看中了一款很多星星的github的项目,想把这个项目拉到自己的电脑上运行查看项目效果,该怎么做?
示例:我们今天要看的 github项目地址:https://github.com/lzxb/vue-cnode
1.克隆项目: git clone [https://github.com/lzxb/vue-c...](https://github.com/lzxb/vue-cnode.git)
2.安装nodejs
3.安装依赖: npm install
4.启动服务: npm run dev
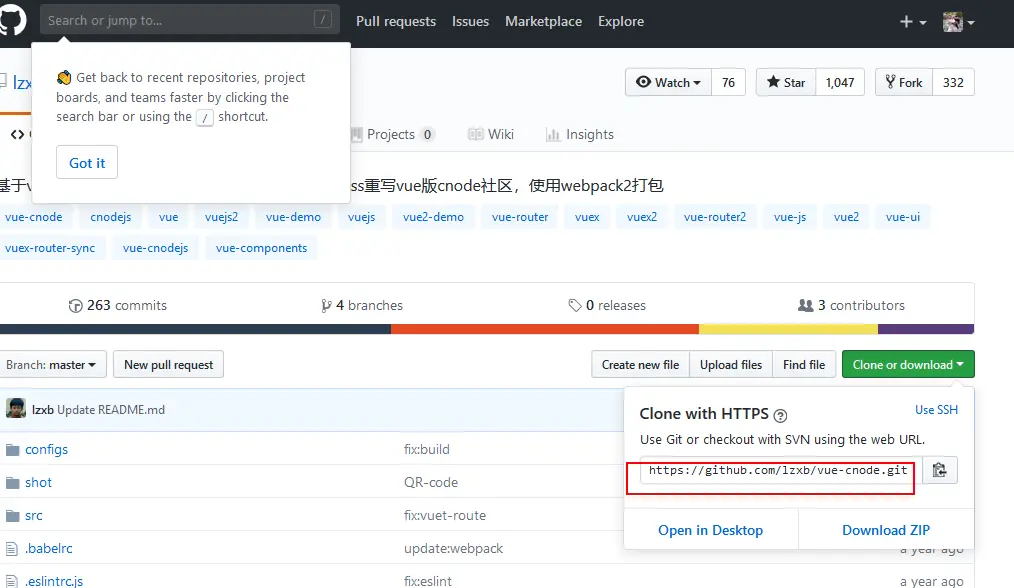
1:找到克隆的路径(本步骤不包含下载.zip的方法)
https://github.com/lzxb/vue-cnode.git

2:把克隆下来的项目放在D盘
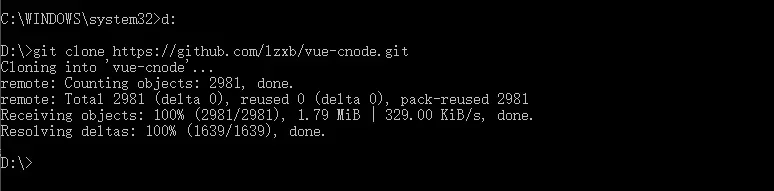
git clone https://github.com/lzxb/vue-cnode.git
以管理员身份打开cmd,进入D盘,执行克隆项目到本地的命令

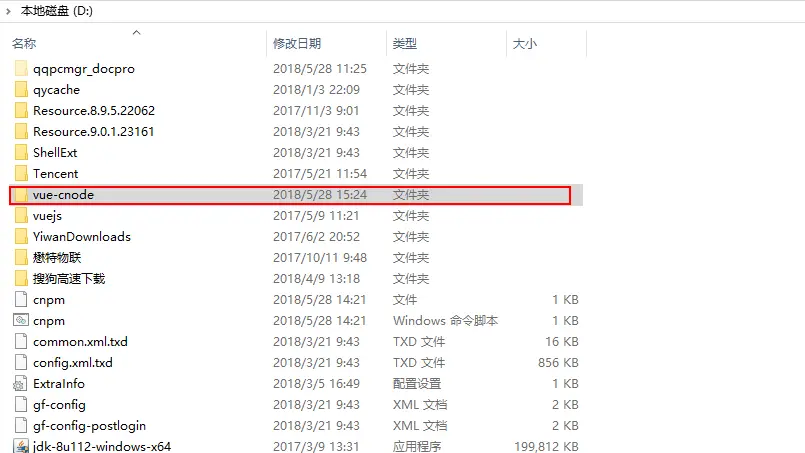
命令行完成之后,D盘多了一个文件夹

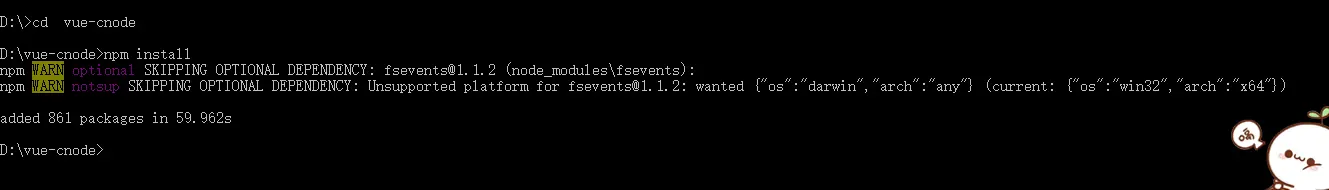
3:在项目里安装依赖:
npm install
使用命令cd vue-cnode进入克隆下来的项目里,安装依赖,不要直接在D盘里安装,这样会出现错误,安装成功提示:

4.启动服务:
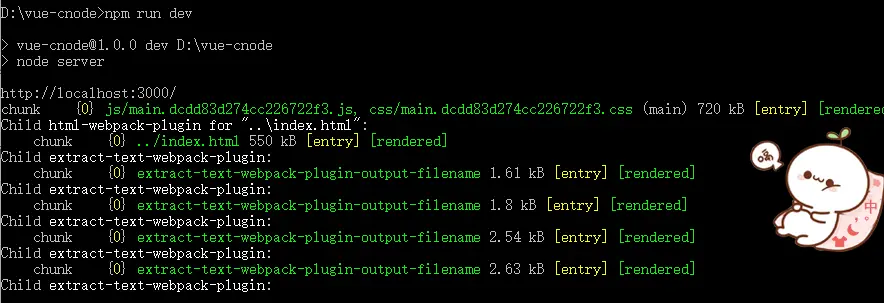
npm run dev
启动服务会出现项目浏览的端口号,复制黏贴到浏览器打开即可

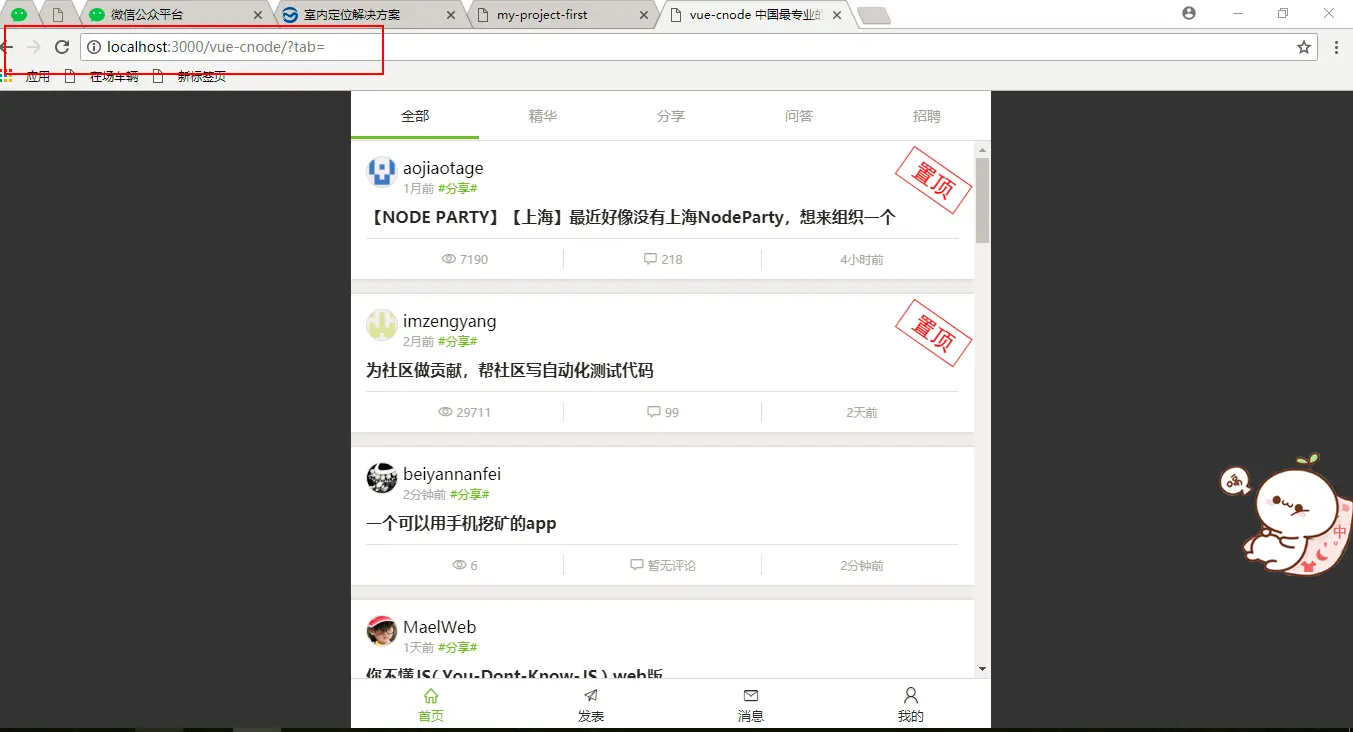
5:打开浏览器,在浏览器输入http://localhost:3000/,
如下图所示,可以查看GitHub上的这个开源的项目了。

- 关注「编程微刊」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。























 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








