
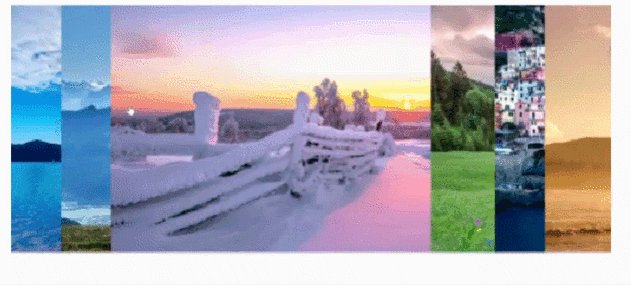
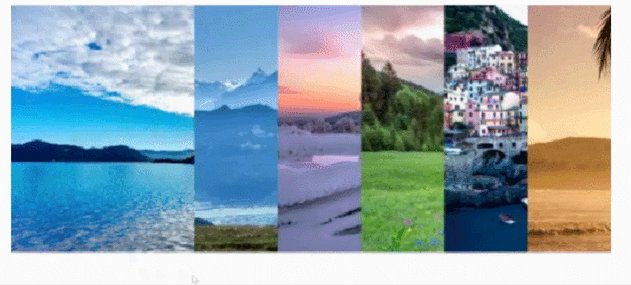
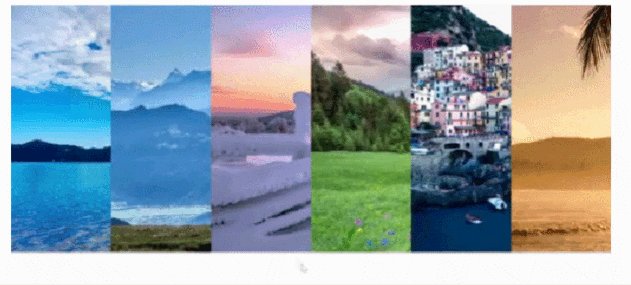
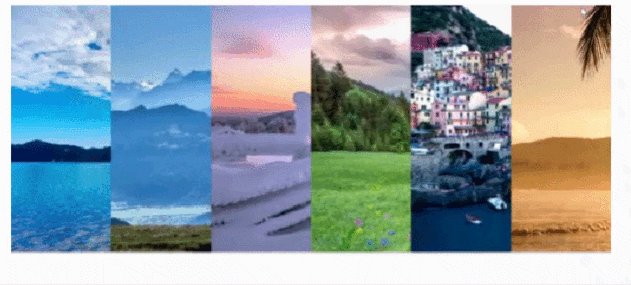
手风琴动态效果实现过程:
这里主要用到了鼠标经过和鼠标离开事件:mouseover和mouseenter
- 当鼠标经过时 当前的li 宽度变大 700px 其余li 变为100px(排他思想)
- 鼠标离开所有的li 复原
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
margin: 20px auto;
overflow: hidden;
border: 1px solid #ccc;
width: 1200px;
}
li {
list-style: none;
float: left;
transition: all 1s;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li style="width: 200px">
<a href="#">
<img src="./image/01.jpg">
</a>
</li>
<li style="width: 200px">
<a href="#">
<img src="./image/02.jpg">
</a>
</li>
<li style="width: 200px">
<a href="#">
<img src="./image/03.jpg">
</a>
</li>
<li style="width: 200px">
<a href="#">
<img src="./image/04.jpg">
</a>
</li>
<li style="width: 200px">
<a href="#">
<img src="./image/05.jpg">
</a>
</li>
<li style="width: 200px">
<a href="#">
<img src="./image/06.jpg">
</a>
</li>
</ul>
</div>
<script>
// 鼠标经过 鼠标离开事件
let lis = document.querySelectorAll('li')
// 当鼠标经过时 当前的li 宽度变大 700px 其余小li 变为100px
for(let i = 0; i < lis.length; i++){
lis[i].addEventListener('mouseenter',function(){
for(let j= 0; j < lis.length; j++){
lis[j].style.width = '100px'
}
this.style.width = '700px'
})
// 鼠标离开所有的li 复原
lis[i].addEventListener('mouseleave',function(){
for(let j= 0; j < lis.length; j++){
lis[j].style.width = '200px'
}
})
}
</script>
</body>
</html>






















 6014
6014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








