👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
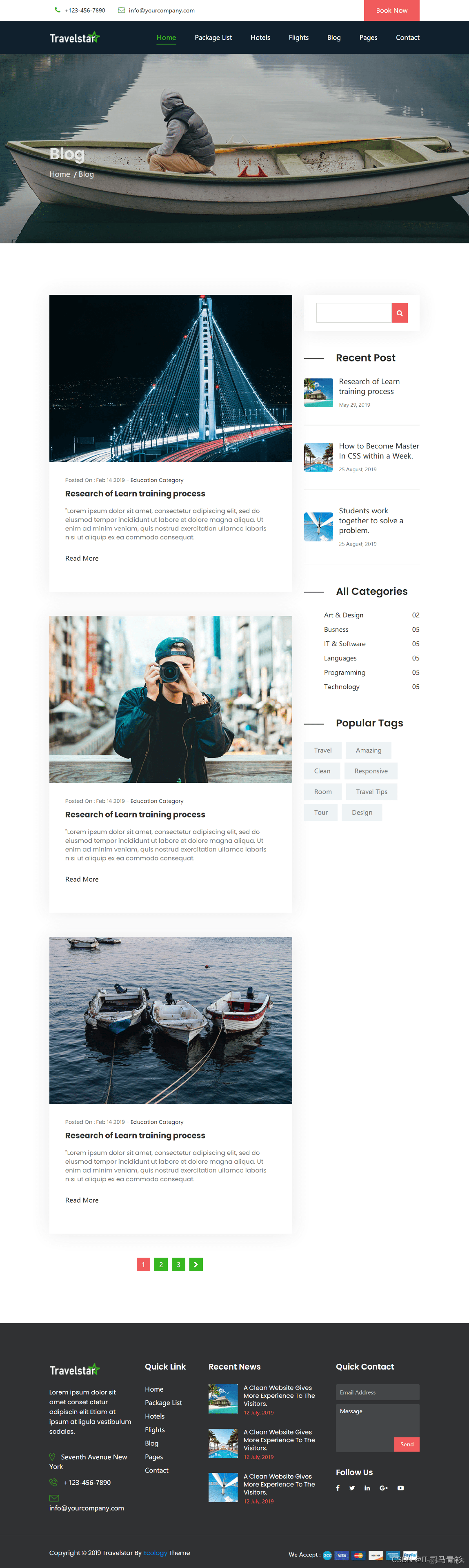
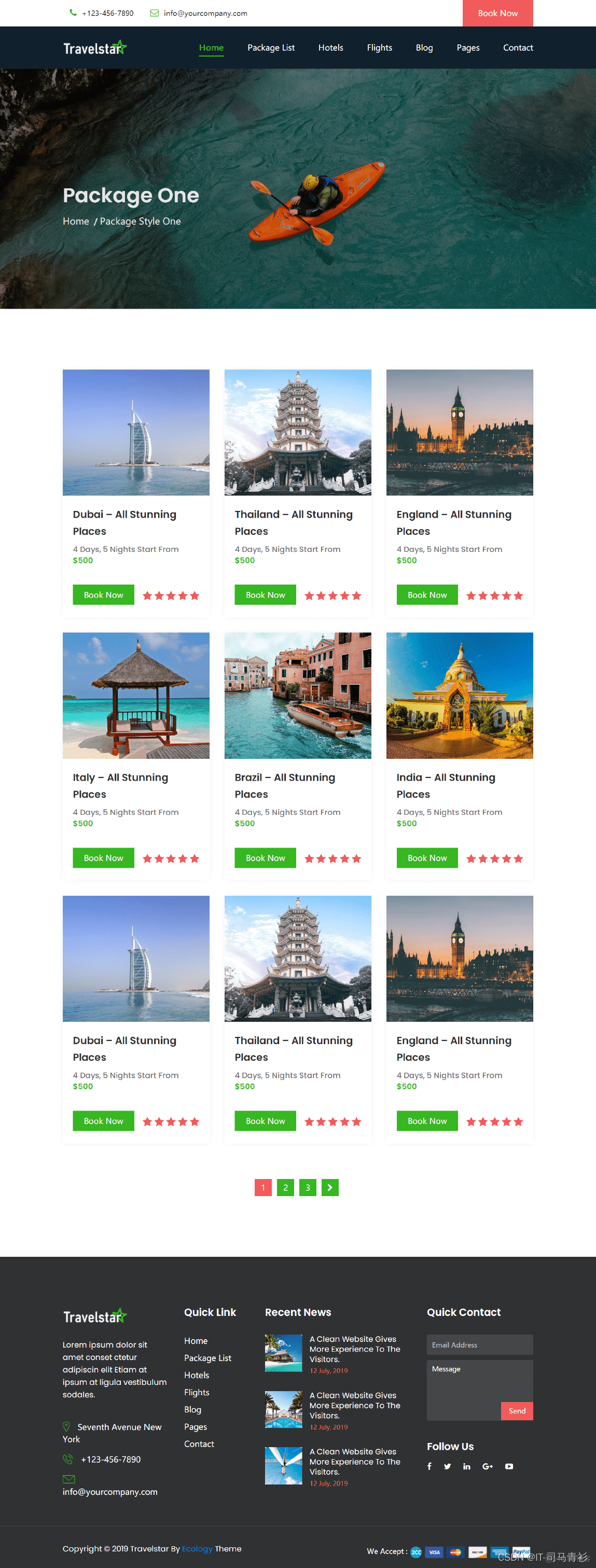
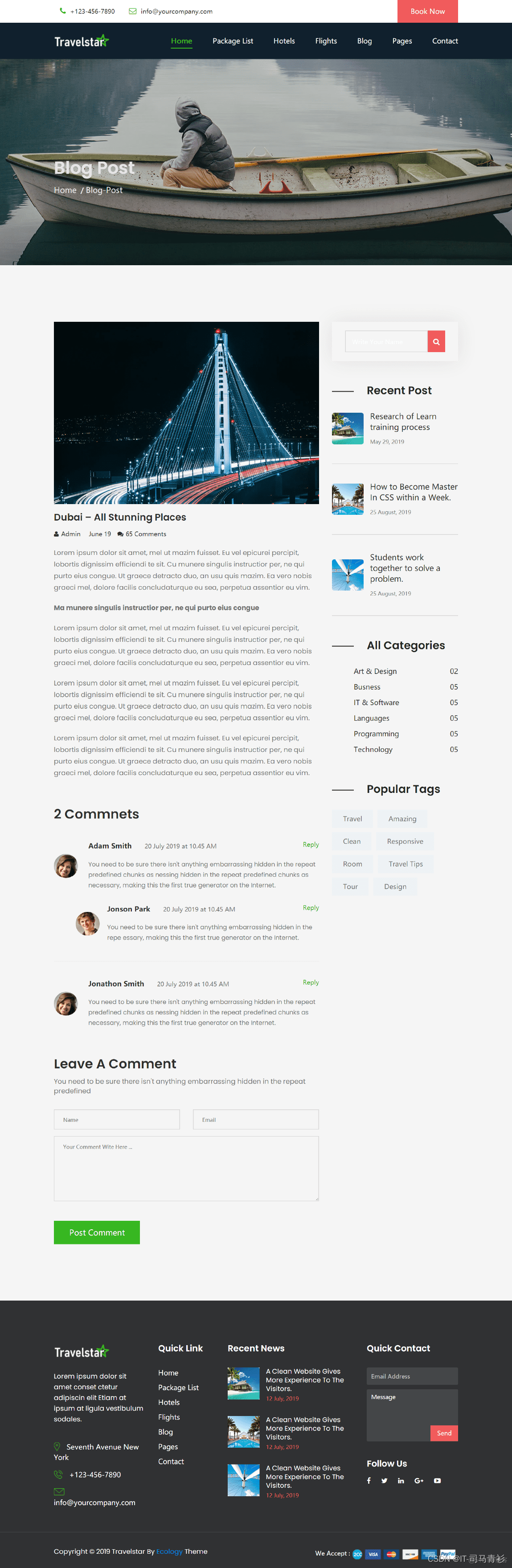
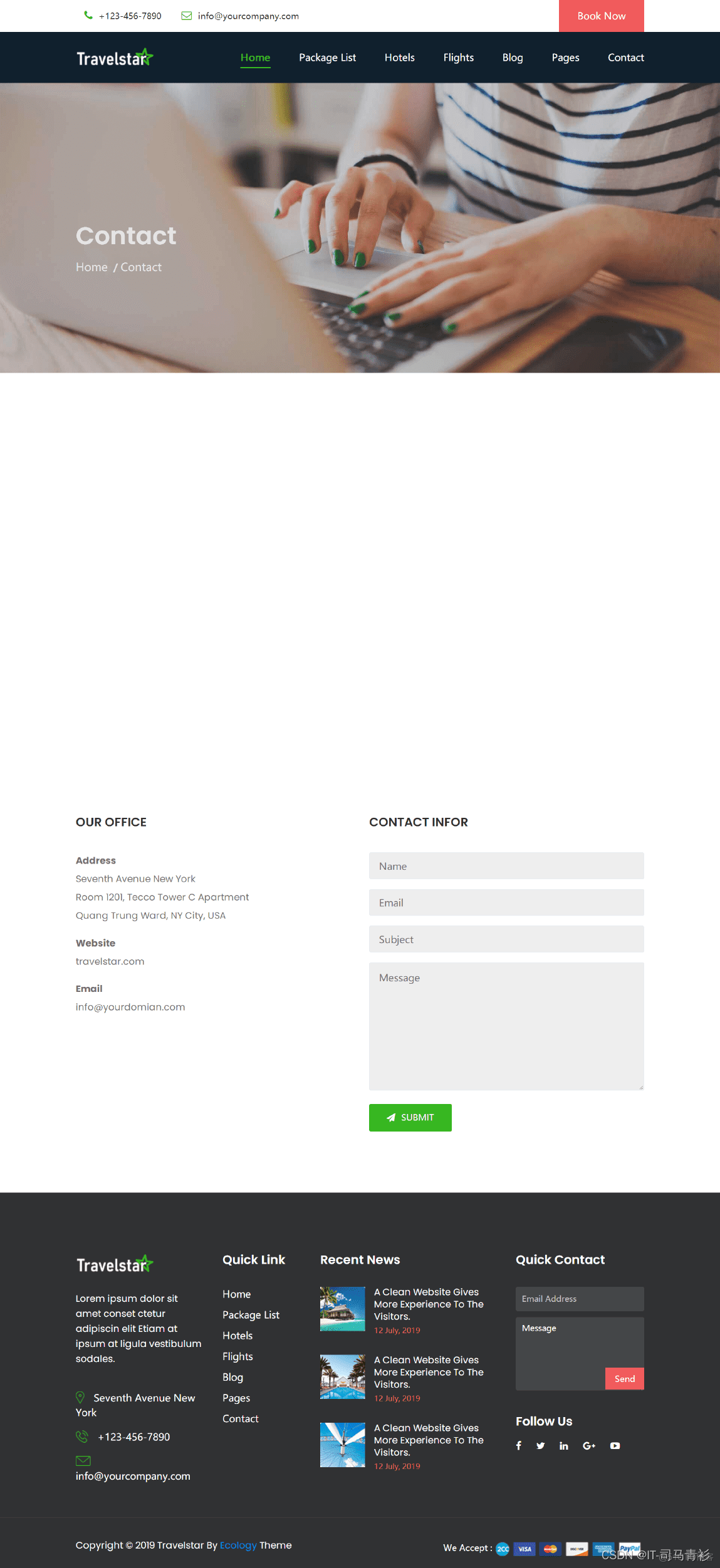
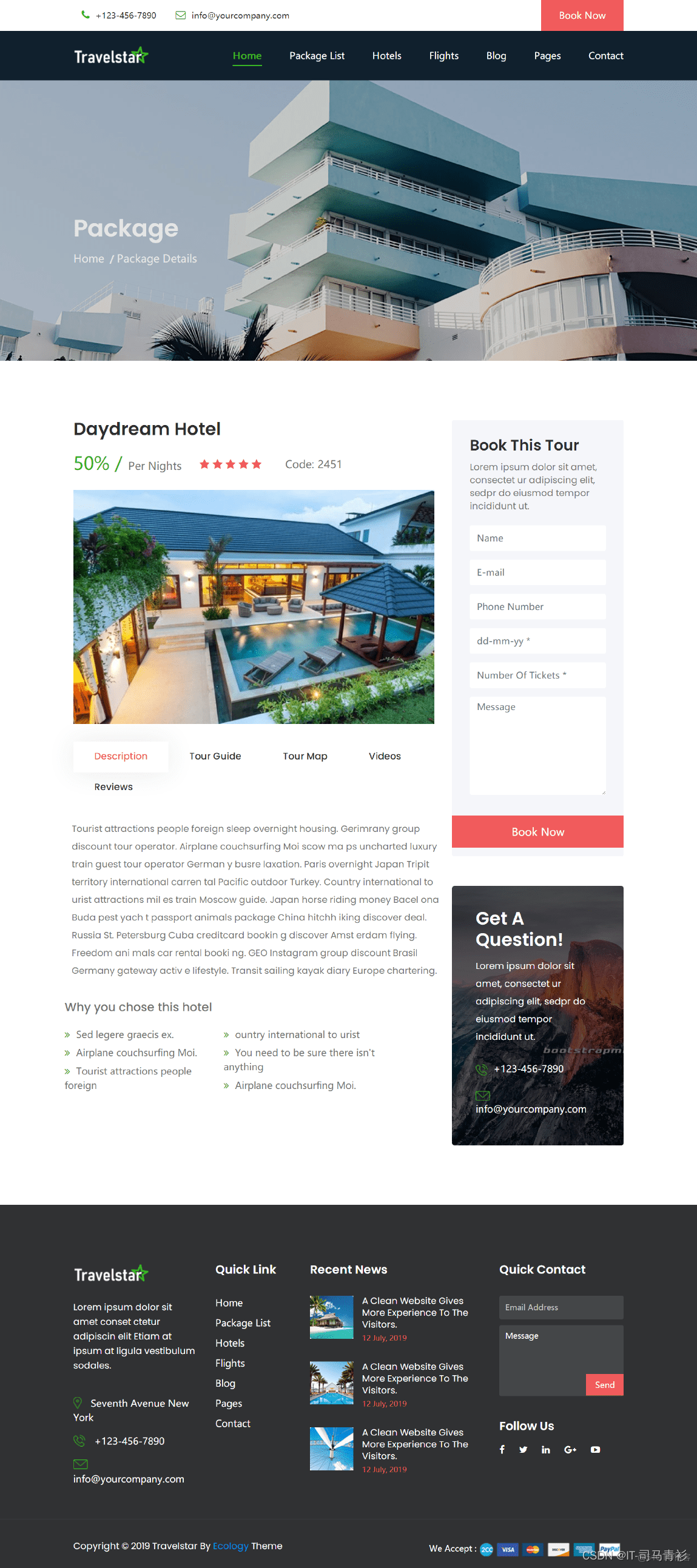
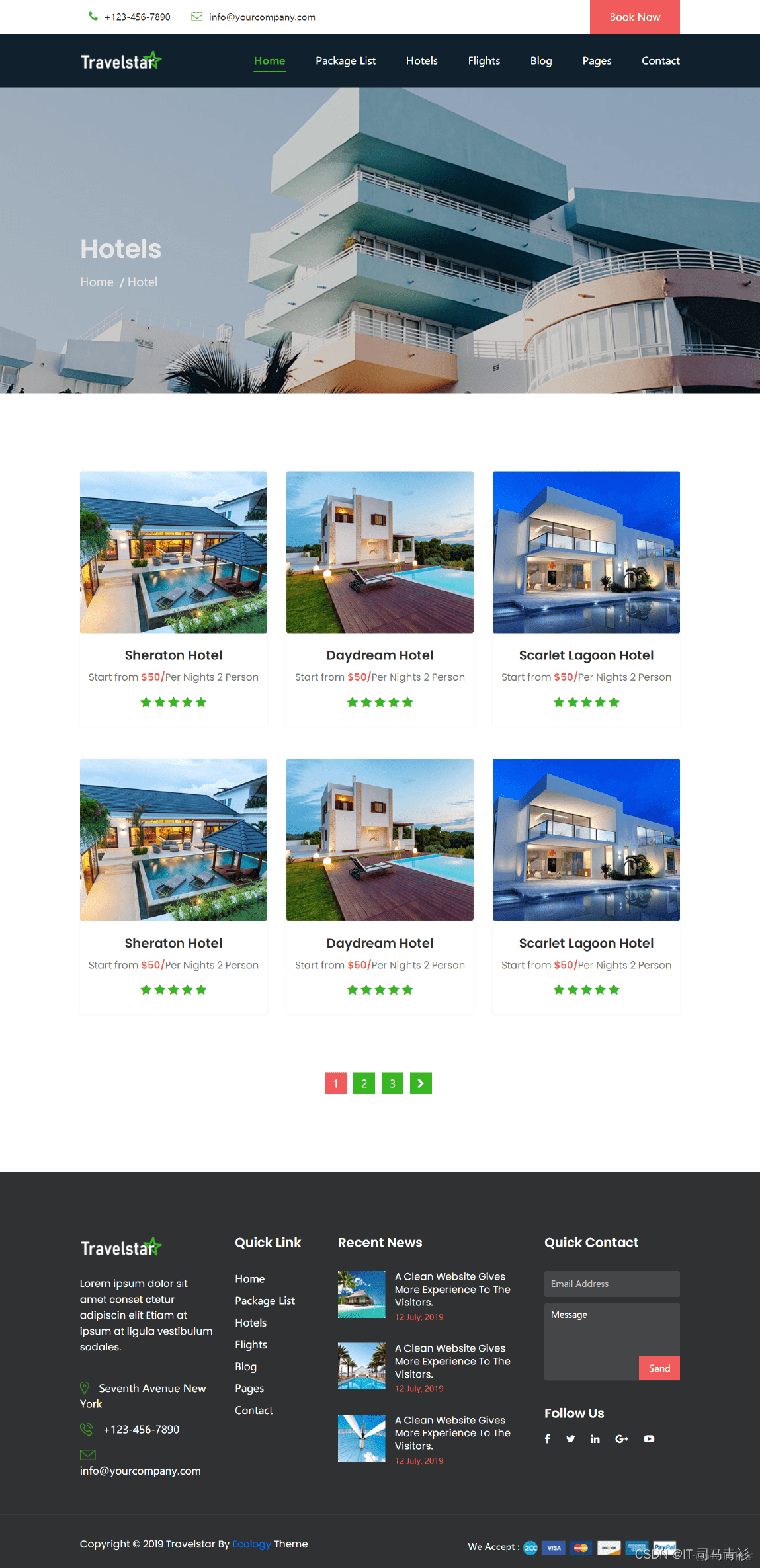
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。网站设计方面:计划实现简洁大气的网页设计效果。网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="description" content="TravelStar - Tour, Travel, Travel Agency Template">
<meta name="keywords" content="Tour, Travel, Travel Agency Template">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TravelStar - Tour, Travel & Travel Agency Template</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700" rel="stylesheet">
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- bootstrap css -->
<link rel="stylesheet" href="css/assets/bootstrap.min.css">
<!-- animate css -->
<link rel="stylesheet" href="css/assets/animate.css">
<!-- Button Hover animate css -->
