通过GitHub Pages创建个人主页
首先看图~

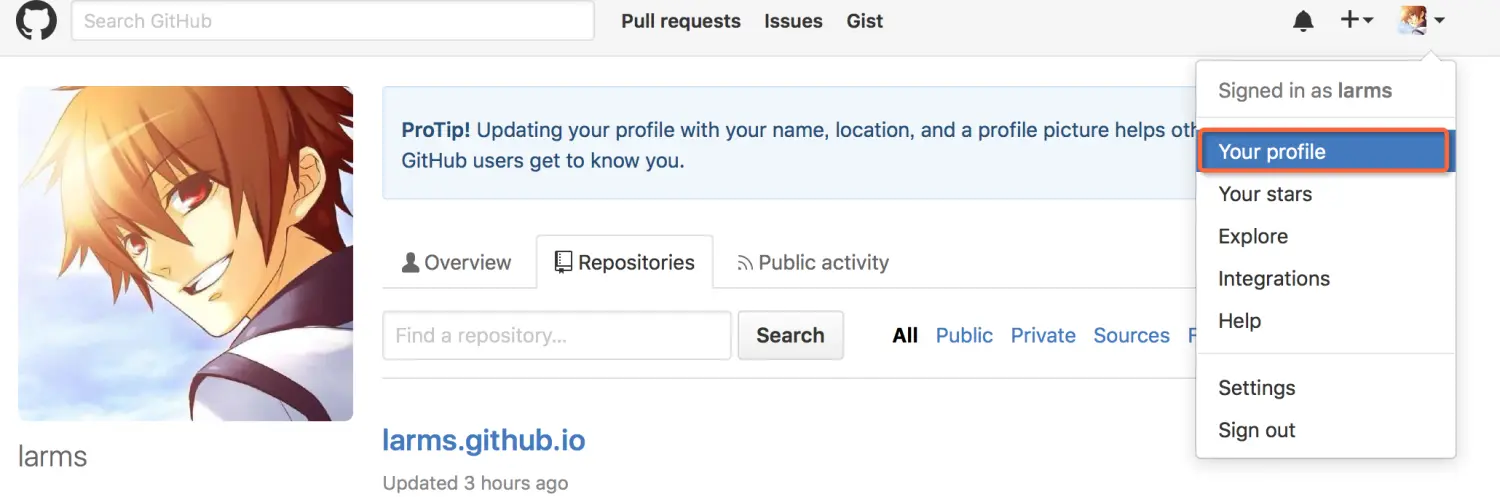
01.png

