临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
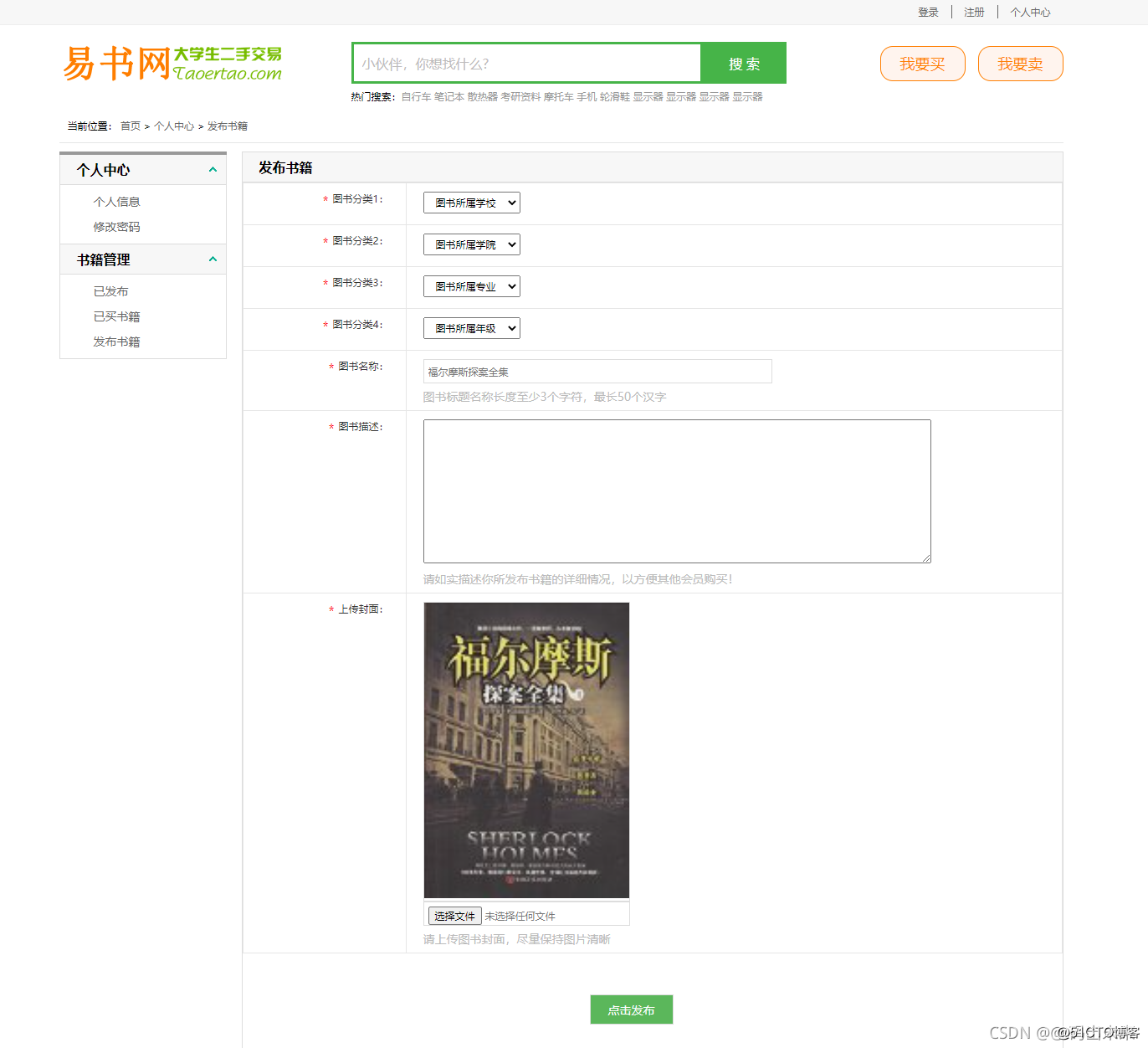
作品介绍1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。主要有:登录、注册、主页、我要买、我要卖 详情页 等总共 13 个页面html下载。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
1.首页

2.我要买

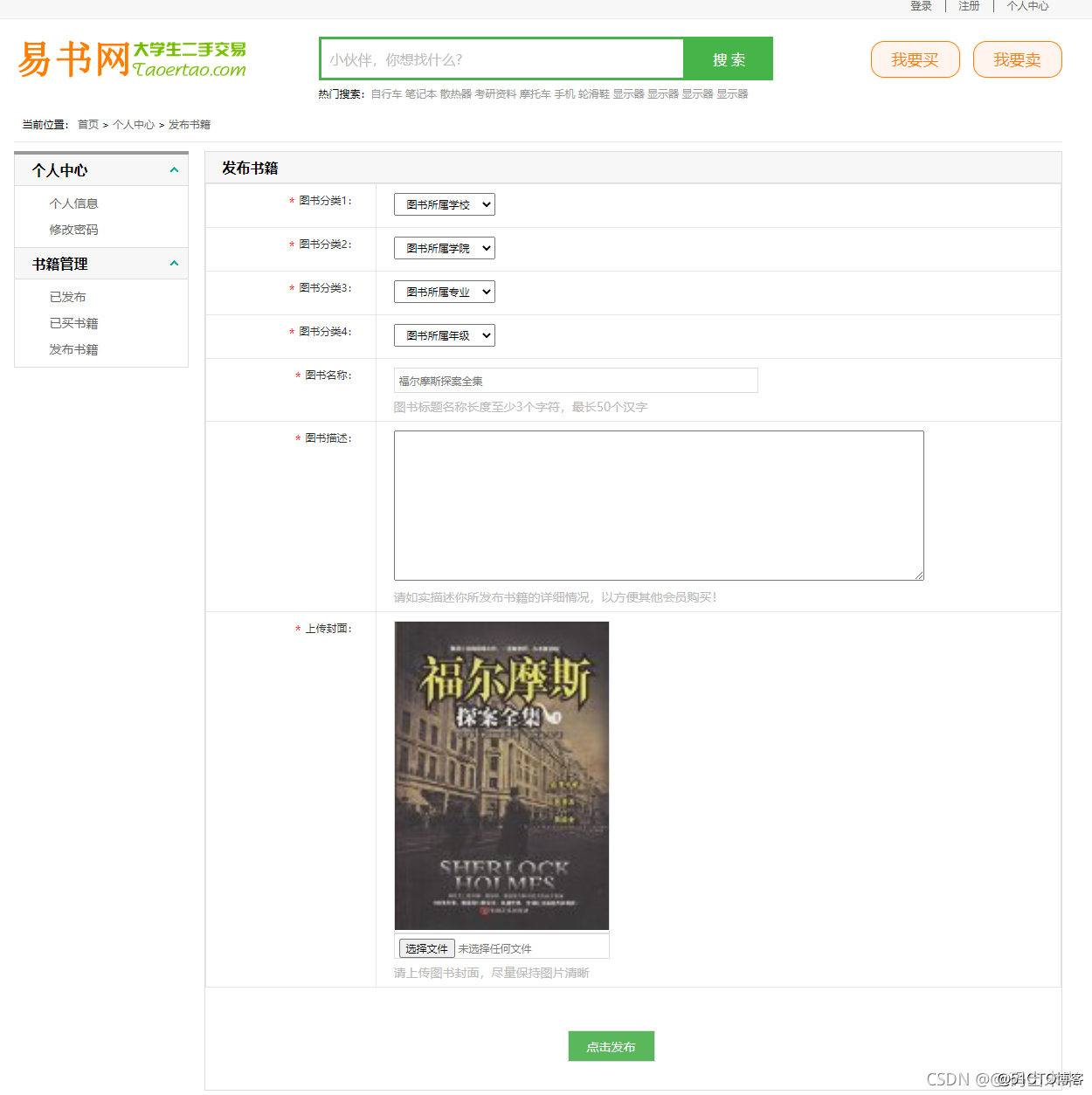
3.我要卖

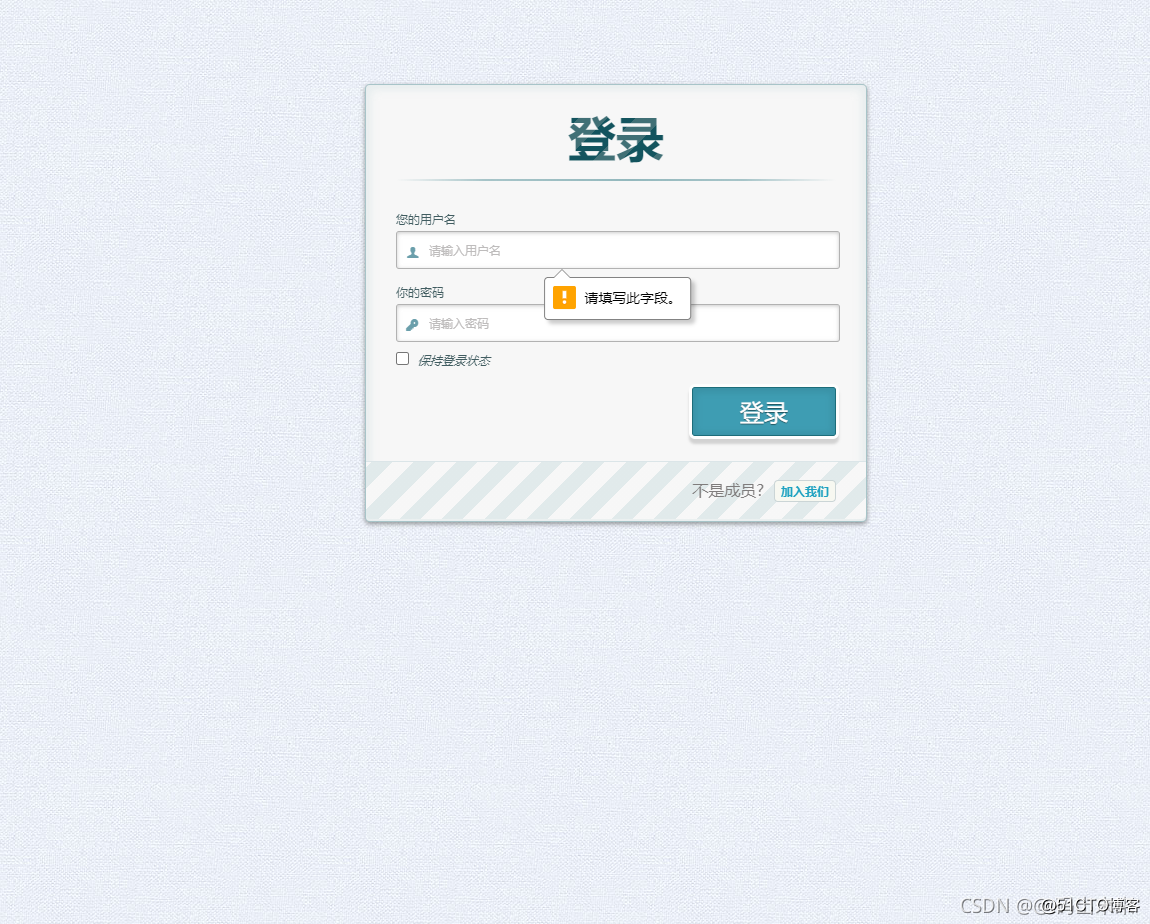
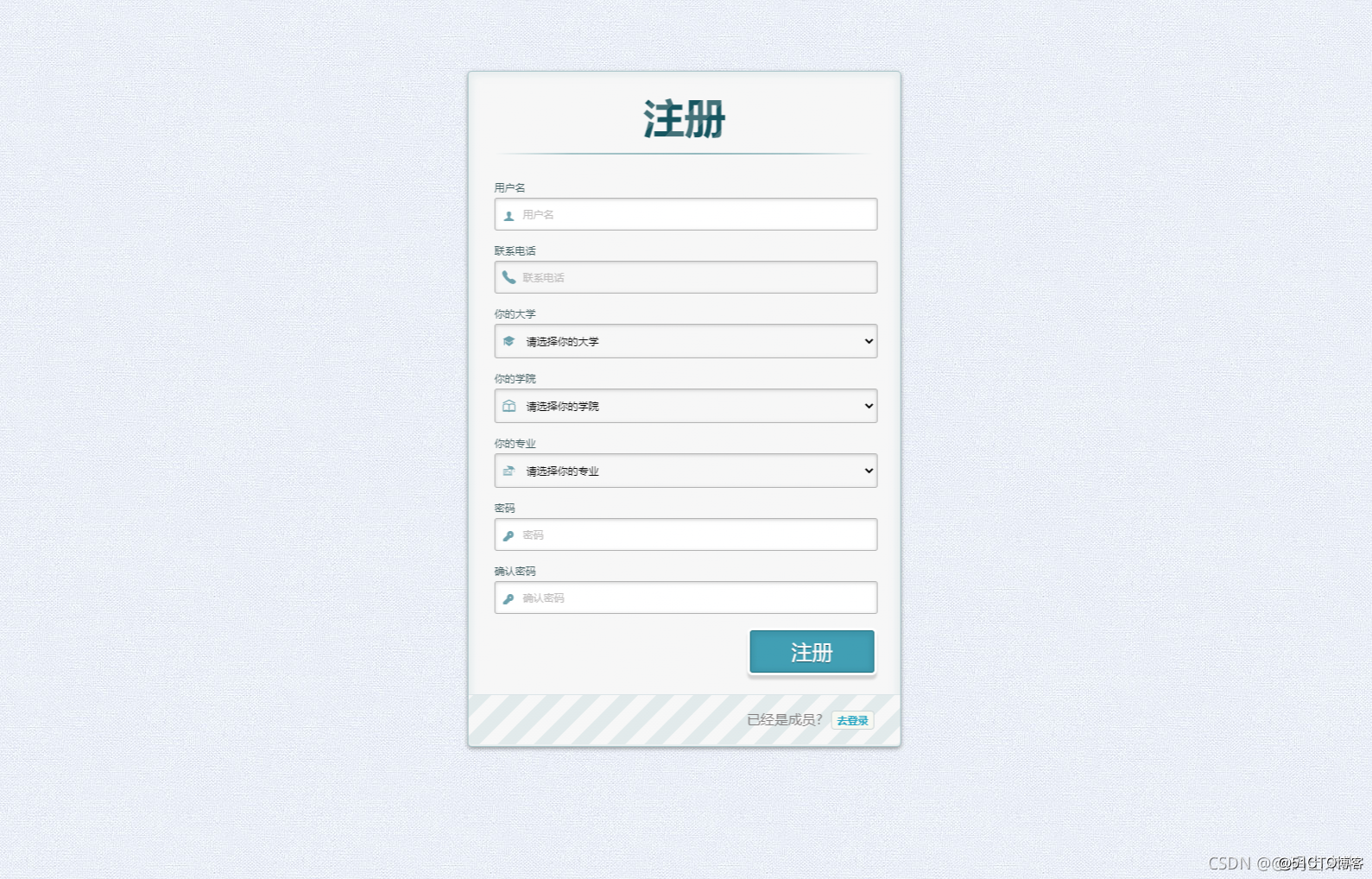
4.登录/注册


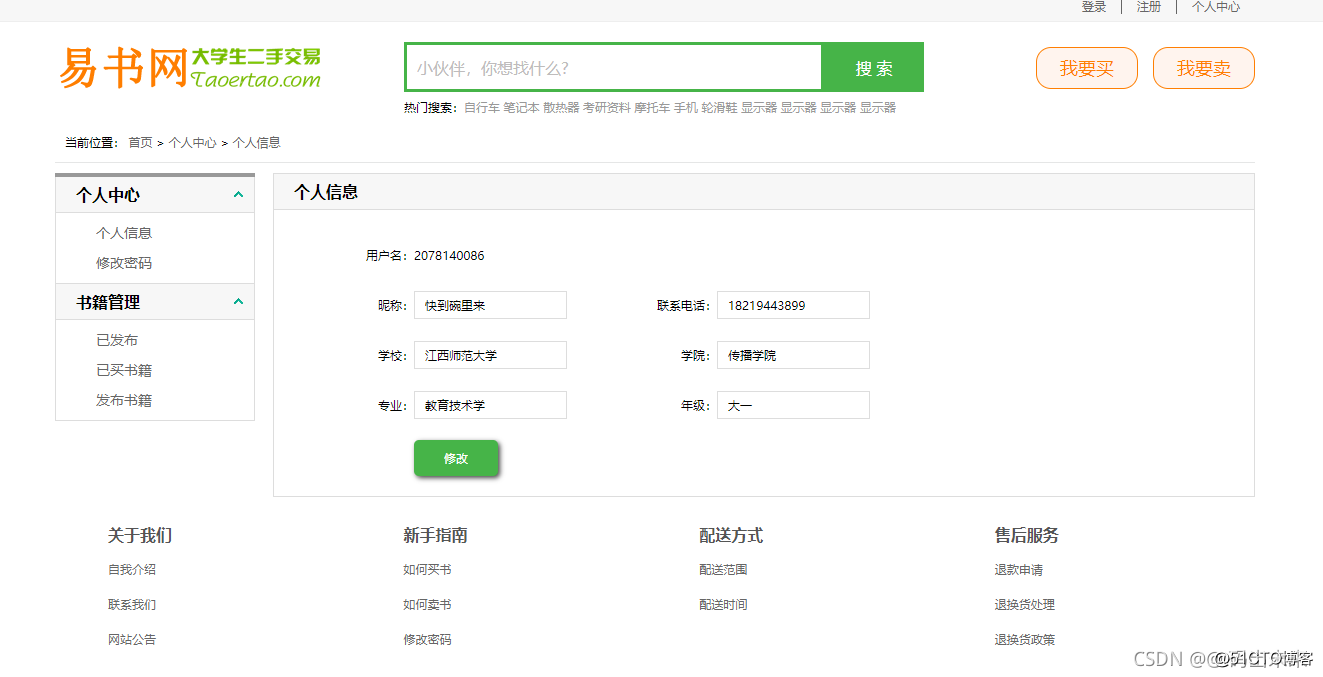
5. 个人中心

6.已发布


<!doctype html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/font-awesome.min.css"/>
<title>二手易书网</title>
</head>
<style>
.help-main {
padding: 0;
}
select{
padding: 3px 10px;
}
</style>
<body >
<div class="top" id="item4">
<div class="container clearfix">
<ul class="clearfix fr">
<li><a href="join.html#tologin" >登录</a></li>
<li><a href="join.html#toregister" >注册</a></li>
<li><a href="member.html" style="border: none">个人中心</a></li>
</ul>
</div>
</div>
<div class="header">
<div class="container clearfix">
<div class="logo fl">
