转载请注明作者AndroidMsky和文章地址
http://blog.csdn.net/AndroidMsky/article/details/53690037
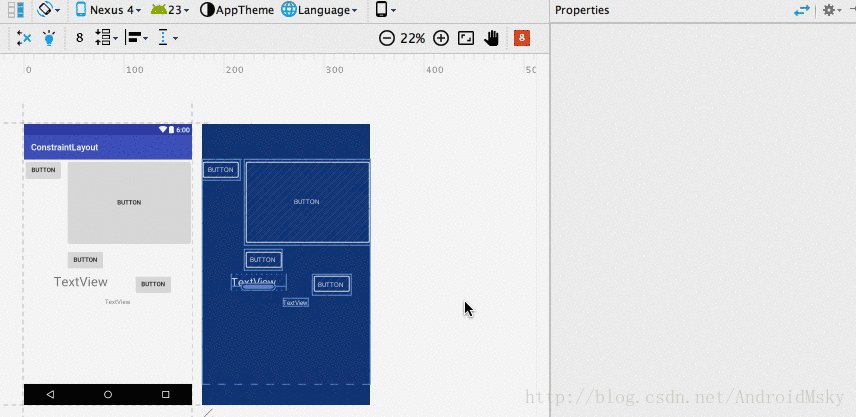
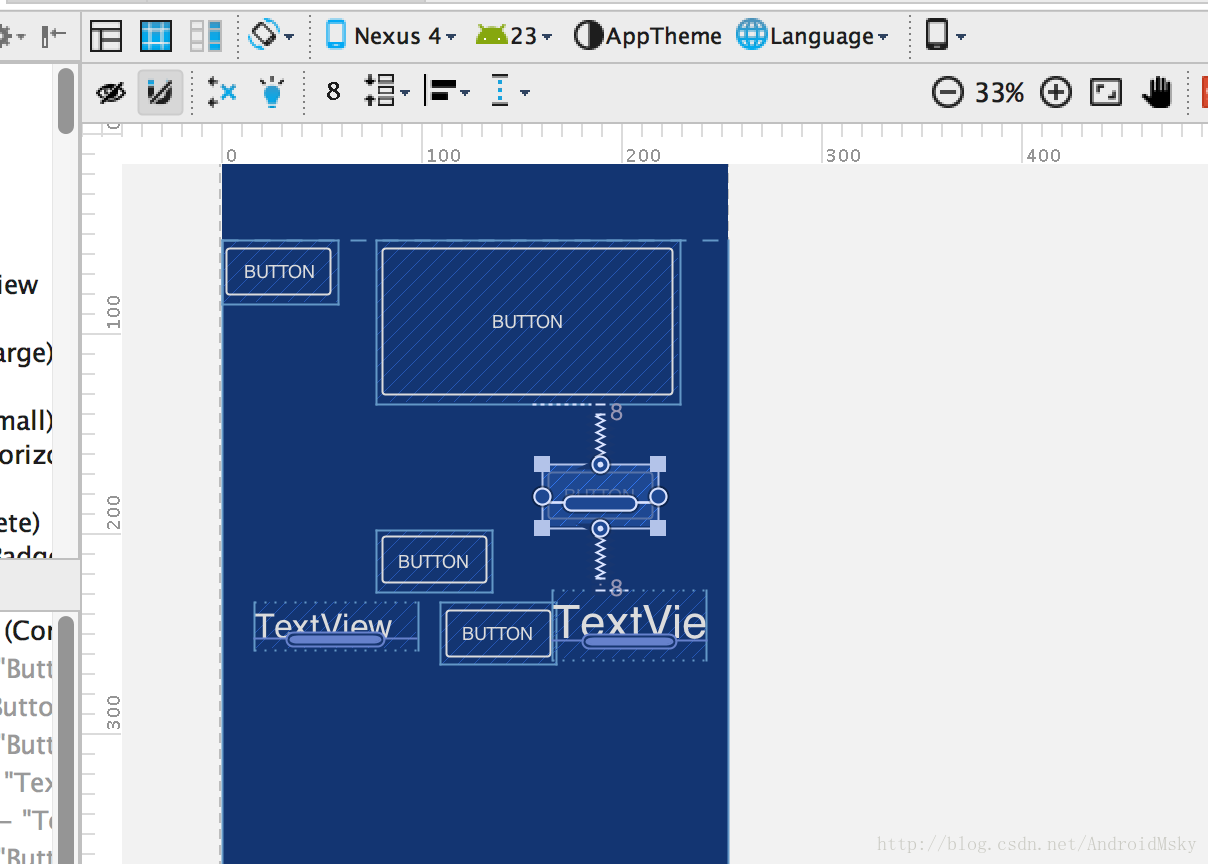
一张gif看看他有多屌
ConstraintLayout屌不屌,我的觉得他真的很屌。下面介绍下ConstraintLayout的几个屌点:
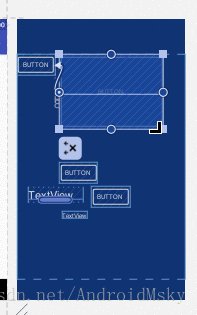
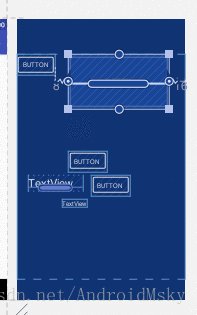
1:更加灵活的改变大小改变约束条件:

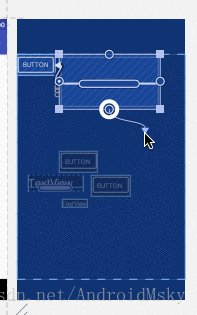
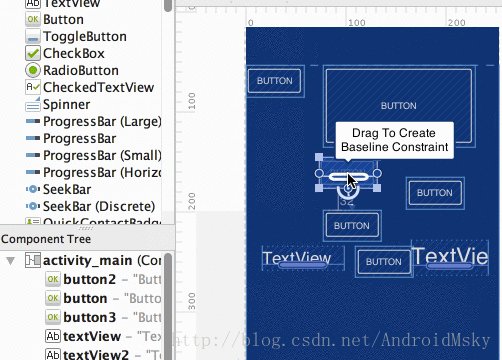
2:基线对齐6不6:再也不要因为字体大小问题对不准基线了

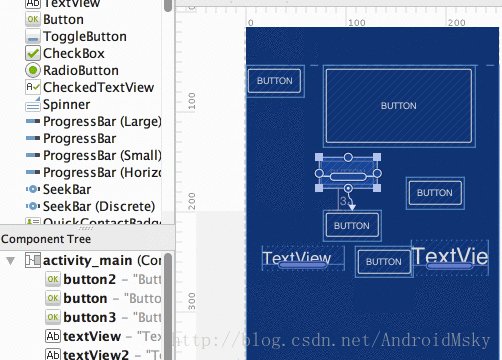
3:左右或上下共同约束直接取到左右或上下的中间是任意两个东西哦,不仅仅是relativelayout的centerinParent。

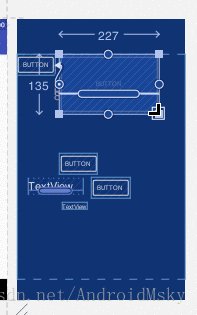
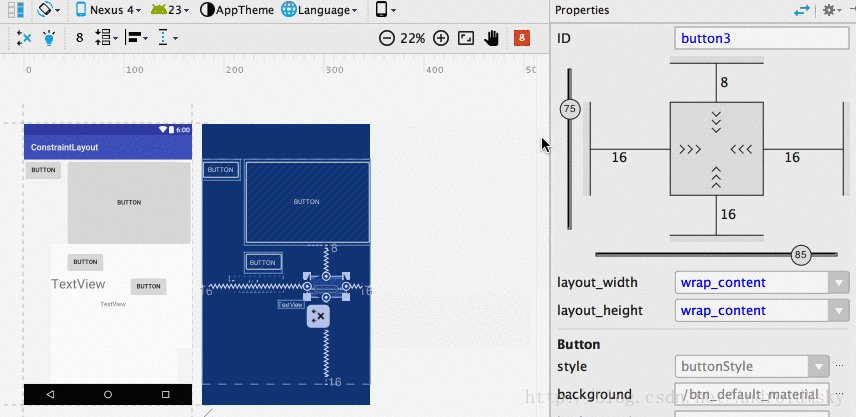
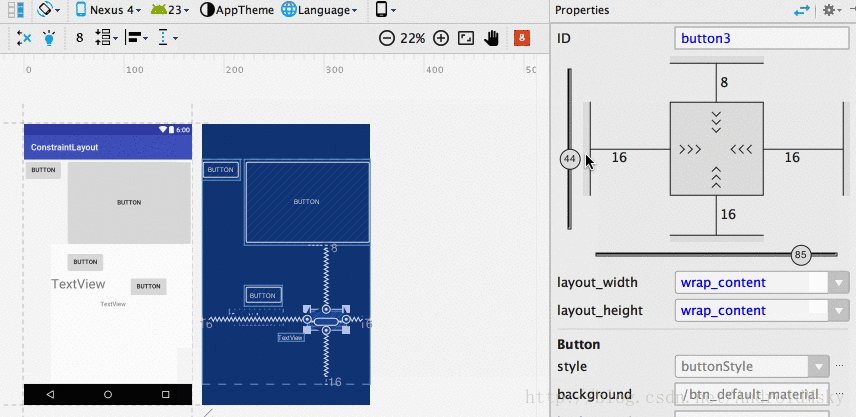
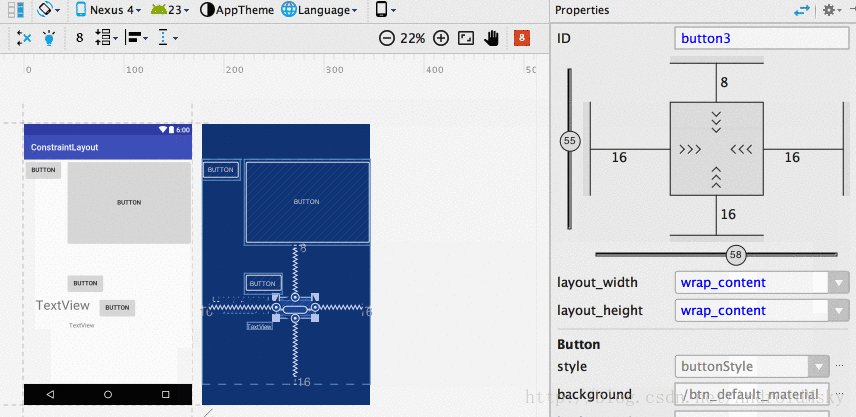
4:你觉得3还不够屌,约束后调百分比屌不屌:

顺便看一样xml的代码:横向和纵向的权值。
再也不怕美工说这句话:“这两个按钮的三分之一处放这个控件”
app:layout_constraintVertical_bias="0.45"
app:layout_constraintHorizontal_bias="0.57"