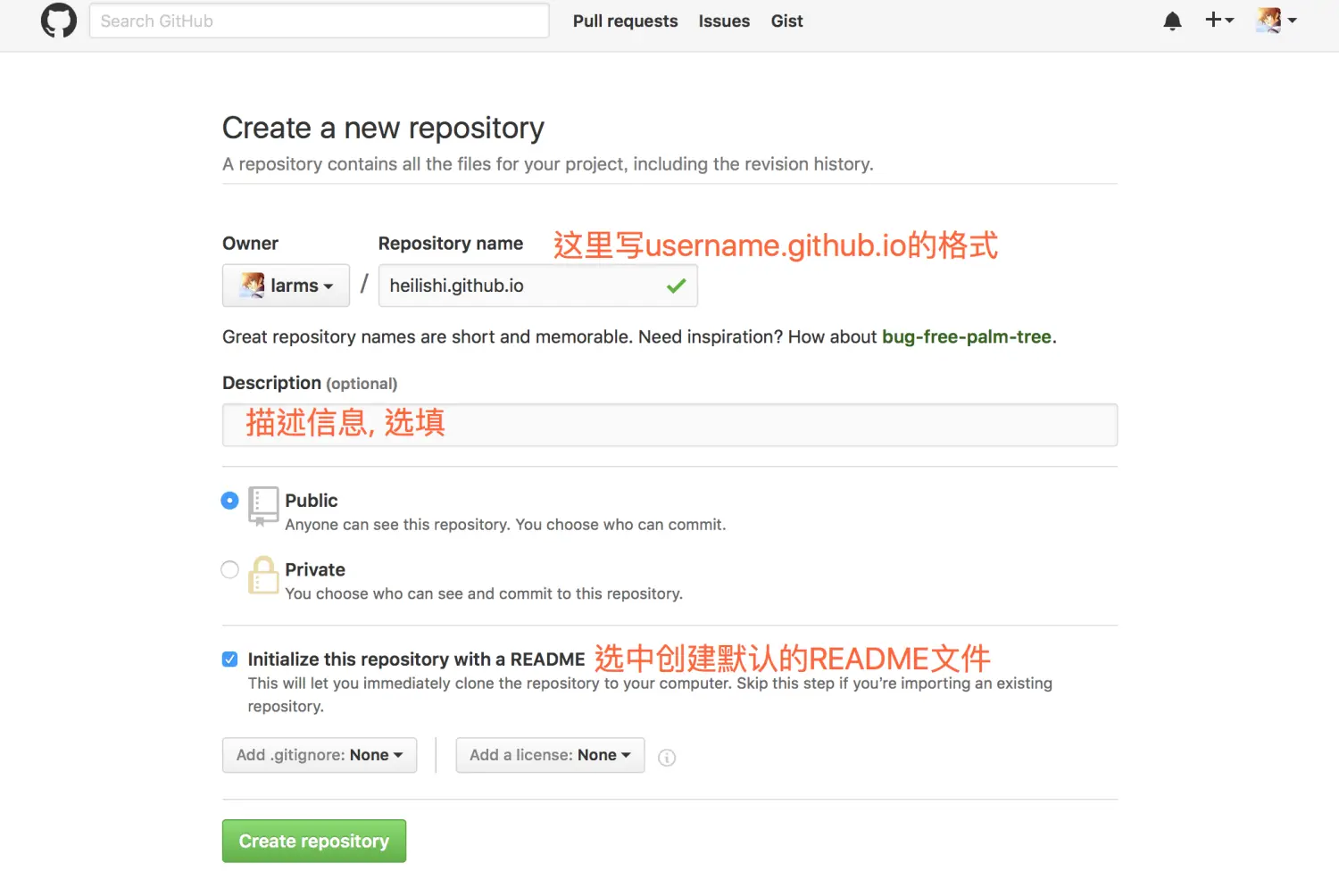
02.png
写入名字, 这里要以 github.io做后缀, 不然创建出来的不是GitHub Pages

