HTML DOM 集合 (Collection) 概述
HTML DOM 集合 (Collection) 是一组 HTML 元素,这些元素可以通过 JavaScript 代码进行访问和操作。HTML DOM 集合通常由一个或多个 HTML 元素组成,并提供了访问和操作这些元素的方法。HTML DOM 集合在 JavaScript 中非常常见,因为它们可以帮助我们轻松地访问和操作网页中的多个元素。
HTML DOM 集合 (Collection) 通常由以下三种类型的集合组成:
- HTMLCollection: 该类型的集合包含了一组 HTML 元素,并且这些元素都是有序的。HTMLCollection 类型的集合通常是由一个 HTML 元素的属性(例如 getElementsByTagName、getElementsByClassName、children 等)返回的。
- NodeList: 该类型的集合也包含了一组 HTML 元素,但是这些元素不一定是有序的。NodeList 类型的集合通常是由一个 JavaScript 对象(例如 document、Element 对象等)的属性(例如 childNodes、querySelectorAll 等)返回的。
- NamedNodeMap: 该类型的集合包含了一组属性节点,这些属性节点通常是由一个 HTML 元素的 attributes 属性返回的。
JS中返回DOM对象本身的方法
- 通过id获取的getElementById()方法
- 通过选择器获取的document.querySelector()方法
JS中返回为NodeList对象的方法
<font color=red>文档结构发生改变时,如document.createElement()方法增加节点,返回结果不会变化</font>
- document.querySelectorAll()方法,当文档中节点更新后重新调用该方法,返回结果才会是最新的结果。
- document.getElementsByName()方法
JS中返回为HTMLCollection对象的方法
<font color=red>文档结构发生改变时,如document.createElement()方法增加节点,返回结果会动态更新,即每次都是取到最新的结果</font>
- document.getElementsByTagName()
- document.getElementsByClassName()
下面让我们通过一些示例代码来更加深入地理解 HTML DOM 集合 (Collection) 的作用和用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="ul">
<li name="li1">1</li>
<li name="li1">2</li>
<li name="li1">3</li>
<li name="li1">4</li>
<li name="li1">5</li>
</ul>
<button onclick="add_li()">增加一个li</button>
</body>
</html>
<script>
//一、返回DOM对象本身
let ul = document.getElementById("ul"); //返回DOM对象本身
console.log('ul=>'+ul); //ul=>[object HTMLUListElement]
//querySelector() 方法返回文档中匹配指定CSS选择器的一个元素;
let lis = document.querySelector("ul"); //返回DOM对象本身
console.log('lis=>'+lis); //lis=>[object HTMLUListElement]
//二、返回HTMLCollection对象
let count_tag_li = document.getElementsByTagName("li"); //返回HTMLCollection对象
console.log(count_tag_li);//HTMLCollection(5) [li, li, li, li, li]
console.log('count_tag_li=>'+count_tag_li); //count_tag_li=>[object HTMLCollection]
console.log("HTMLCollection对象点击按钮前所有li的数量count_li=" + count_tag_li.length);//5
let elementsByClassName = document.getElementsByClassName("li1"); //返回HTMLCollection对象
console.log('elementsByClassName=>'+elementsByClassName);//elementsByClassName=>[object HTMLCollection]
//三、返回NodeList对象
//querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回NodeList对象;
let count_li = document.querySelectorAll("li"); //返回NodeList对象
console.log('count_li=>'+count_li); //count_li=>[object NodeList]
//单独打印,会将NodeList详细打印出来
console.log(count_li);//NodeList(5) [li, li, li, li, li]
console.log("NodeList点击按钮前所有li的数量count_li=" + count_li.length); //5
let liss = document.getElementsByName("li1"); //返回NodeList对象
console.log('liss=>'+liss); //elementsByName=>[object NodeList]
console.log("点击按钮前liss="+liss.length)//5
function add_li() {
let new_li = document.createElement("li");
new_li.innerHTML = count_li.length + 1;
ul.appendChild(new_li);
console.log("NodeList点击按钮后count_li=" + count_li.length);
console.log("NodeList点击按钮后count_tag_li=" + count_tag_li.length);
// console.log("点击按钮后lis="+liss.length)
count_li=document.querySelectorAll("li");
console.log("NodeList querySelectorAll重新计算后count_li=" + count_li.length);
}
</script>
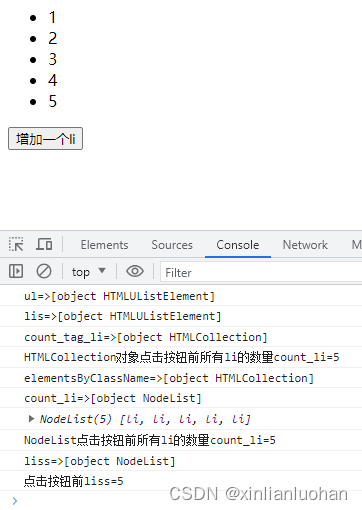
效果























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










