- Unicode格式引入请看另一篇博客在vue中引用iconfont中的图标完整教程(两种方式):直接引用和在data中存放(Unicode格式)
- 打开iconfont官网 https://www.iconfont.cn/ ,搜索图标,例如这里搜索csdn图标:
(有问题请添加QQ2435065796,共同交流)
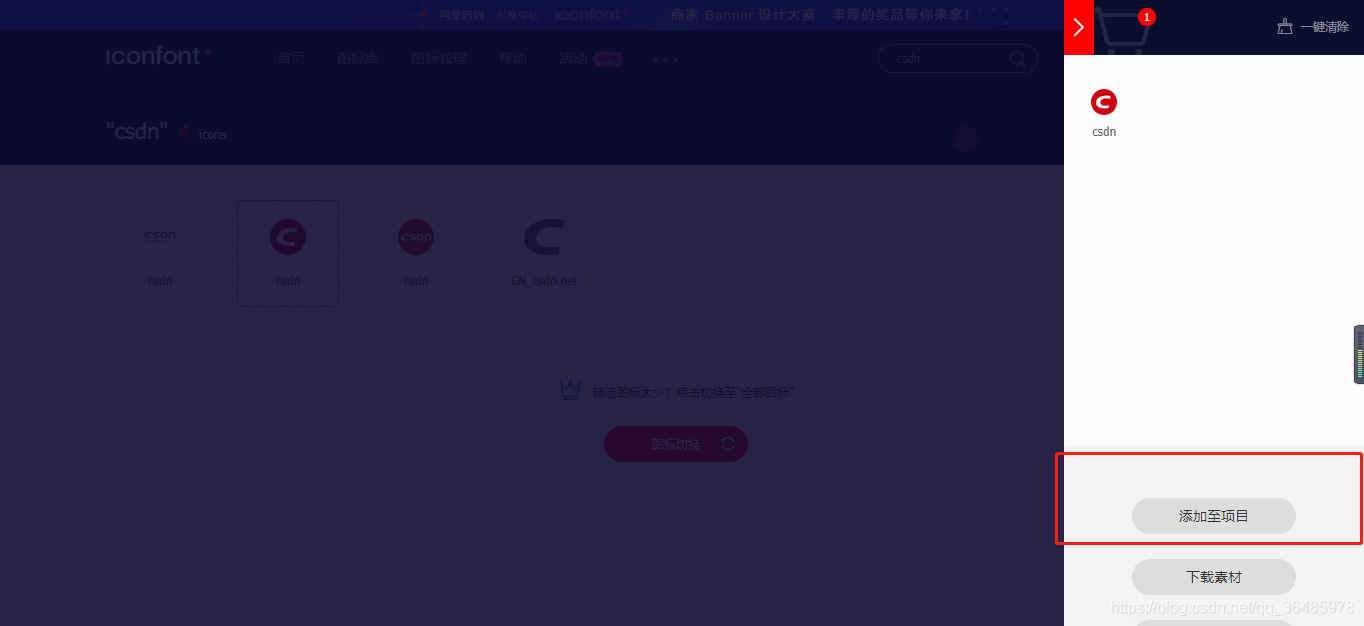
- 选择你喜欢的图标,添加入库:


- 点击购物车,添加至项目

- 可以选择已存在的项目,或者新建项目


- 选择Font class格式下载至本地

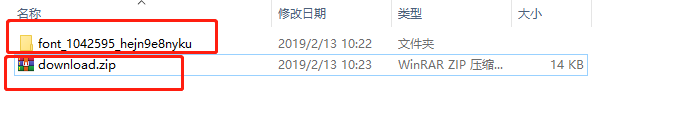
- 下载完成后解压,只保留图片中的5个文件,其余的删除


- 将这5个文件复制到vue项目中的assets目录下,比如我的路径是assets/styles/iconfont

- 在main.js中全局引入iconfont文件:import '@/assets/styles/iconfont/iconfont.css',此路径要和上一步中的路径一致,即要是你存放iconfont.css文件的路径

- 接下来就可以引入图标了,这里有两种方式:
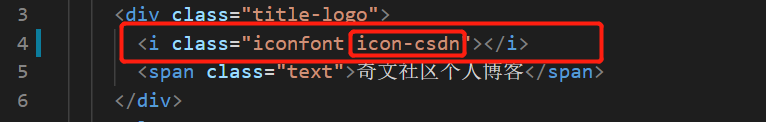
(1)直接在<template></template>中引用(这里的 icon-csdn; 就是iconfont图标下面的代码,我这里用的其他项目的例子;在包裹图标的标签里,类名class中必须有iconfont):


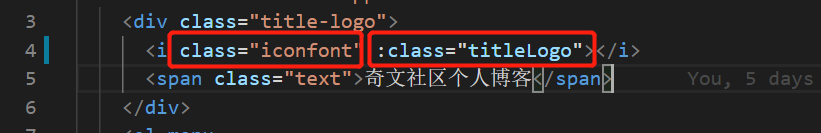
(2)在<script></script>中的data中存放,然后在<template></template>中用:class="titleLogo"赋值:

- 之后,如果你需要在项目中新添加图标,重复上述步骤即可,每次只需替换下载的iconfont文件到项目中即可
- 这样添加的图标,可以在css中修改font-size,color等属性
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包