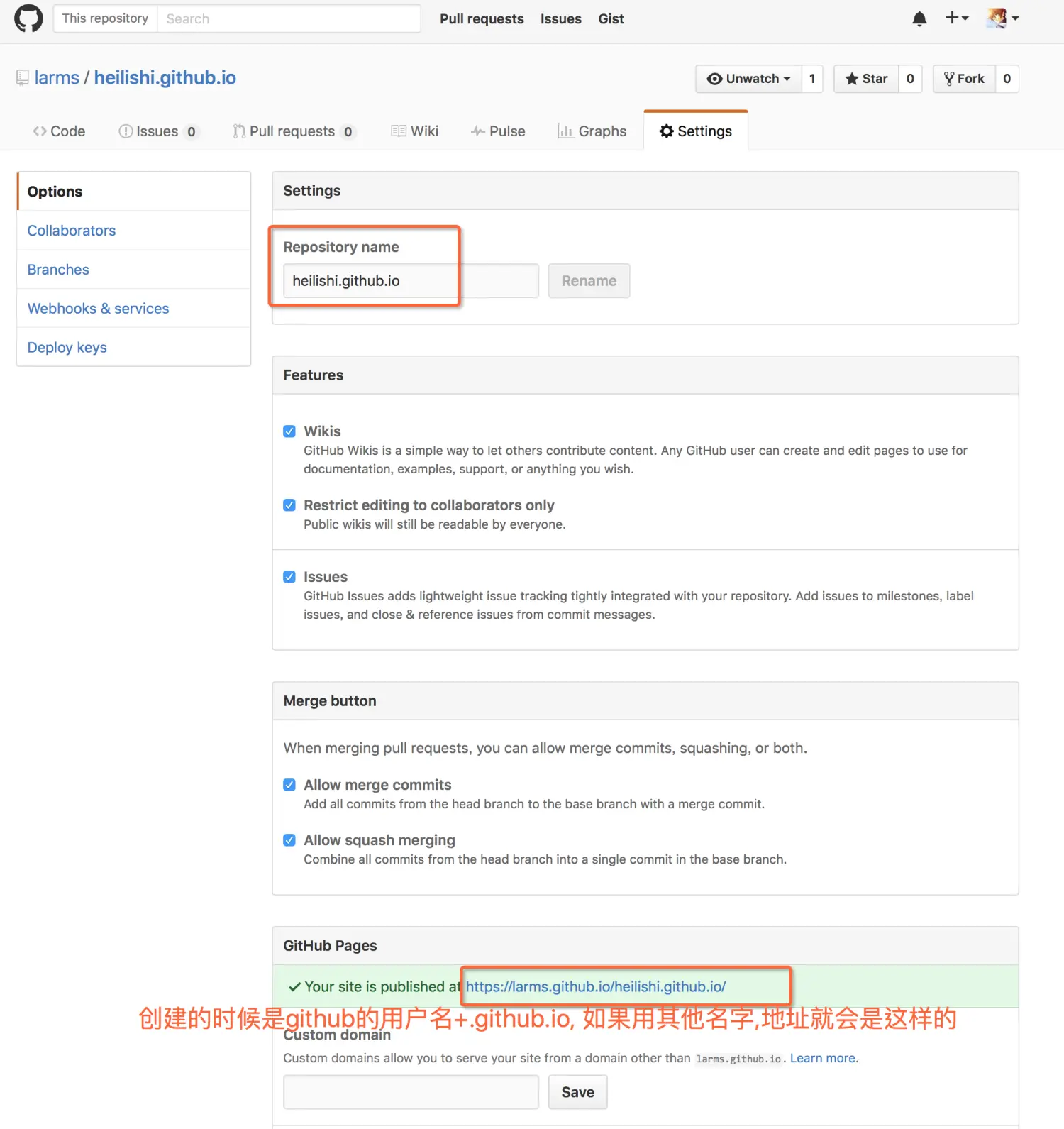
03.png

04.png
我也是做到这一步才发现如果设置的名字不是github的用户名就会是这样的, 嘛~ 就这样继续往下做好了~

05.png
继续下一步

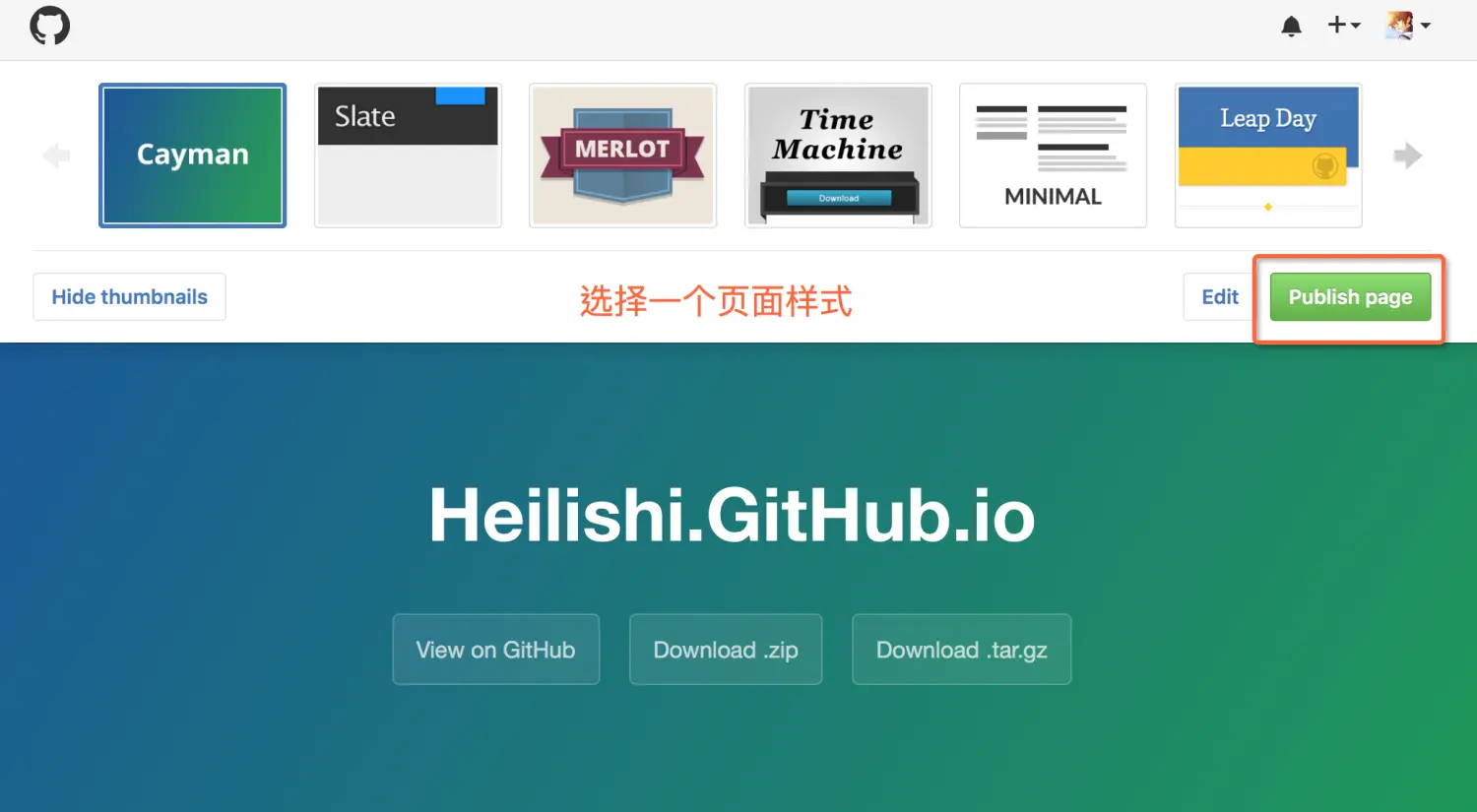
06_Body.png
选择一个页面样式

07.png
这样就完成了页面创建, 访问地址获得的就是之前设置的样式, 细看此时的内容就是页面编写图(往上2个Body图)的内容
这时我想到的是…, 那你好逗~ 原来一些开源项目提供的下载页面是这样做的