<a href="index.html"><img src="images/logo4.png" alt=""/></a>
</div>
<div class="seacher fl">
<form action="" method="post">
<input type="text" placeholder="小伙伴,你想找什么?"/><input type="submit" value="搜 索"/>
</form>
<p>热门搜索:<a href="#">自行车</a> <a href="#">笔记本</a> <a href="#">散热器</a> <a href="#">考研资料</a> <a href="#">摩托车</a> <a href="#">手机</a> <a href="#">轮滑鞋</a> <a href="#">显示器</a> <a href="#">显示器</a> <a href="#">显示器</a> <a href="#">显示器</a></p>
</div>
<div class="mm fr clearfix">
<a href="list.html">我要买</a>
<a href="publish.html">我要卖</a>
</div>
</div>
</div>
<div class="help-wrap">
<div class="container clearfix">
<div class="bread">当前位置:
<a href="index.html">首页</a> >
<a href="member.html">个人中心</a> >
<a href="bought.html">发布书籍</a>
</div>
<div class="help-l fl">
<div class="help-item">
<div class="help-item-title">个人中心
<a href="javascript:void(0)" class="abs"></a>
</div>
<div class="help-item-list">
<ul>
<li><a href="member.html">个人信息</a></li>
<li><a href="password.html">修改密码</a></li>