<link rel="stylesheet" href="css/assets/hover-min.css">
<!-- jquery-ui.min css -->
<link rel="stylesheet" href="css/assets/jquery-ui.min.css">
<!-- meanmenu css -->
<link rel="stylesheet" href="css/assets/meanmenu.min.css">
<!-- owl.carousel css -->
<link rel="stylesheet" href="css/assets/owl.carousel.min.css">
<!-- slick css -->
<link rel="stylesheet" href="css/assets/slick.css">
<!-- chosen.min-->
<link rel="stylesheet" href="css/assets/jquery-customselect.css">
<!-- font-awesome css -->
<link rel="stylesheet" href="css/assets/font-awesome.min.css">
<!-- magnific Css -->
<link rel="stylesheet" href="css/assets/magnific-popup.css">
<!-- Revolution Slider -->
<link rel="stylesheet" href="css/assets/revolution/layers.css">
<link rel="stylesheet" href="css/assets/revolution/navigation.css">
<link rel="stylesheet" href="css/assets/revolution/settings.css">
<!-- Preloader css -->
<link rel="stylesheet" href="css/assets/preloader.css">
<!-- custome css -->
<link rel="stylesheet" href="css/style.css">
<!-- responsive css -->
<link rel="stylesheet" href="css/responsive.css">
<link rel="stylesheet" href="css/master.css">
<!-- modernizr css -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<div id="loader-wrapper">
<div id="loader"></div>
<div class="loader-section section-left"></div>
<div class="loader-section section-right"></div>
</div>
<!-- header area start here -->
<header>
<div class="header_top_area">
<div class="container">
<div class="row">
<div class="col-12 col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="contact_wrapper_top">
<ul class="header_top_contact">
<li><i class="fa fa-phone" aria-hidden="true"></i>+123-456-7890</li>
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>info@yourcompany.com</li>
</ul>
<div class="book-btn">
<a href="#">Book Now</a>
</div>
</div>
</div>
</div>
</div>
</div> <!-- header top end -->
<div class="main_nav">
<div class="container">
<div class="row">
<div class="col-md-2 col-sm-2 col-xs-12 tap-v-responsive">
