在这篇文章里面:https://www.jianshu.com/p/4bca132c5ade,其实遇到遇到了一个小的bug。
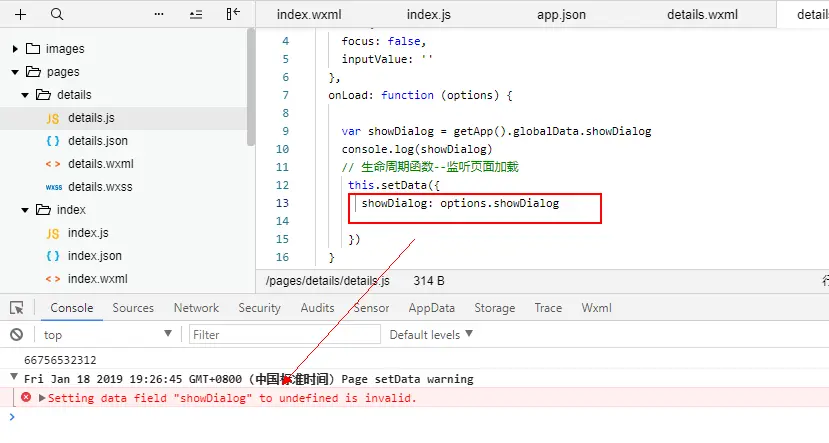
Setting data field "showDialog" to undefined is invalid.
于是定位到错误的地方

bug表现:将数据字段"showDialog"设置为未定义是无效的。
出现这种情况的时候是页面setData的时候,没有获取到值,然后就会将undefined给setData字段,此时默认字段就会变成undefined。
简单的说就是没有去到值啊,跑去大神云集的群里问了一下子,然后得到了解决办法,在此感谢这些愿意给我解答的大神们,你们是一群可爱的人儿,当然了我也在群里发了红包以表示感谢。
只需把options去掉就行。
// 生命周期函数--监听页面加载
this.setData({
showDialog:showDialog
})
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq技术交流群聊:473819131。





















 2594
2594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








