首先,提供一下自己写的小demo的访问链接,托管在github上可以直接访问,查看效果。
https://wangxiaoting666.github.io/gittest/
要新建一个仓库,将本地项目上传到仓库里面:

将本地demo上传至github的五个命令就不多说了,大家也都知道。
1:git init
进入到上传的文件的目录下,使用命令初始化本地仓库git init

2:git add .
把本地文件添加到本地仓库暂存区,.的意思是把当前目录下所有的文件及子目录都添加管理,也可以把.换成相应的文件名git add .或git add [filename]

3:git commit -m 'ting'
把本地仓库暂存区的文件提交到本地仓库git commit -m 'ting'

4:git remote add origin https://github.com/wangxiaoting666/gittest.git
把本地仓库和远程仓库相关联,其中origin是远程仓库的别名,可以自己改变。git remote add origin [url]如:git remote add origin xxx(我新建的仓库的链接)

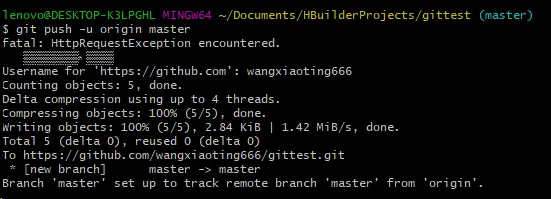
5:git push -u origin master
把本地仓库中的文件同步到远程仓库中。其中master为远程仓库的分支名。git push -u origin master;这一步需要输入github的账号和密码:

OK,上传完成

接下来要做的就是,很简单的一个操作了:
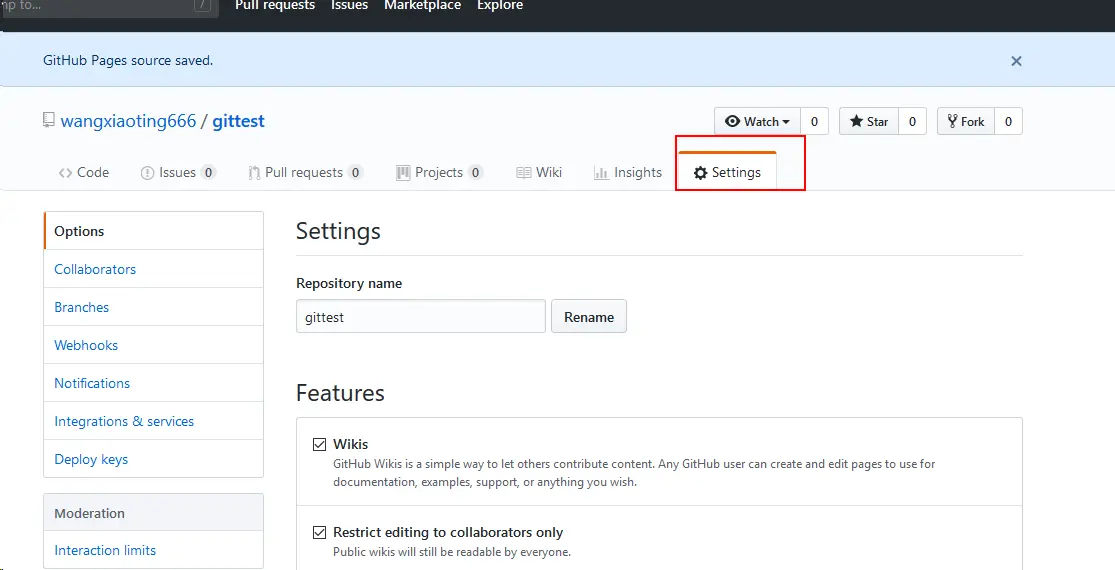
选择settings,往下拉

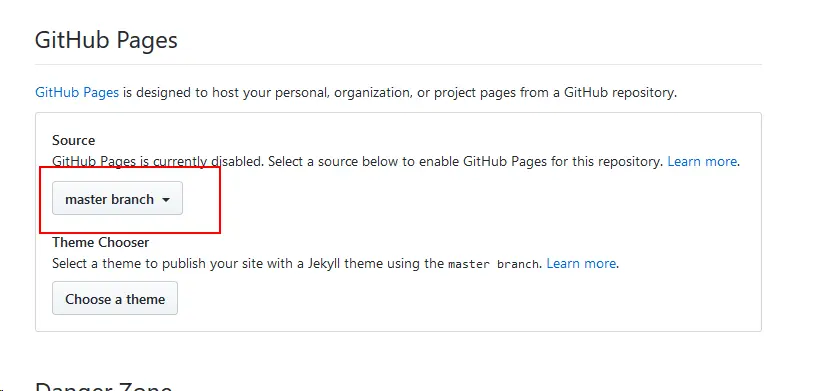
有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支


完成之后,进行刷新,多出了一个网址链接

有了网址了,就点进去,接下来,页面显示,OK,在github上面的项目生成一个网址,可以访问了

有时候点进去链接显示404,只需要手动在后面加上一个页面(index.html)就行了

原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq技术交流群聊:649040560。





















 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