- 1
- 2
- 1
- 2
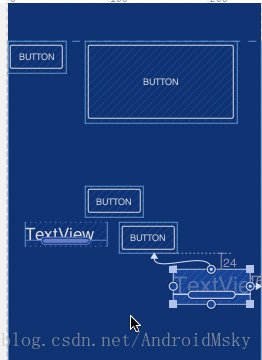
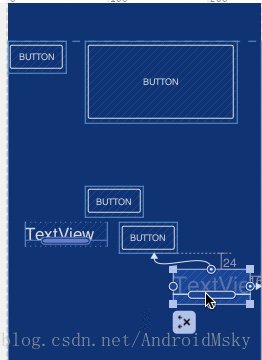
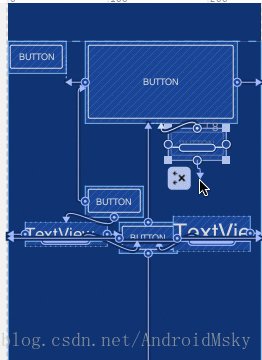
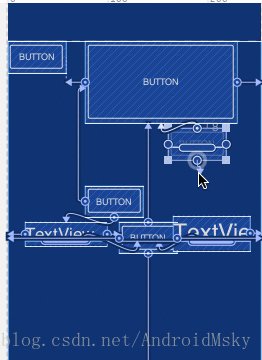
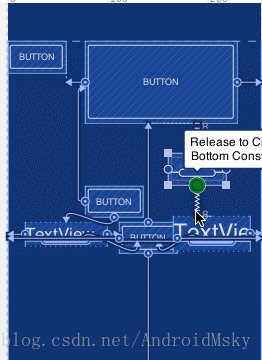
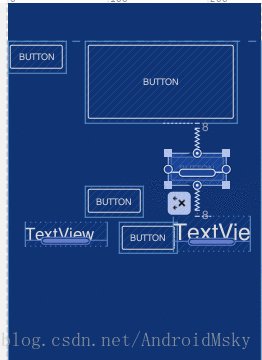
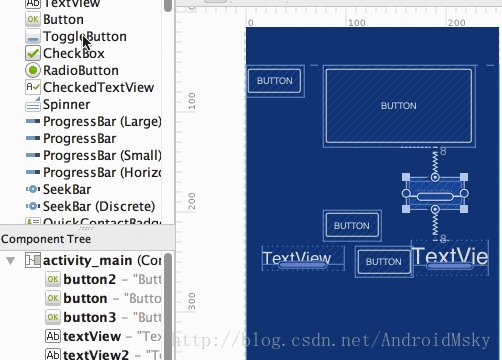
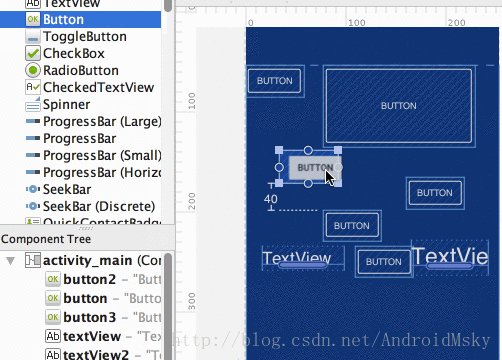
5:另外如果想在拖放新控件的时候自动进行约束需要打开这个小磁铁,(默认是关的)
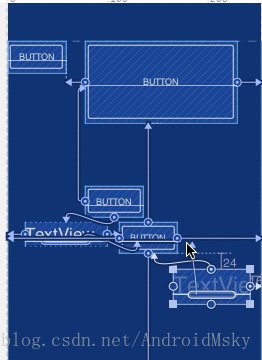
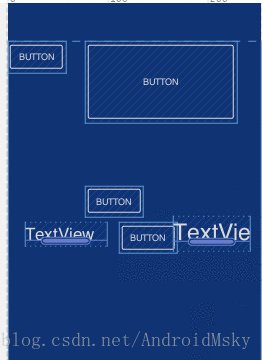
开启之后的效果:
附上这个布局的xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="0dp"
android:id="@+id/button2"/>
<Button
android:text="Button"
android:layout_width="229dp"
android:layout_height="124dp"
tools:layout_editor_absoluteY="0dp"
android:id="@+id/button"
android:layout_marginStart="8dp"
app:layout_constraintLeft_toRightOf="@+id/button2"