</ul>
</div>
</div>
<div class="help-item">
<div class="help-item-title">书籍管理
<a href="javascript:void(0)" class="abs"></a>
</div>
<div class="help-item-list">
<ul>
<li><a href="published.html">已发布</a></li>
<li><a href="bought.html">已买书籍</a></li>
<li><a href="publish.html">发布书籍</a></li>
</ul>
</div>
</div>
</div>
<div class="help-r fr">
<div class="help-item-title">发布书籍</div>
<div class="help-main">
<form action="" method="post">
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl">
<div class="fr"><i class="middle">*</i>图书分类1:</div>
</div>
<div class="product-edit-item-r fl">
<select name="" >
<option value="">图书所属学校</option>
<option value="">江西师范大学</option>
<option value="">清华大学</option>
<option value="">北京大学</option>
<option value="">南开大学</option>
</select>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl">
<div class="fr"><i class="middle">*</i>图书分类2:</div>
</div>
<div class="product-edit-item-r fl">
<select name="" >
<option value="">图书所属学院</option>
<option value="">传播学院</option>
<option value="">文学院</option>
<option value="">外国语学院</option>
<option value="">软件学院</option>
</select>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl">
<div class="fr"><i class="middle">*</i>图书分类3:</div>
</div>
<div class="product-edit-item-r fl">
<select name="" >
<option value="">图书所属专业</option>
<option value="">教育技术学</option>
<option value="">传播学</option>
<option value="">广告学</option>
<option value="">艺术学</option>
</select>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl">
<div class="fr"><i class="middle">*</i>图书分类4:</div>
</div>
<div class="product-edit-item-r fl">
<select name="" >
<option value="">图书所属年级</option>
<option value="">大一</option>
<option value="">大二</option>
<option value="">大三</option>
<option value="">大四</option>
</select>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl clearfixc">
<div class="fr"><i class="middle">*</i>图书名称:</div>
</div>
<div class="product-edit-item-r fl">
<input type="text" value="福尔摩斯探案全集" style="width: 410px">
