开发中我们经常会遇到循环渲染某个组件的情况,以React为例,父组件Father中渲染Son组件:
import React from 'react';
import ReactDOM from 'react-dom';
// 组件
class Test extends React.Component{
constructor(){
super();
this.state = {
students: [
{ name: 'tom', id: '001' },
{ name: 'jack', id: '002'},
{ name: 'lucy', id: '003'},
{ name: 'alice', id: '004'}
]
}
}
handClick(){
this.state.students.shift();
this.setState({
students: this.state.students
})
}
render(){
// console.log(this.state.arr);
return <div>
{
this.state.students.map((item, index)=>{
return <div>
<input type="radio"/> 姓名:{item.name} id: {item.id}
</div>;
})
}
<button onClick={()=>this.handClick()}>删除第一项</button>
</div>
}
}
// 组件渲染
ReactDOM.render(<div><Father></Father></div>, document.getElementById('app'));
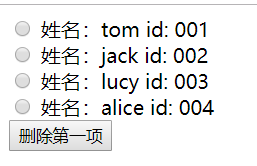
运行后结果如图

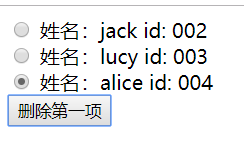
那么这时,问题来了,当我们点击第三个学生lucy后,点击删除按钮会发生什么情况呢?

lucy的选中状态被添加到了alice上,上一个的选中状态没有跟随组件的变化而变化
那么在我们为组件添加key绑定 key={XXX}
// 添加了 key={item.id}
// 注意,千万不要为了方便把key的值设为map函数中的index,因为这样不能区分唯一确定每一项的不同,虽然这样过后浏览器不会再出现warning,但是渲染时还是会出现上述选中状态不跟随的情况
render(){
return <div>
{
this.state.students.map((item, index)=>{
return <div key={item.id}>
<input type="radio"/> 姓名:{item.name} id: {item.id}
</div>;
})
}
<button onClick={()=>this.handClick()}>删除第一项</button>
</div>
}

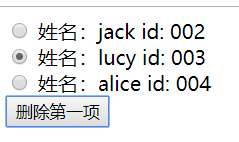
现在选中状态会跟随选中内容了!






















 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








