1.要实现的效果如下图所示:

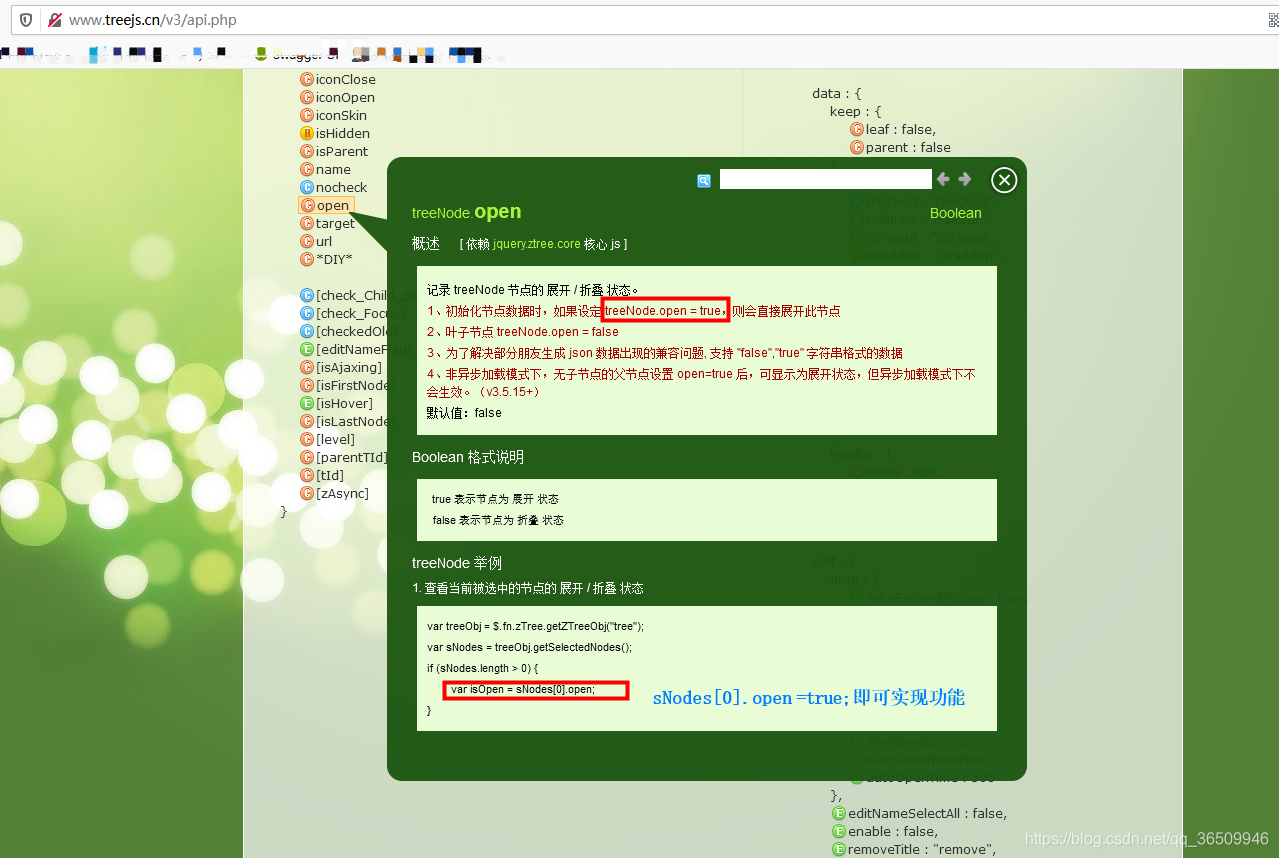
2.参考ztree官网:API Document [zTree -- jQuery tree plug-ins.]

3.显现代如下:
function getDeptNode() {
var zNodes = [];
$.ajax({
url: "",
data: {},
async: false,
success: function (res) {
console.log('res',res);
if (res.data.length > 0) {
zNodes = res.data;
zNodes[0].open = true;//默认展开根节点
}
}
});
return zNodes;
}





















 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








