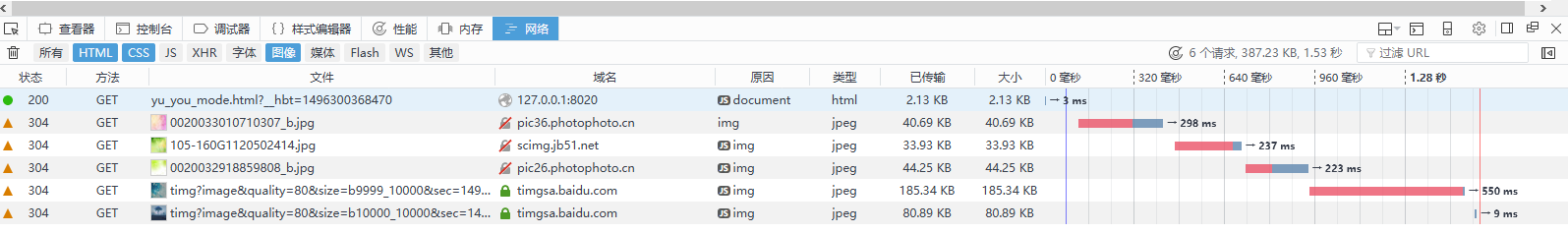
前面已经实现了图片的有序预加载
本例通之前一样,将有序预加载功能添加到Perload插件中,方面使用
在Perload增加默认选择属性choose
Perload.DEFULATS={
choose:'oredered',
each:null,//每张图片加载完后执行
all:null//所有图片加载完后执行
}Perload.prototype._oredered=function(){
var imgs=this.imgs;
var len=imgs.length;
var count=0;
var opts=this.opts;
load();
//有序预加载
function load() {
var imgObj=new Image()
$(imgObj).on('load error',function(){
opts.each&&opts.each()
if(count>=len){
//图片已经加载完毕
opts.all&&opts.all()
}else{
load()
}
document.title='1'+'/'+len
count++;
})
imgObj.src=imgurls[count];
}
}$.perload(imgurls,{
choose:'oredered',
})(function($){
//构造函数,必须与文件名一致
function Perload(imgs,options){
//如果传过来的值是字符串,则将其包成数组,否则说明传过来的是数组,不用包
this.imgs=(typeof imgs==='string')?[imgs]:imgs;
//将右边两个对象融合(最右边的对象覆盖中间的对象),生成新的对象
this.opts=$.extend({}, Perload.DEFULATS, options);
if(this.opts.choose==='oredered'){
//有序加载
this._oredered();
}else{
//无序加载
//加下划线,只限于内部调用
this._unoredered();
}
}
Perload.DEFULATS={
choose:'oredered',
each:null,//每张图片加载完后执行
all:null//所有图片加载完后执行
}
//写在原型链上,使对象实例化时保持一份
Perload.prototype._unoredered=function(){//无序加载
var imgs=this.imgs;
var opts=this.opts;
var count=0;
var len=imgs.length;
$.each(imgs, function(i,src) {
//如果不是字符串,则跳出
if(typeof src !='string' ) return;
var imgObj=new Image()
$(imgObj).on('load error',function(){
//如果前边的optes.each不为null,则执行后面的方法
opts.each&&opts.each(count);
if(count>=len-1){//加载完毕后隐藏
//如果前边的optes.all不为null,则执行后面的方法
opts.all&&opts.all();
}
document.title='1'+'/'+len
count++;
})
imgObj.src=src;
});
}
Perload.prototype._oredered=function(){
var imgs=this.imgs;
var len=imgs.length;
var count=0;
var opts=this.opts;
load();
//有序预加载
function load() {
var imgObj=new Image()
$(imgObj).on('load error',function(){
opts.each&&opts.each()
if(count>=len){
//图片已经加载完毕
opts.all&&opts.all()
}else{
load()
}
document.title='1'+'/'+len
count++;
})
imgObj.src=imgurls[count];
}
}
$.extend({
perload:function(imgs,opts){
new Perload(imgs,opts)
}
});
})(jQuery)






















 2151
2151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








