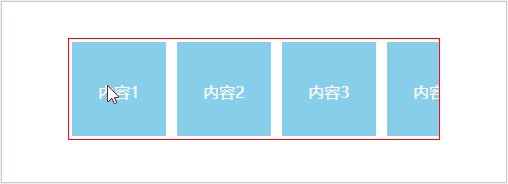
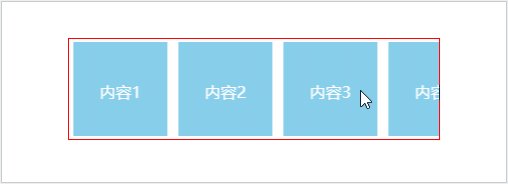
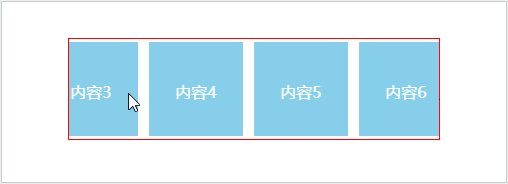
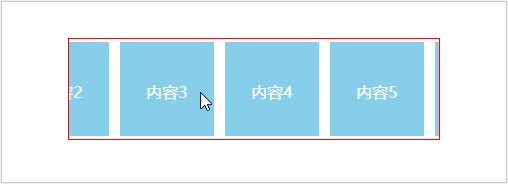
使用iScroll来完成简单的区域滚动Demo
注意点 :
1.要有父容器嵌套子容器,且父容器只能包含一个子容器
2.父容器(#wrapper)设置相对定位 + 溢出隐藏
3.子容器 (ul) 设置绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrapper {
width: 370px;
height: 100px;
/* 注意 : 父容器相对定位 */
position: relative;
/* 父容器溢出隐藏 */
overflow: hidden;
border: 1px solid red;
margin: 100px auto;
}
ul {
/* 子容器绝对定位 */
position: absolute;
display: flex;
justify-content: flex-start;
}
li {
width: 100px;
height: 100px;
border: 3px solid #fff;
box-sizing: border-box;
background: skyblue;
color: #fff;
line-height: 100px;
text-align: center;
margin-right: 5px;
list-style: none;
/* 文字不被选中 */
user-select: none;
}
</style>
</head>
<body>
<!-- 注意 : 容器内必须包含一个子元素 -->
<div id="wrapper">
<ul>
<!-- li{内容$}*10 -->
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
<li>内容4</li>
<li>内容5</li>
<li>内容6</li>
<li>内容7</li>
<li>内容8</li>
<li>内容9</li>
<li>内容10</li>
</ul>
</div>
<script src="./jquery-3.1.1.min.js"></script>
<script src="./iscroll/iscroll.js"></script>
<script>
//1. 获取 ul li
var $ul = $('ul')
var $lis = $('li')
// var $lis = $ul.children() 第二种方法获取所有li
//2. 获取 li 的宽度
// width()不包含 padding、border 或 margin
// var liWidth = $lis.eq(0).width()
// 获取真实宽度 + margin-right:5
var width = $lis.eq(0).outerWidth(true) + 5
//3. 计算ul的宽度 , 赋值给ul
var ulwidth = $lis.length * width + 'px'
// 4. 设置 iscroll
var myScroll = new IScroll('#wrapper', {
scrollX: true,
scrollY: false
// iscroll 的坑 : 在手机端点击失效,a标签失效
click:true // 加上click:true 解决手机端不能点击问题
})
</script>
</body>
</html>






















 1407
1407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








