VSCode自从更新之后,vue文件的html代码格式化就失效了,而且vue文件中的js ,css格式化样式都变了,原因在于都采用了 prettier 来格式化,而配置文件中 vetur.format.defaultFormatter.html 这个配置项的值为"none",我们需要对它重新进行设置。
步骤一:
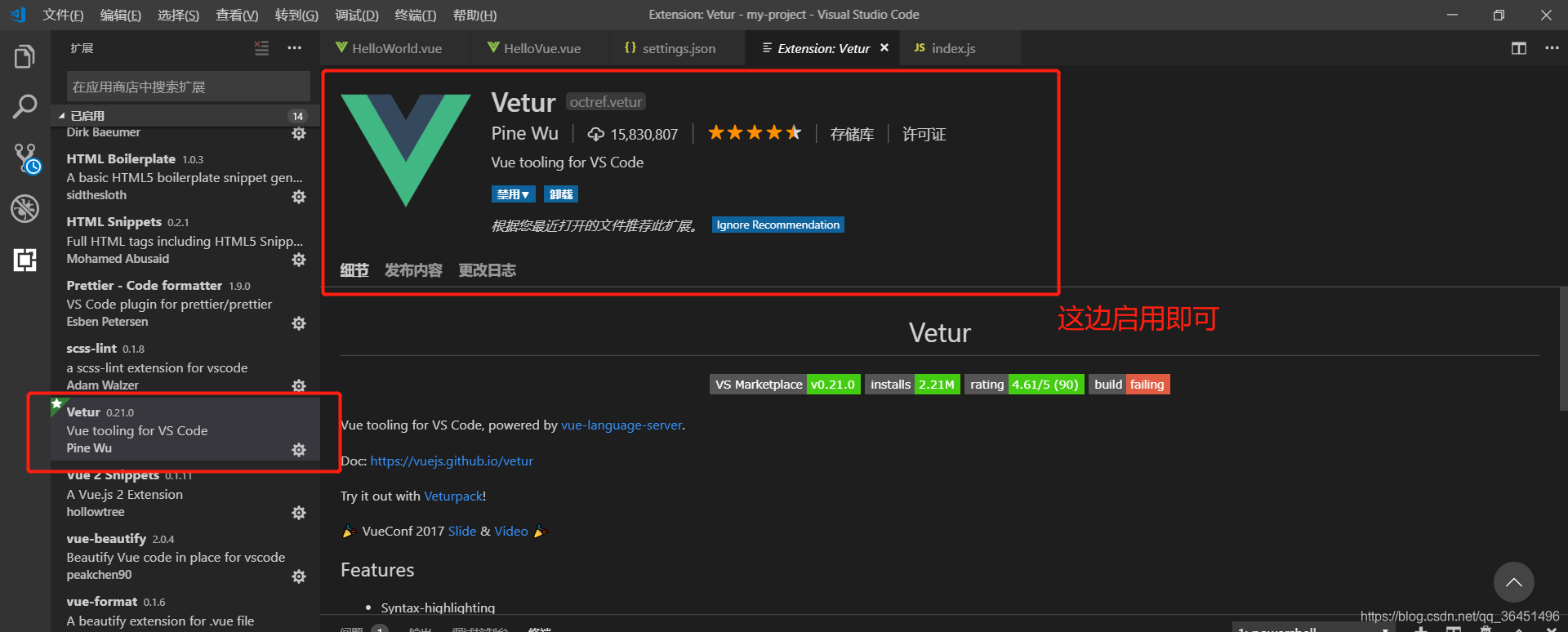
首先确保你安装了vetur扩展插件。如下图,扩展里直接搜索vetur,安装下图的Vetur这个插件即可,安装完之后点击重新加载。

步骤二:
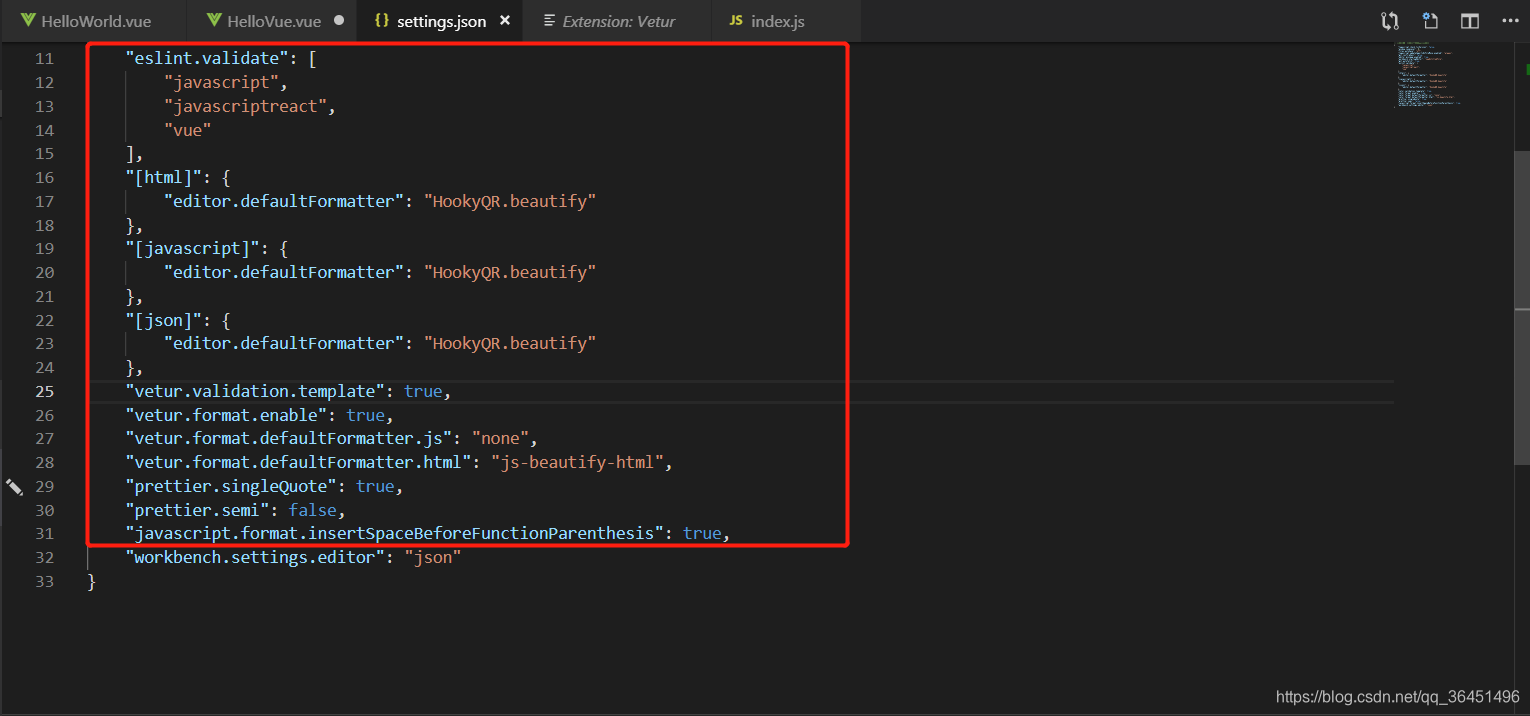
打开VSCode,文件->首选项->设置,打开settings.json文件,找到"eslint.validate" --> 添加"vue";另外搜索vetur,将vetur插件的 vetur.format.defaultFormatter.html 的值修改成 js-beautify-html;

步骤三:

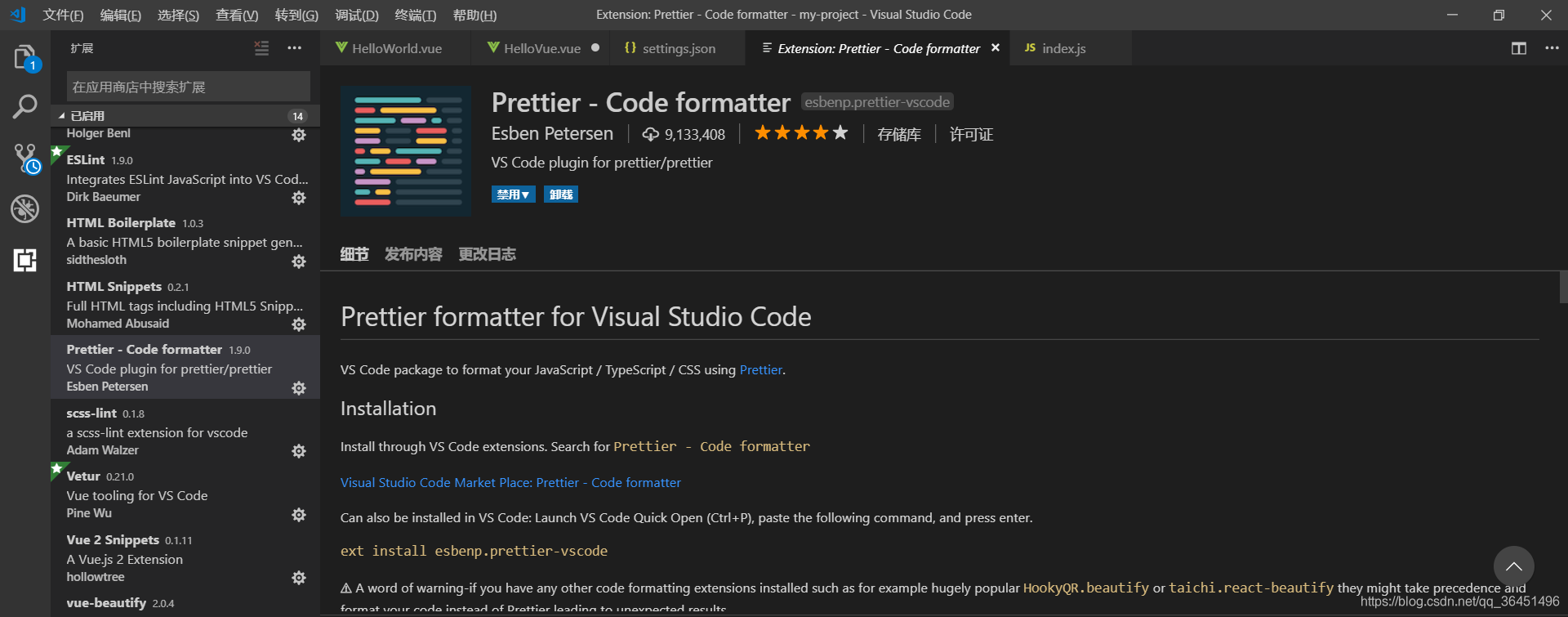
安装插件Prettier - Code formatter,然后在settings.json文件中修改如下配置:
"prettier.singleQuote": true,
"prettier.semi": false,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true这样以下的三个格式化的问题就被解决了:
1.单引号成双引号的问题;
2.句尾自动添加分号的问题;
3.函数中参数的那个括号后面的空格被删除的问题。
这样我们的设置就完成了,接下来打开一个Vue文件,Alt+Shift+F即可对vue文件进行格式化,或者点击鼠标右键,选择格式化文件即可。
以下是我的settings.json的完整代码,仅供参考:
// 将设置放入此文件中以覆盖默认设置
{
"typescript.check.tscVersion": false,
"window.zoomLevel": 0,
"files.autoSave": "off",
"typescript.updateImportsOnFileMove.enabled": "always",
"git.confirmSync": false,
"editor.minimap.enabled": true,
"workbench.startupEditor": "newUntitledFile",
"git.autofetch": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"vetur.validation.template": true,
"vetur.format.enable": true,
"vetur.format.defaultFormatter.js": "none",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"prettier.singleQuote": true,
"prettier.semi": false,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"workbench.settings.editor": "json"
}
参考文档:https://blog.csdn.net/twodogya/article/details/80728262
https://blog.csdn.net/qq_40690947/article/details/87803597#_settingsjson__eslintvalidate__vue_19























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








