1.页面加载周期结束之后调用方法
mounted: function () {
this.handleClick()
},2.写这个方法
handleClick () {
this.resetActivePosition(this.$refs.tabs.$el)
},
resetActivePosition ($el) { // tabs的样式修改
this.$nextTick(() => {
const activeEl = $el.querySelector('.el-tabs__item.is-active');
const lineEl = $el.querySelector('.el-tabs__active-bar');
const style = getComputedStyle(activeEl);
const pl = style.paddingLeft.match(/\d+/)[0] * 1;
const pr = style.paddingRight.match(/\d+/)[0] * 1;
const w = style.width.match(/\d+/)[0] * 1;
lineEl.style.transform = 'translateX(' + (activeEl.offsetLeft + pl) + 'px)';
lineEl.style.width = (w - pl - pr) + 'px';
})
},3.el-tabs上绑定ref就可以了
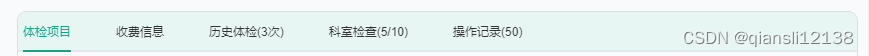
<el-tabs ref="tabs" v-model="activeName" @tab-click="handleClick" class="tabs">
<!-- <el-tab-pane :label="'体检项目' + info.xm + '项'" name="first"> -->
<el-tab-pane label="体检项目" name="first">
<div class="tab1">
<!-- <el-table style="width: 100%;height: 80%;overflow: auto;" ref="multipleTable" :data="tjxmList" tooltip-effect="dark"> -->
<el-table ref="multipleTable" height="calc(100vh - 240px)" border style="width: 100%" :data="info.tjxmList" tooltip-effect="dark">
<el-table-column type="selection">
</el-table-column>
<el-table-column label="项目" sortable prop="mc">
</el-table-column>
<el-table-column label="原价" sortable prop="xmdj">
</el-table-column>
<el-table-column label="折扣" sortable>
</el-table-column>
<el-table-column label="实价" sortable>
</el-table-column>
<el-table-column label="付费方式" sortable>
</el-table-column>
<el-table-column label="科室" sortable>
</el-table-column>
<el-table-column label="状态" sortable prop="zt">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button v-if="!scope.row.children" type="text" size="small" style="color: #f56c6c" @click="delfw(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="operater">
<span class="operater_left">登记人:{{ info.xm }}/<span class="tj_color">{{ info.cjsj }}</span></span>
<span class="operater_left">共计{{ info.tjxmList ? info.tjxmList.length : 0 }}项 | 总价:<span class="tj_color">{{ totalPrice }}元</span>
<!-- 已收:<span class="tj_color">300.00元</span> 待收:<span class="tj_color">200.00元</span>--> </span>
<span class="operater_btns">
<!-- <el-button type="btns">删除</el-button> -->
<el-button type="btns" @click="addTc">添加</el-button>
<el-button type="btns">套餐</el-button>
</span>
</div>
</div>
</el-tab-pane>
<el-tab-pane label="收费信息" name="second">收费信息</el-tab-pane>
<el-tab-pane label="历史体检(3次)" name="third">历史体检</el-tab-pane>
<el-tab-pane label="科室检查(5/10)" name="fourth">科室检查</el-tab-pane>
<el-tab-pane label="操作记录(50)" name="five">操作记录</el-tab-pane>
</el-tabs>4.结果:下划线就可以向左边偏移一点了,看起来更好看






















 6274
6274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