<p >图书标题名称长度至少3个字符,最长50个汉字</p>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl clearfixc">
<div class="fr"><i class="middle">*</i>图书描述:</div>
</div>
<div class="product-edit-item-r fl">
<textarea name="" cols="30" rows="10"></textarea>
<p >请如实描述你所发布书籍的详细情况,以方便其他会员购买!</p>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl clearfixc">
<div class="fr"><i class="middle">*</i>上传封面:</div>
</div>
<div class="product-edit-item-r fl">
<div id="preview">
<img id="imghead" border=0 src="images/book.jpg" />
</div>
<input type="file" onchange="previewImage(this)" />
<p >请上传图书封面,尽量保持图片清晰</p>
</div>
</div>
<div class="product-edit-item clearfix">
<div class="product-edit-item-l fl clearfixc" style="border: none;border-top:1px solid #E6E6E6">
</div>
<div class="product-edit-item-r fl" style="border: none;border-top:1px solid #E6E6E6">
</div>
</div>
<div class="upload"><label><input type="submit" value="点击发布"></label></div>
</form>
</div>
</div>
</div>
</div>
<div class="foot">
<div class="container">
<div class="zhinan">
<ul class="clearfix">
<li class="item-li">关于我们
<ul>
<li><a href="help.html">自我介绍</a></li>
<li><a href="help.html">联系我们</a></li>
<li><a href="help.html">网站公告</a></li>
</ul>
</li>
<li class="item-li">新手指南
<ul>
<li><a href="help.html">如何买书</a></li>
<li><a href="help.html">如何卖书</a></li>
<li><a href="help.html">修改密码</a></li>
</ul>
</li>
<li class="item-li">配送方式
<ul>
<li><a href="help.html">配送范围</a></li>
<li><a href="help.html">配送时间</a></li>
</ul>
</li>
<li class="item-li">售后服务
<ul>
<li><a href="help.html">退款申请</a></li>
<li><a href="help.html">退换货处理</a></li>
<li><a href="help.html">退换货政策</a></li>
</ul>
</li>
</ul>
</div>
<div class="line"></div>
<div class="bottom">
<p>友情链接:<a href="#">安工在线</a> <a href="#">万林强-前端在线简历</a></p>
<p>本站所有信息均为用户自由发布,本站不对信息的真实性负任何责任,交易时请注意识别信息的真假如有网站内容侵害了您的权益请联系我们删除,举报电话:15068718875</p>
<p>技术支持:万林强 商务QQ:584845663 邮箱:584845663@qq.com</p>
</div>
</div>
</div>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !

