
React中使用Antd教程文档:
https://ant.design/docs/react/getting-started-cn
介绍:antd 是基于 Ant Design 设计体系的 React UI 组件库,一个方便极速开发应用的插件 ,这些相当于帮我们封装了常用的组件,我们直接拿来用就行。

步骤
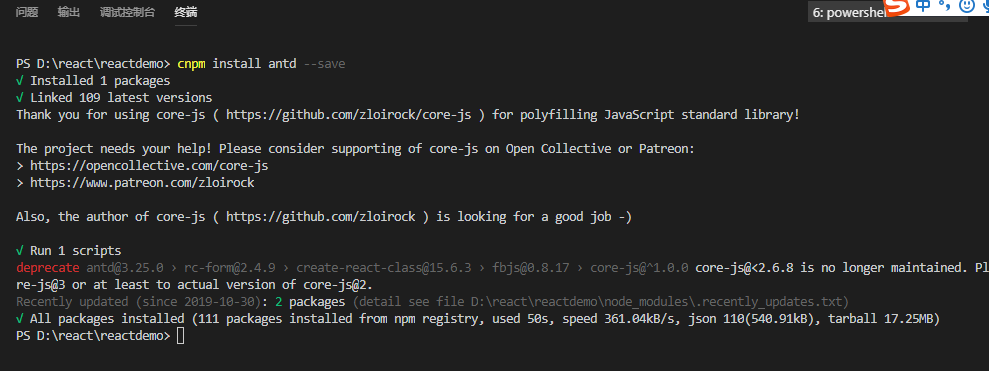
1:安装Antd
cnpm install antd --save

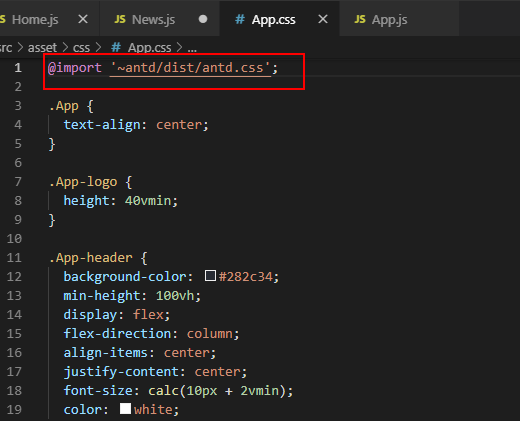
2:全局css样式
在react项目的css文件里面引入Antd的css
@import '~antd/dist/antd.css';
我这里是在app.css里面

3:根据文档教程
https://ant.design/docs/react/use-with-create-react-app-cn
打开任意一个新建的组件
先引入全局css样式:
import '../asset/css/App.css';
再引入需要用到文档里面的按钮组件
import Button from 'antd/es/button';
在render()模板里面,复制按钮组件
render() {
return (
<div>
<Button type="primary">Button</Button>
</div>
)
}
最简单的按钮就实现啦
import React, { Component } from 'react';
//引入Antd
import Button from 'antd/es/button';
import '../asset/css/App.css';
class News extends Component {
constructor(props) {
super(props);
//react定义数据
this.state = {
}
}
render() {
return (
<div>
<Button type="primary">Button</Button>
</div>
)
}
}
export default News;
这个时候就可以看到了按钮啦,这是最简单基本的操作哦,后续会更新更多关于Antd这个框架的文章,因为用起来还是很顺利的哦。

继续使用一些评分组件
import React, { Component } from 'react';
//引入Antd
import '../asset/css/App.css';
import { Rate } from 'antd';
const desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
class News extends Component {
constructor(props) {
super(props);
//react定义数据
this.state = {
value: 3,
}
}
handleChange = value => {
this.setState({ value });
};
render() {
const { value } = this.state;
return (
<span>
<Rate tooltips={desc} onChange={this.handleChange} value={value} />
{value ? <span className="ant-rate-text">{desc[value - 1]}</span> : ''}
</span>
);
}
}
export default News;

附:react系列教程
从零开始学习React-开发环境的搭建(一)
https://www.jianshu.com/p/97f3a1ba168e
从零开始学习React-目录结构,创建组件页面(二)
https://www.jianshu.com/p/5b950b8cb73a
从零开始学习React-属性绑定(三)
https://www.jianshu.com/p/2c251795d1b3
从零开始学习React-路由react-router配置(四)
https://www.jianshu.com/p/2b86d5f4d9d7
从零开始学习React-axios获取服务器API接口(五)
https://www.jianshu.com/p/81ca5cc94923
从零开始学习React-解析json、渲染数据(六)
https://www.jianshu.com/p/1a998147b09b
从零开始学习React-在react项目里面使用mock(七)
https://www.jianshu.com/p/2a5f296a865c
从零开始学习React-引入Ant Design 组件(八)
https://www.jianshu.com/p/e7e905d89673




















 1578
1578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








