
wxml
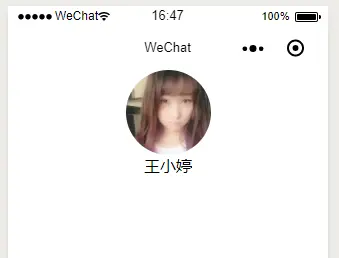
<view class="page-body-info ">
<open-data type='userAvatarUrl' class="userinfo" mode="cover"></open-data>
<open-data type="userNickName" ></open-data>
</view>
wxss
.page-body-info {
text-align: center;
}
.userinfo{
width:200rpx;
height: 200rpx;
margin: 0 auto;
border-radius: 50%;
display:flex;
overflow: hidden;
}
原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家加入群聊,一起探讨交流。






















 6067
6067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