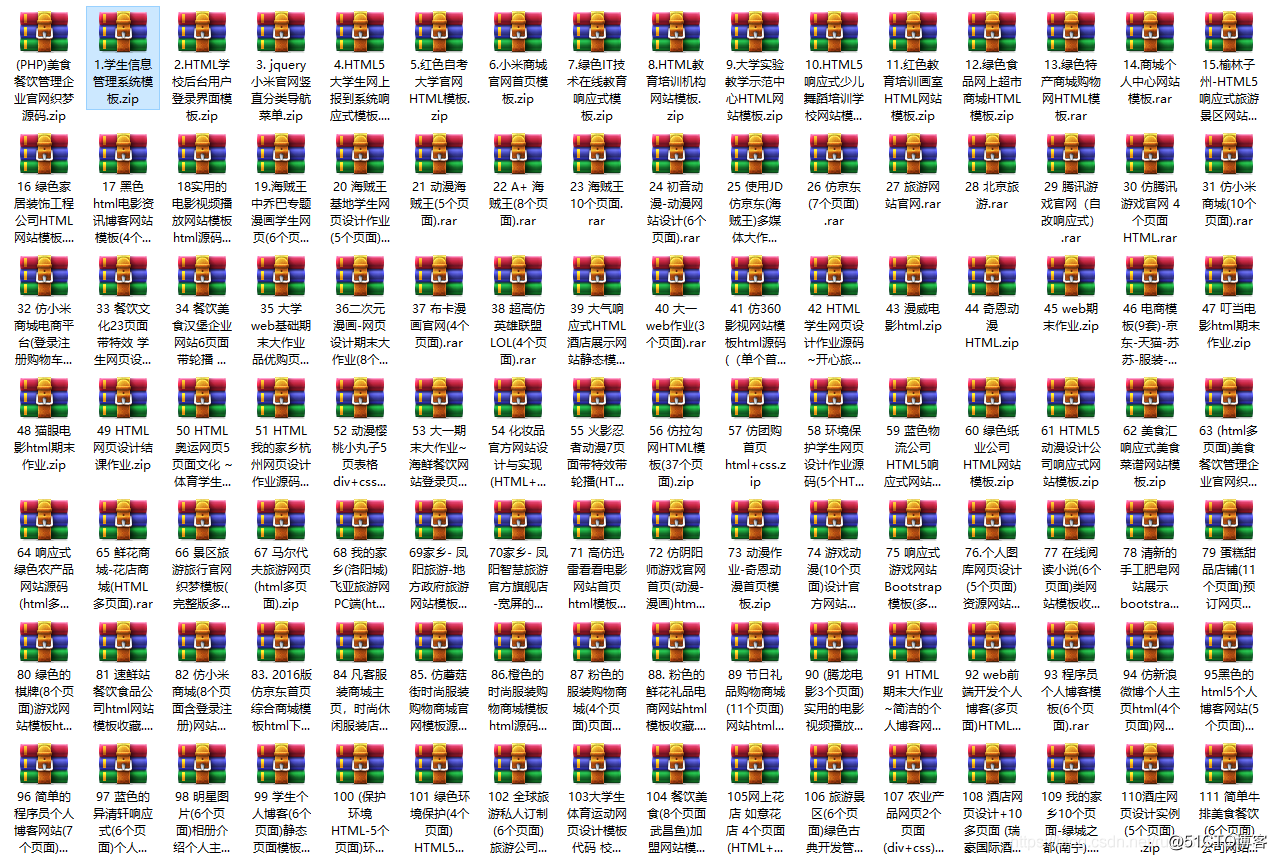
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!






















 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