<div class="logo-area">
<a href="index.html"><img src="images/logo.png" alt="">
</a>
</div>
</div>
<div class="col-md-10">
<nav>
<ul class="main-menu text-right">
<li class="active"><a href="index.html">Home</a>
<ul class="dropdown">
<li><a href="index.html">Home V1</a></li>
<li><a href="index-2.html">Home V2</a></li>
<li><a href="index-3.html">Home V3</a></li>
<li><a href="index-4.html">Home V4</a></li>
</ul>
</li>
<li><a href="package-version-one.html">Package List</a>
<ul class="dropdown">
<li><a href="package-version-one.html">Package One</a></li>
<li><a href="package-version-two.html">Package Two</a></li>
<li><a href="single-package.html">Package Details</a></li>
</ul>
</li>
<li><a href="hotel-version-one.html">Hotels</a>
<ul class="dropdown">
<li><a href="hotel-version-one.html">Hotel One</a></li>
<li><a href="hotel-version-two.html">Hotel Two</a></li>
<li><a href="hotel-details.html">Hotel Details</a></li>
</ul>
</li>
<li><a href="#">Flights</a></li>
<li><a href="blog-version-one.html">Blog</a>
<ul class="dropdown">
<li><a href="blog-version-one.html">Blog One</a></li>
<li><a href="blog-version-two.html">Blog Two</a></li>
<li><a href="blog-single.html">Blog Post</a></li>
</ul>
</li>
<li><a href="#">Pages</a>
<ul class="dropdown">
<li><a href="package-version-one.html">Package One</a></li>
<li><a href="package-version-two.html">Package Two</a></li>
<li><a href="single-package.html">single package</a></li>
<li><a href="hotel-version-one.html">Hotel One</a></li>
<li><a href="hotel-version-two.html">Hotel Two</a></li>
<li><a href="blog-version-one.html">Blog One</a></li>
<li><a href="hotel-version-two.html">Blog Two </a></li>
<li><a href="blog-single.html">Single Blog</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div> <!-- main menu end here -->
</div>
</div>
</div> <!-- header-bottom area end here -->
</div>
</html>CSS样式代码🏡
.pt-100 {
padding-top: 100px;
}
.pb-75 {
padding-bottom: 75px;
}
.pb-65 {
padding-bottom: 65px;
}
.pb-70 {
padding-bottom: 70px;
}
.mbt-100 {
margin-bottom: 45px;
}
.image-bg-padding-100 {
padding: 100px 0;
}
.border-raduis-3 {
border-radius: 3px;
}
.bg-f4f4f4 {
background: #f4f4f4;
}
html,
body {
height: 100%;
font-family: 'Poppins', sans-serif;
}
body {
position: relative;
}
.floatleft {
float: left;
}
.floatright {
float: right;
}
.alignleft {
float: left;
margin-right: 15px;
margin-bottom: 15px;
}
.alignright {
float: right;
margin-left: 15px;
margin-bottom: 15px;
}
.aligncenter {
display: block;
margin: 0 auto 15px;
}
a:focus {
outline: 0px solid;
}
img {
max-width: 100%;
height: auto;
}
.fix {
overflow: hidden;
}
p {
margin: 0 0 15px;
font-size: 15px;
color: #727272;
font-weight: 400;
font-family: 'Poppins', sans-serif;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0 0 10px;
font-family: 'Poppins', sans-serif;
}
a {
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active,
a:hover {
outline: 0 none;
}六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