android:layout_marginLeft="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"/>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="16dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="16dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintVertical_bias="0.45"
app:layout_constraintHorizontal_bias="0.57"/>
<TextView
android:text="TextView"
android:layout_width="117dp"
android:layout_height="53dp"
android:id="@+id/textView"
android:textSize="40dp"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="16dp"
app:layout_constraintBaseline_toBaselineOf="@+id/button3"/>
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:textSize="30sp"
app:layout_constraintBaseline_toBaselineOf="@+id/button3"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button3"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"/>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button4"
app:layout_constraintBottom_toTopOf="@+id/textView2"
android:layout_marginBottom="8dp"
app:layout_constraintLeft_toLeftOf="@+id/button"/>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="243dp"
android:id="@+id/button5"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintBottom_toTopOf="@+id/textView"
android:layout_marginBottom="8dp"/>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="111dp"
android:id="@+id/button6"
app:layout_constraintBottom_toTopOf="@+id/button4"
android:layout_marginBottom="32dp"/>
</android.support.constraint.ConstraintLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
你能忍住不用吗?我是准备下次拿到设计稿就要上它了!
可视化入门就先撸到这里,后续详述每个标签欢迎关注作者。
欢迎关注作者。
欢迎评论讨论。欢迎拍砖。 如果觉得这篇文章对你有帮助,欢迎打赏, 欢迎star,Fork我的github。 喜欢作者的也可以Follow。也算对作者的一种支持。
作者Github
https://github.com/AndroidMsky
欢迎加作者自营安卓开发交流群:



























 2960
2960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








