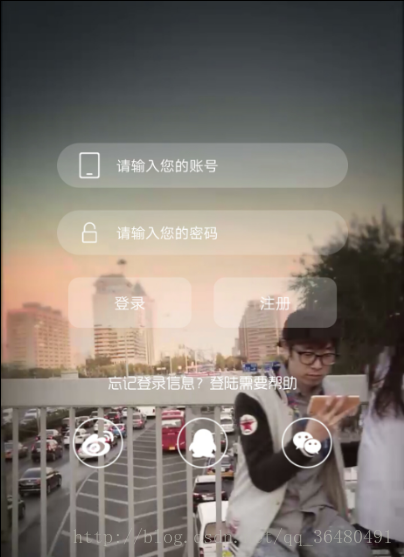
要实现视频背景登录界面其实也是在登录界面上放一个ViewPager控件然后在用一个Fragment循环播放一个小视频即可,话不多说,下面来看效果图
首先你要在资源文件来新建一个raw文件来存放本地视频资源,同时你也可以播放在线视频,原来都是差不多的,看个人的选择

下面的是布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_login"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lrrigation.lrrigation.LoginActivity">
<android.support.v4.view.ViewPager
android:id="@+id/video_vp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/re_name"
style="@style/login_use"
android:layout_height="40dp"
android:background="@drawable/bg_border_color_black">
<ImageView
android:id="@+id/login_user_icon"
style="@style/login_icon"
android:src="@drawable/iconmbile" />
<com.lrrigation.lrrigation.CustomClass.EditTextWithDel
android:id="@+id/user_edi"
style="@style/login_edi"
android:layout_toEndOf="@+id/login_user_icon"
android:hint="请输入您的账号" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_pass"
style="@style/login_use"
android:layout_height="40dp"
android:background="@drawable/bg_border_color_black">
<ImageView
android:id="@+id/code_icon"
style="@style/login_icon"
android:src="@drawable/codeicon" />
<com.lrrigation.lrrigation.CustomClass.EditTextWithDel
android:id="@+id/user_pass"
style="@style/login_edi"
android:layout_toEndOf="@+id/code_icon"
android:hint="请输入您的密码" />
</RelativeLayout>
<LinearLayout
style="@style/login_use"
android:layout_height="wrap_content">
<Button
android:id="@+id/login_bty"
android:text="登录"
style="@style/login_bottom" />
<Button
android:id="@+id/register_bty"
android:text="注册"
style="@style/login_bottom" />
</LinearLayout>
<com.lrrigation.lrrigation.CustomClass.MyFrontTextView
android:id="@+id/tv_forgetcode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:text="忘记登录信息?登陆需要帮助"
android:textColor="@color/white_normal"
android:textSize="13sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:weightSum="3">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/weibo" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/qq" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/weixin" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
接下来是Fragment代码
public class VideoFragment extends Fragment{
private CustomVideoView customVideoView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
customVideoView = new CustomVideoView(getContext());
/**获取参数,根据不同的参数播放不同的视频**/
Uri uri;
uri = Uri.parse("android.resource://" + getActivity().getPackageName() + "/" + R.raw.guide);
/**播放视频**/
customVideoView.playVideo(uri);
return customVideoView;
}
/**
* 记得在销毁的时候让播放的视频终止
*/
@Override
public void onDestroy() {
super.onDestroy();
if (customVideoView != null) {
customVideoView.stopPlayback();
}
}
}接下来是自定义VideoView控件
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(View.MeasureSpec.getSize(widthMeasureSpec), View.MeasureSpec.getSize(heightMeasureSpec));
}
/**
* 播放视频
*
* @param uri 播放地址
*/
public void playVideo(Uri uri) {
if (uri == null) {
throw new IllegalArgumentException("Uri can not be null");
}
/**设置播放路径**/
setVideoURI(uri);
/**开始播放**/
start();
setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
/**设置循环播放**/
mp.setLooping(true);
}
});
setOnErrorListener(new MediaPlayer.OnErrorListener() {
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
return true;
}
});
}
}下面来看看LoginActivity的代码
public class LoginActivity extends AppCompatActivity {
private ViewPager video_vp;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置全屏
initData();
init_view();
}
private void init_view(){
video_vp= (ViewPager) findViewById(R.id.video_vp);
video_vp.setOffscreenPageLimit(1); //原为3
video_vp.setAdapter(new MyPageAdapter(getSupportFragmentManager()));
}
/**
* 初始化背景小视频Fragment
*/
private void initData() {
fragments = new ArrayList<>();
Fragment fragment1 = new VideoFragment();
fragments.add(fragment1);
}
/**
* viewpager适配器
*/
private class MyPageAdapter extends FragmentPagerAdapter {
public MyPageAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
}
}如果有什么不足和需要改进的地方,敬请指出。
源码地址:http://download.csdn.net/detail/qq_36480491/9922698





















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