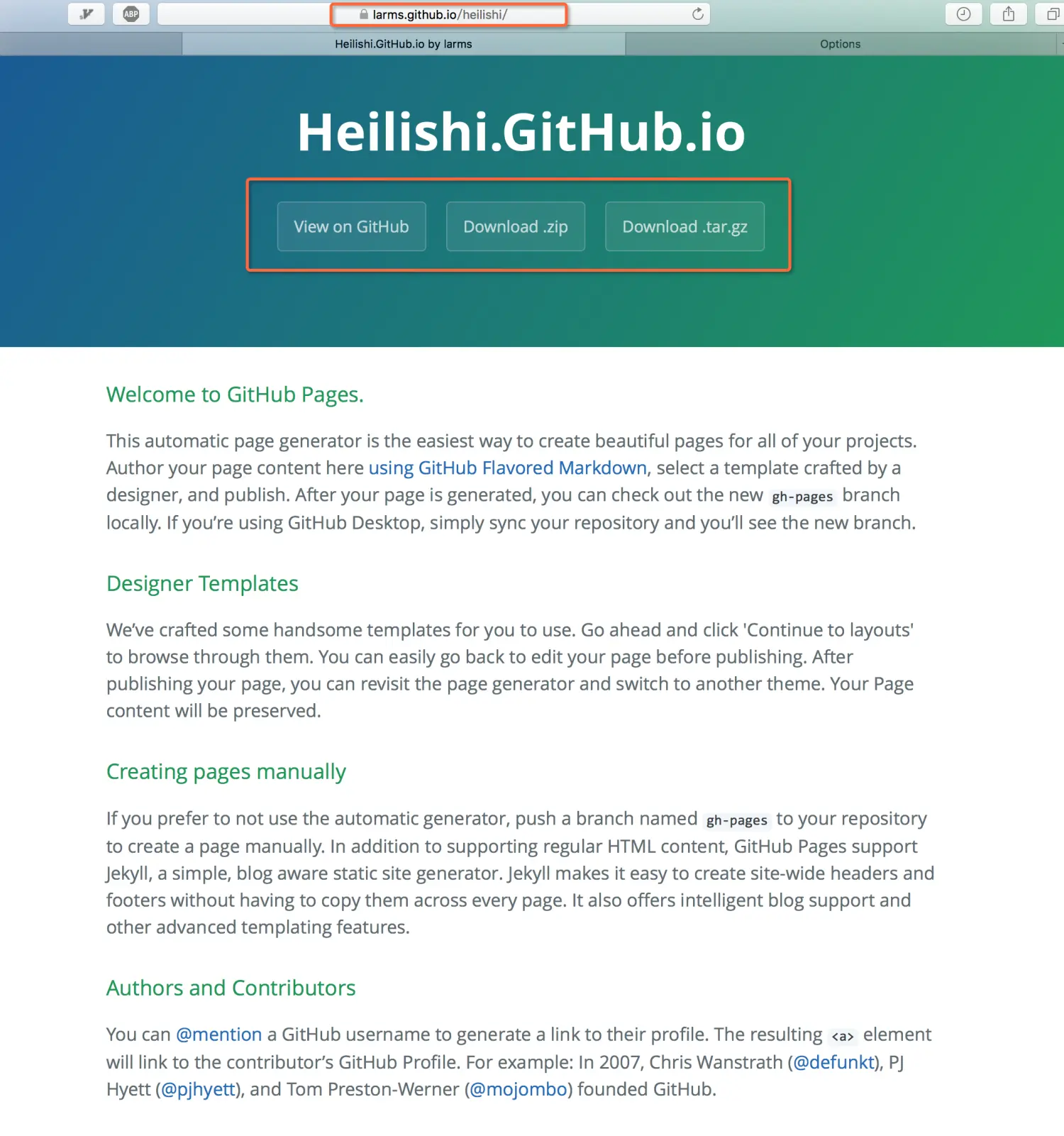
08.png
接着我push本地写好的HTML项目, 发现内容还是原来设置好的页面样式, 好吧… 或许这样的做法是行不通的
所以...创建的时候需要"自己的github用户名+.github.io", 步骤一样, 创建好后来到设置页是这样的, 不用再进行下一步

