import { fileURLToPath, URL } from 'url'
import { resolve } from 'path';
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// import AutoImport from 'unplugin-auto-import/vite' // 自动导入composition api 和 生成全局typescript说明
// import Components from 'unplugin-vue-components/vite' // 组件库按需引入1
// import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // 组件库按需引入1
import VueI18n from '@intlify/vite-plugin-vue-i18n'
import ViteComponents, { ElementPlusResolver, AntDesignVueResolver } from 'vite-plugin-components' //组件库按需引入2
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' // svg 图标
import {
createStyleImportPlugin,
// ElementPlusResolve,
AndDesignVueResolve,
VantResolve,
VxeTableResolve,
} from 'vite-plugin-style-import'; // 样式按需引入 message需要单独引入
const mockServerPort = 9527
// https://vitejs.dev/config/
export default defineConfig({
base:'./',
plugins: [
vue(),
vueJsx(),
// 组件库按需引入1
// AutoImport({
// resolvers: [ElementPlusResolver()],
// }),
// Components({
// resolvers: [ElementPlusResolver()],
// }),
//按需导入element-plus组件
ViteComponents({
customComponentResolvers: [ElementPlusResolver(), AntDesignVueResolver()],
}),
VueI18n({
include: resolve(__dirname, './src/lang/**'),
}),
createStyleImportPlugin({
resolves: [
// ElementPlusResolve(),
AndDesignVueResolve(),
VantResolve(),
VxeTableResolve()
],
libs: [
{
libraryName: 'element-plus',
esModule: true,
resolveStyle: (name) => {
return `element-plus/theme-chalk/${name}.css`
}
},
{
libraryName: 'ant-design-vue',
esModule: true,
resolveStyle: (name) => {
return `ant-design-vue/es/${name}/style/index`
}
}
]
}),
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [resolve(process.cwd(), 'src/icons/svg')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
})
],
logLevel: 'info',
server: {
https: false, // 是否开启 https
open: true, // 是否自动在浏览器打开
port: 3000, // 端口号
hmr:true, //开启热更新
host: "0.0.0.0",
proxy: {
"/mock-api": {
target: `http://127.0.0.1:${mockServerPort}/mock-api`, // 后台接口
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
// ws: true, //websocket支持
rewrite: (path) => path.replace(/^\/mock-api/, ''),
}
}
},
resolve: {
alias: {
// "@":resolve(__dirname,"src"),
'@': fileURLToPath(new URL('./src', import.meta.url)),
'@comps': fileURLToPath(new URL('./src/components', import.meta.url)),
"@images": resolve(__dirname, "src/assets/images"),
}
},
css: {
// css预处理器
preprocessorOptions: {
// 引入 var.scss 这样就可以在全局中使用 var.scss中预定义的变量了
// 给导入的路径最后加上 ;
less: {
modifyVars: { // 更改主题在这里
'primary-color': '#52c41a',
'link-color': '#1DA57A',
'border-radius-base': '2px'
},
javascriptEnabled: true
},
// mixins函数引入
scss: {
additionalData: `@import "@/styles/_variables.scss";\n@import "@/assets/styles/mixin.scss";\n@import "@/styles/common.scss";\n`
}
}
}
})
单页vue文件 path 使用
import path from 'path-browserify'

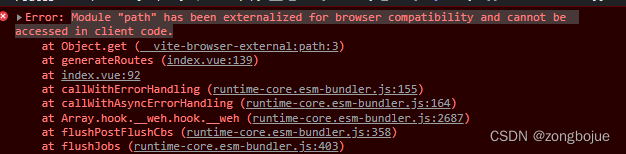
Module “path” has been externalized for browser compatibility and cannot be accessed in client code
使用 import path from ‘path’ 报错






















 1687
1687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








