Element UI手册:https://cloud.tencent.com/developer/doc/1270
中文文档:http://element-cn.eleme.io/#/zh-CN
github地址:https://github.com/ElemeFE/element
1:进入项目,npm安装
npm install axios --save

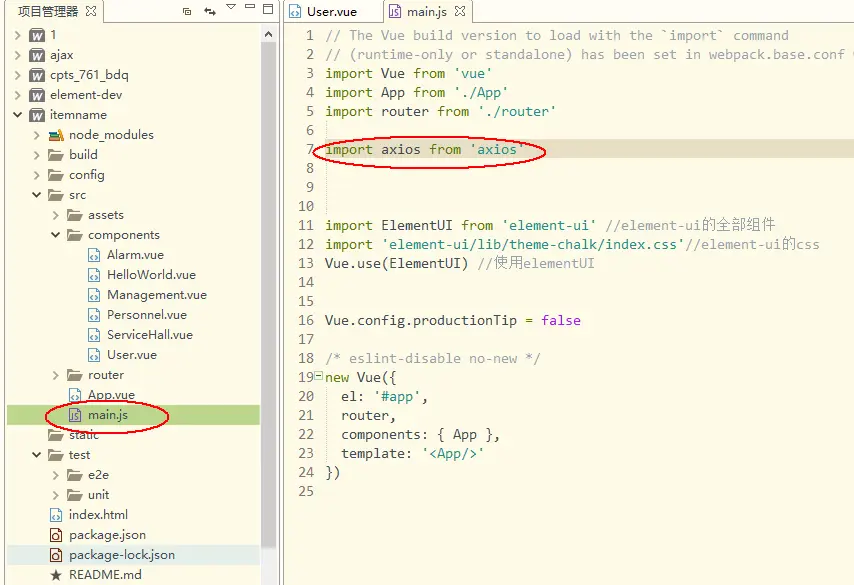
2.在main.js下引用axios
import axios from 'axios'

3:准备json数据
自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据
http://www.intmote.com/test.json
4:跨域问题,设置代理,利用proxyTable属性实现跨域请求
在config/index.js 里面找到proxyTable :{} ,然后在里面加入以下代码
proxyTable: {
'/api': {
target: 'http://www.intmote.com',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,//允许跨域
pathRewrite: {
'^/api': '' //这个是定义要访问的路径,名字随便写
}
}
},

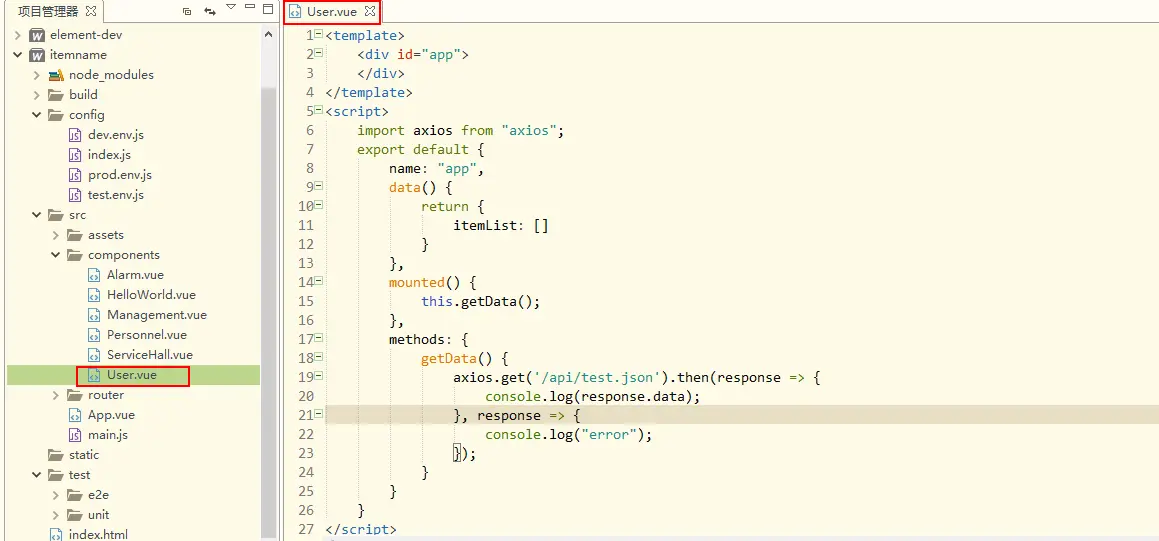
5:打开一个界面User.vue,开始写请求数据的方法
methods: {
getData() {
axios.get('/api/test.json').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}

User.vue参考代码:
<template>
<div id="app">
</div>
</template>
<script>
import axios from "axios";
export default {
name: "app",
data() {
return {
itemList: []
}
},
mounted() {
this.getData();
},
methods: {
getData() {
axios.get('/api/test.json').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}
}
</script>
6:再次运行
npm run dev
这个时候,我们可以看见,请求的数据

原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚,对于博客上面有不会的问题,欢迎加入编程微刊qq群:260352626。





















 3203
3203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








