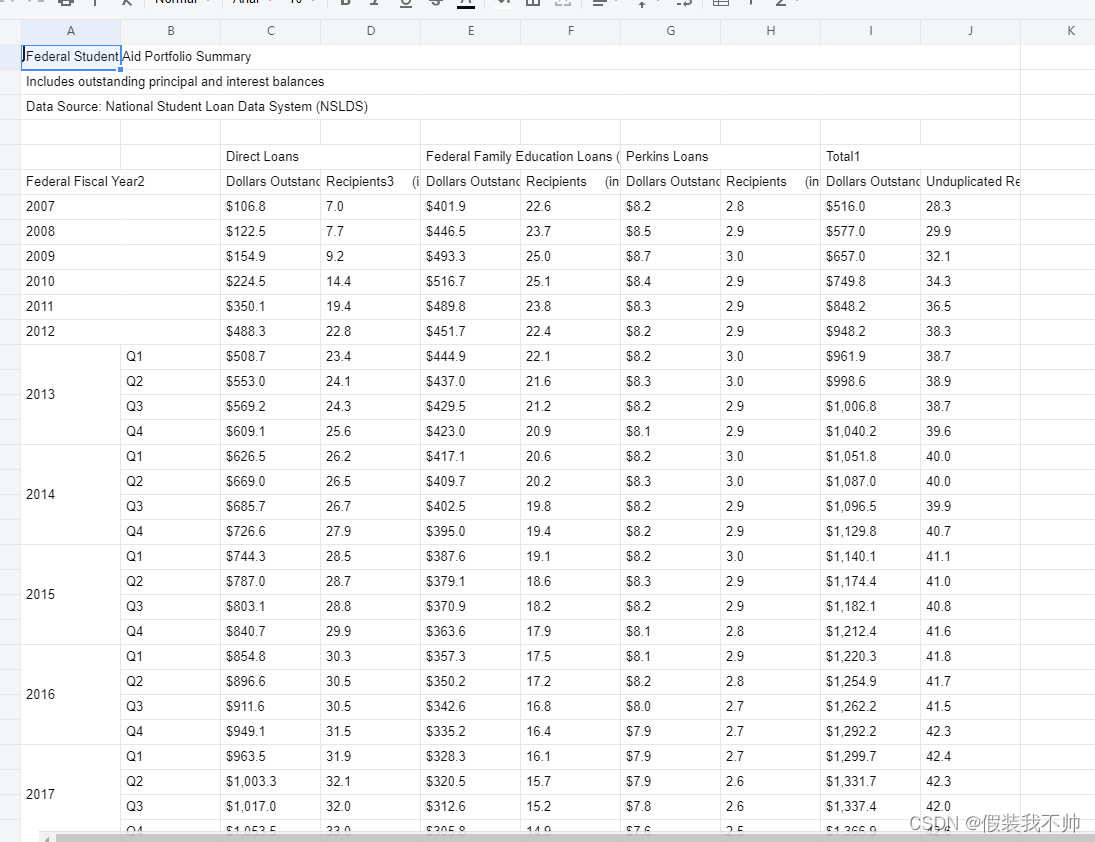
展示数据

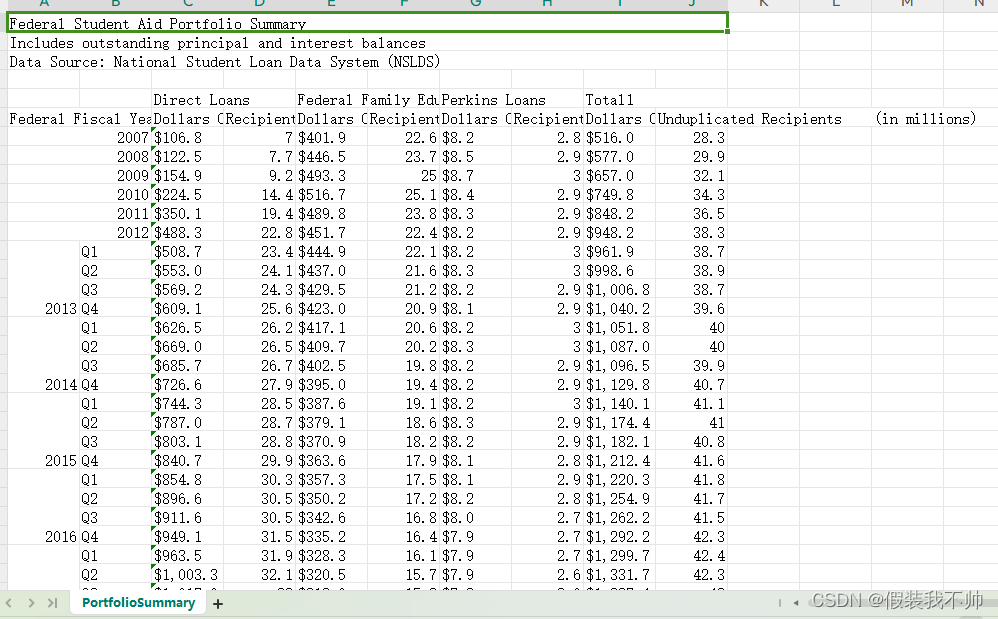
导出的数据

参考
https://git.sheetjs.com/sheetjs/sheetjs
https://docs.sheetjs.com/docs/
https://hondrytravis.com/x-spreadsheet-doc/
https://github.com/myliang/x-spreadsheet
https://github.com/wolf-table/table























 4989
4989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










