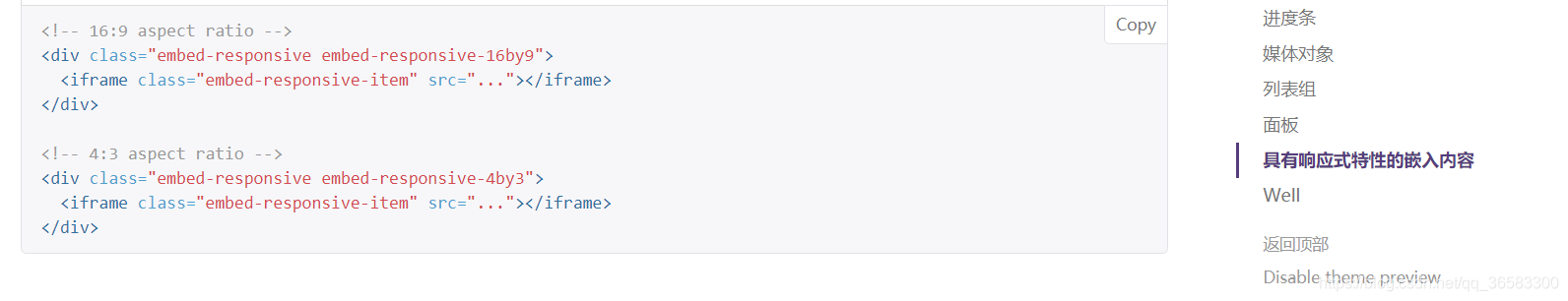
在网上找了很多的这样的案例,但都挺复杂的,看的还累,然后在bootstrap看到了这样一个东西,看下图:
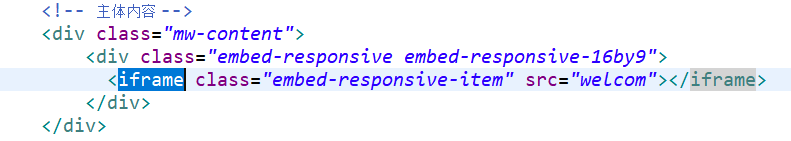
然后就自己运用了一下,效果如下图:
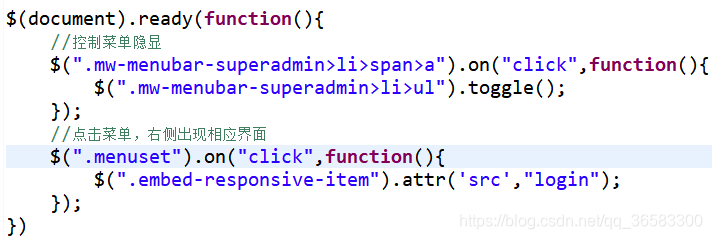
虽然在bootstrap中的只有iframe只有16:9和4:3两种格式,但是可以自己调整,给div一个宽高,然后设置iframe占满整个div,然后通过js赋给iframe链接进跳转,不需要通过java控制,但我不知道这样会不会有什么bug:



可能唯一不好的就是,有几个页面,就需要写几个类似于这样的代码$(".menuset").on("click",function(){ $(".embed-responsive-item").attr('src',"login"); });
但想来加起来也不会太多。不知道这样子做会不会有什么问题,只是想到了就给它写出来了
使用bootstrap实现左侧菜单栏,右侧其他页面
最新推荐文章于 2024-05-14 09:55:02 发布





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