09.png
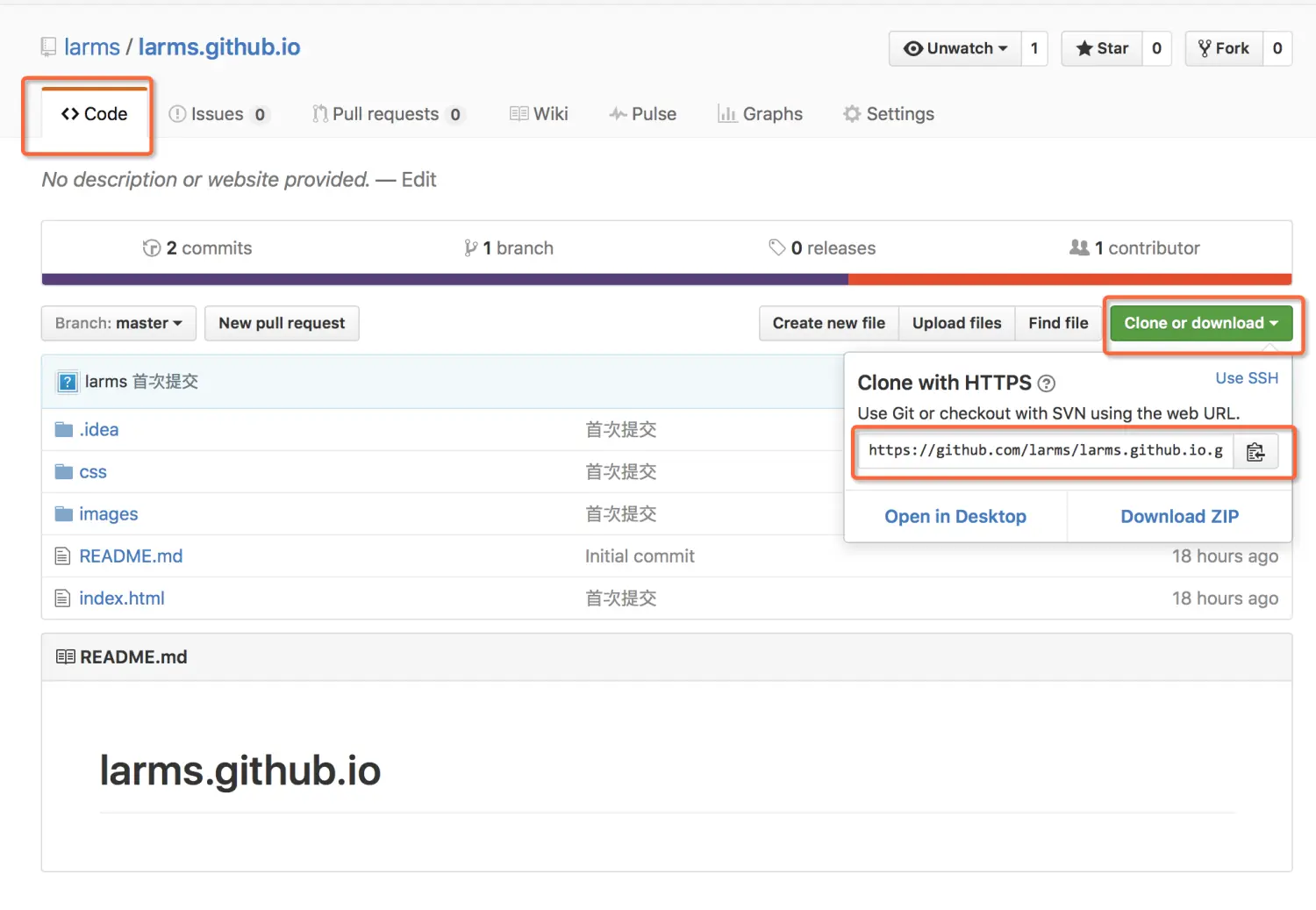
接着选择Code选项卡

10.png
打开终端, cd到自己想要的文件夹后clone到本地
git clone https://github.com/username/username.github.io
进入这个项目文件夹
cd username.github.io
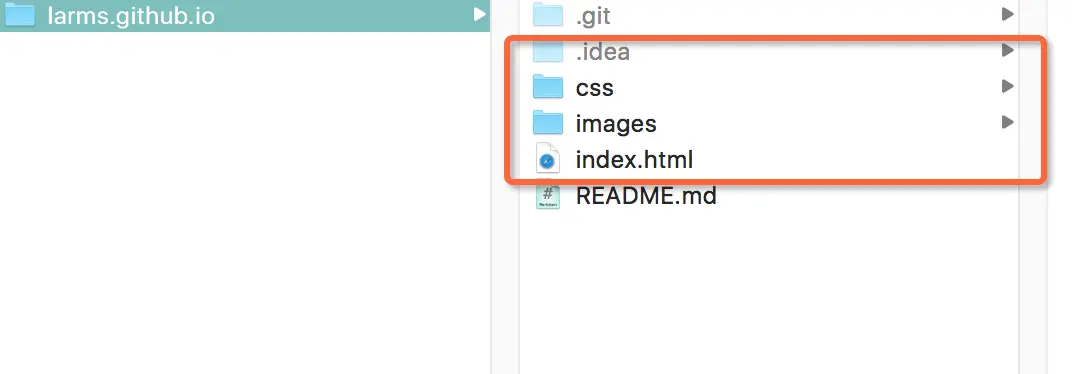
把写好HTML项目拷贝到username.githu.io目录下

11.png
添加当前所有文件
git add .
提交到本地
git commit -m'首次提交'
push到主分支
git push -u origin master
完成后到浏览器访问到的就是自己写好的HTML页面了(https://larms.github.io), 这样就可以用HTML的方式写自己的博客了

12.png
























 969
969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








